If you're reading this on the Micro.blog timeline…
are y'all fairly comfortable with the idea of having your own custom theme for housing configuration files for my plugins or would it be less intimidating if a created another plugin whose sole purpose was to hold configuration files for y'all to edit?
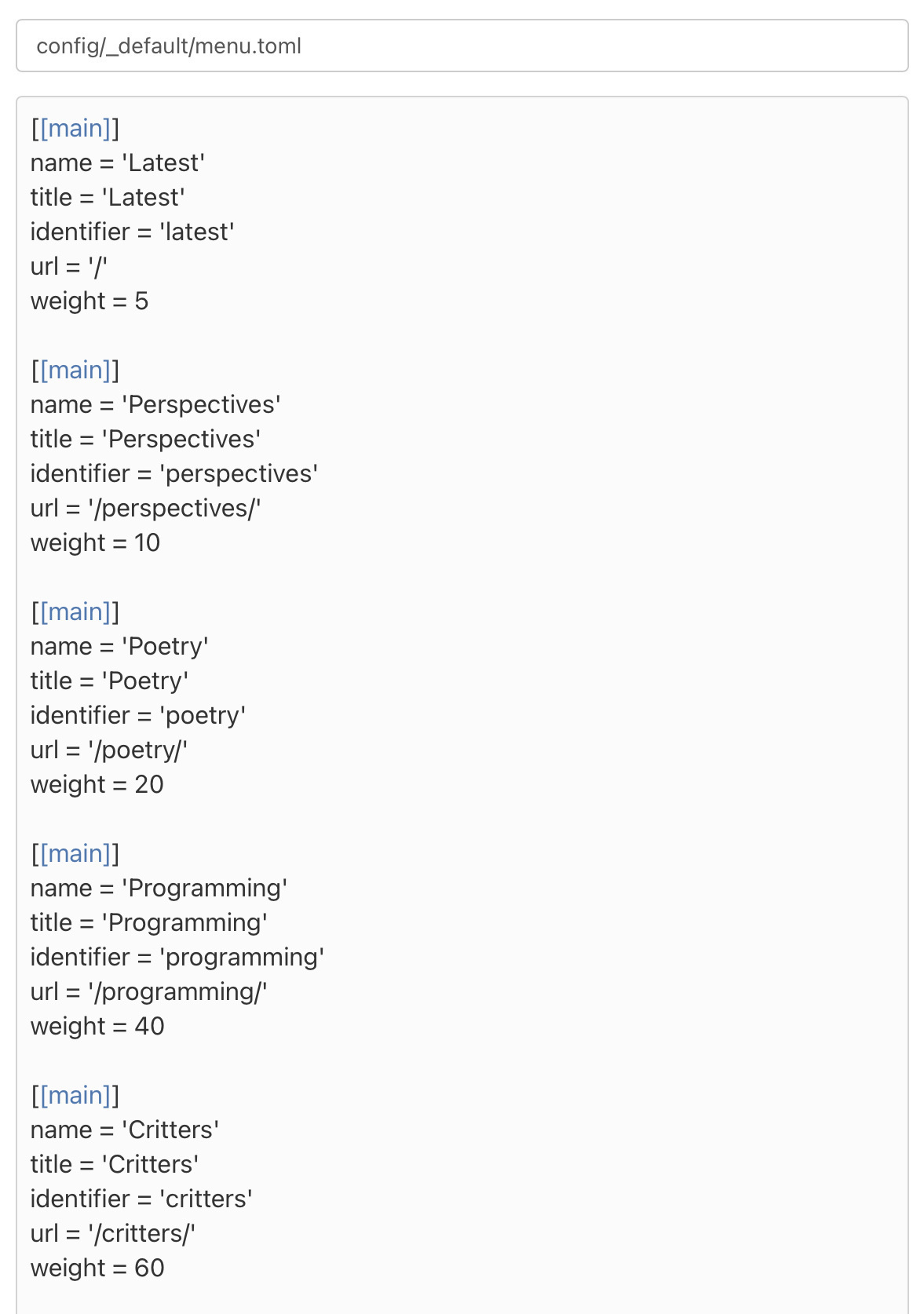
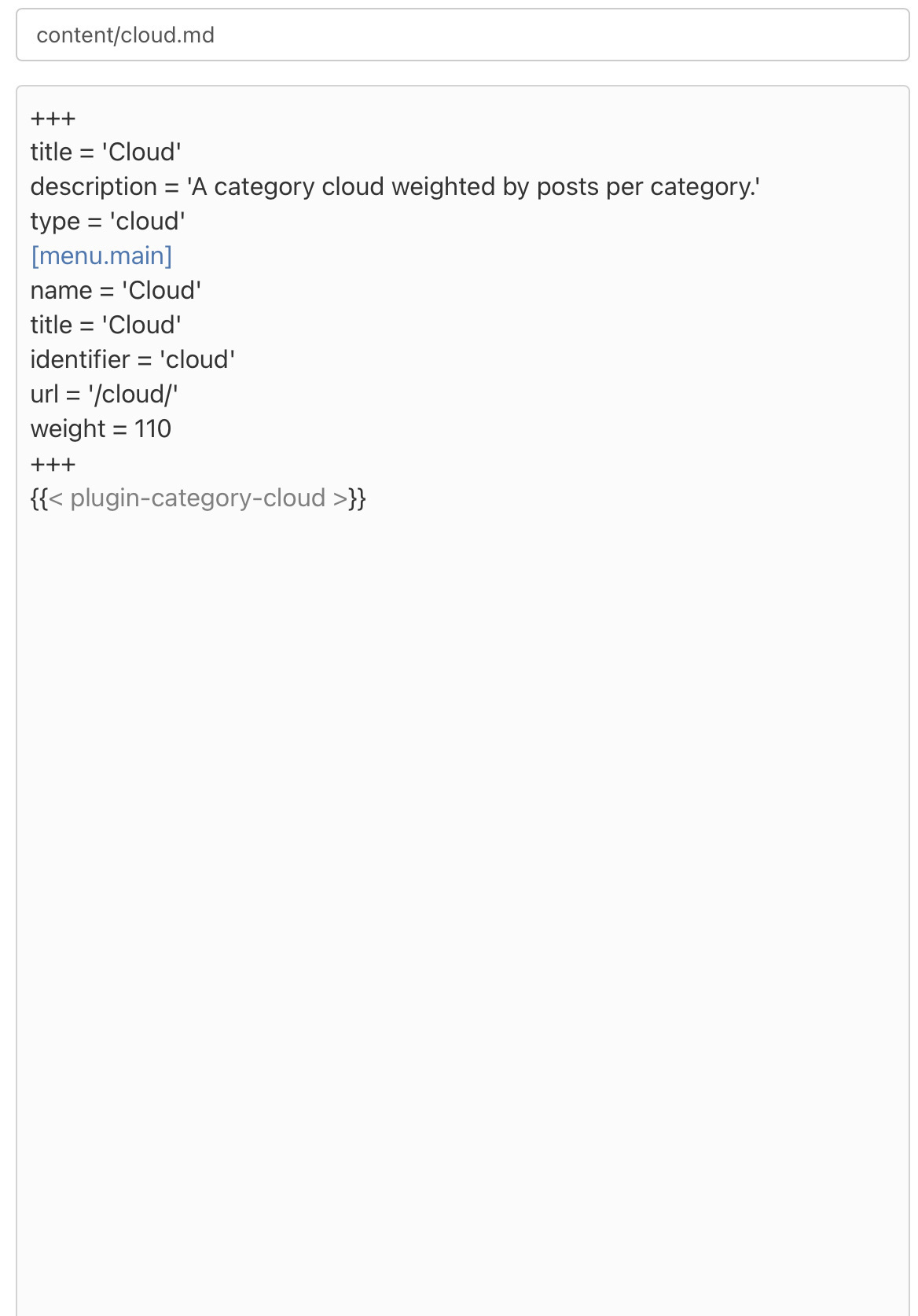
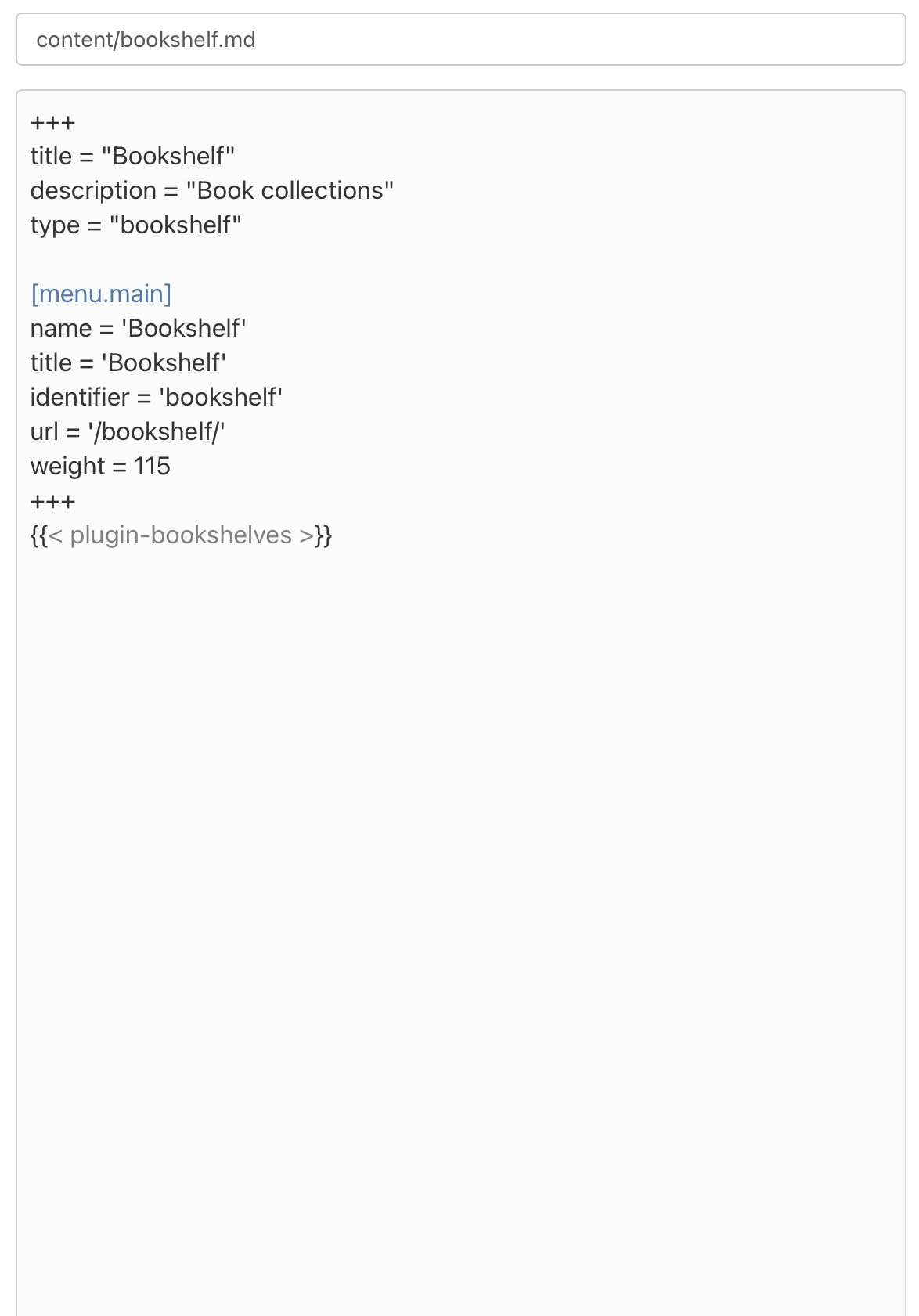
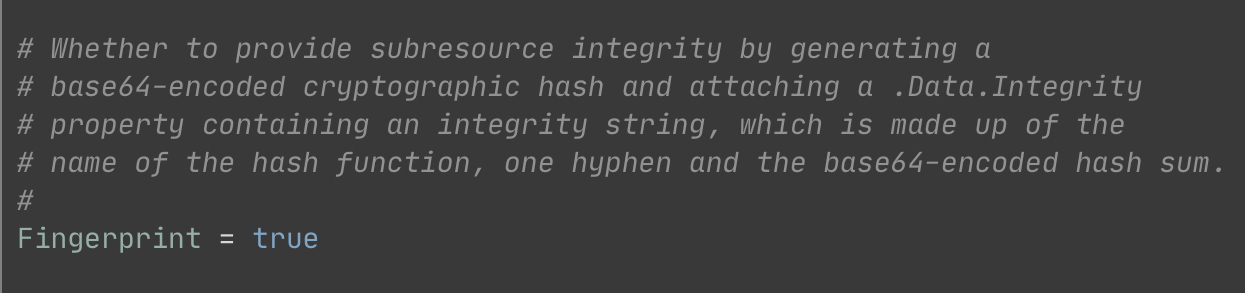
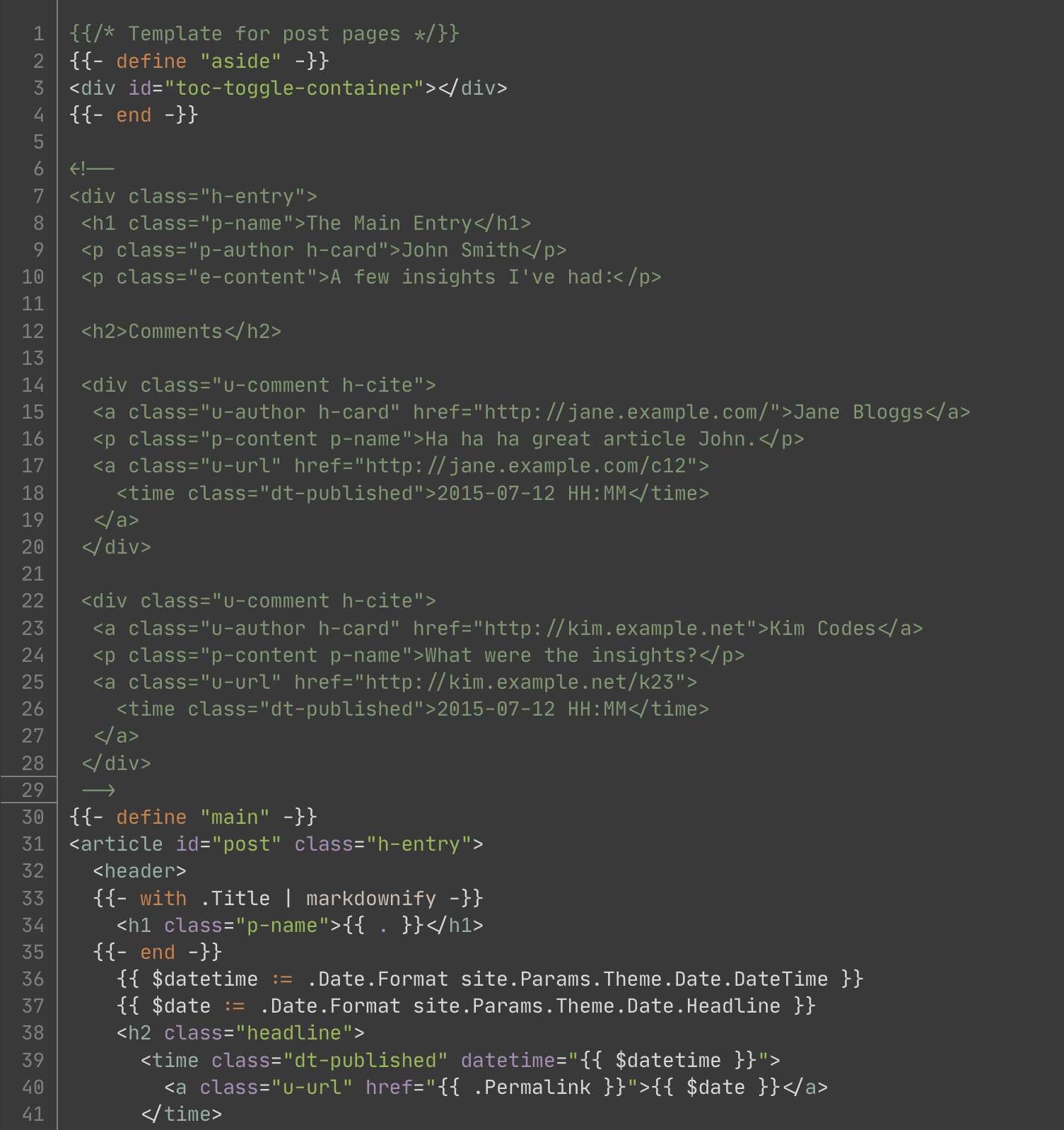
The whole point here is persisting your configuration files. Whenever the directory holding the file (be it plugin or theme) updates, you'll need to have preserved your configuation before hand somewhere that you could copy and paste it back into the fresh directory.
My guess is that the contents of your custom theme are additive to whichever official theme you have selected, so, say, when @pimoore updates one of his themes and you have it selected as the base of your custom theme … you would get the benefit of the update without your files being touched.
A standalone plugin for configuration files would be less stable than that, updating whenever I feel it necessary to modify the contents of the configuration template files. It would, however, be more stable than editing the data templates inside their respective plugins, as these directories are likely to be updated whenever I need to adjust any of the files within the plugin.
P.S. Documentation chock full of hand holding forthcoming for all things configuration files (aka data template files … aka anything-in-my-plugin-under-the-data-directory).