.@JohnPhilpin @pimoore @maique @artkavanagh @odd @agilelisa @frostedecho @tda
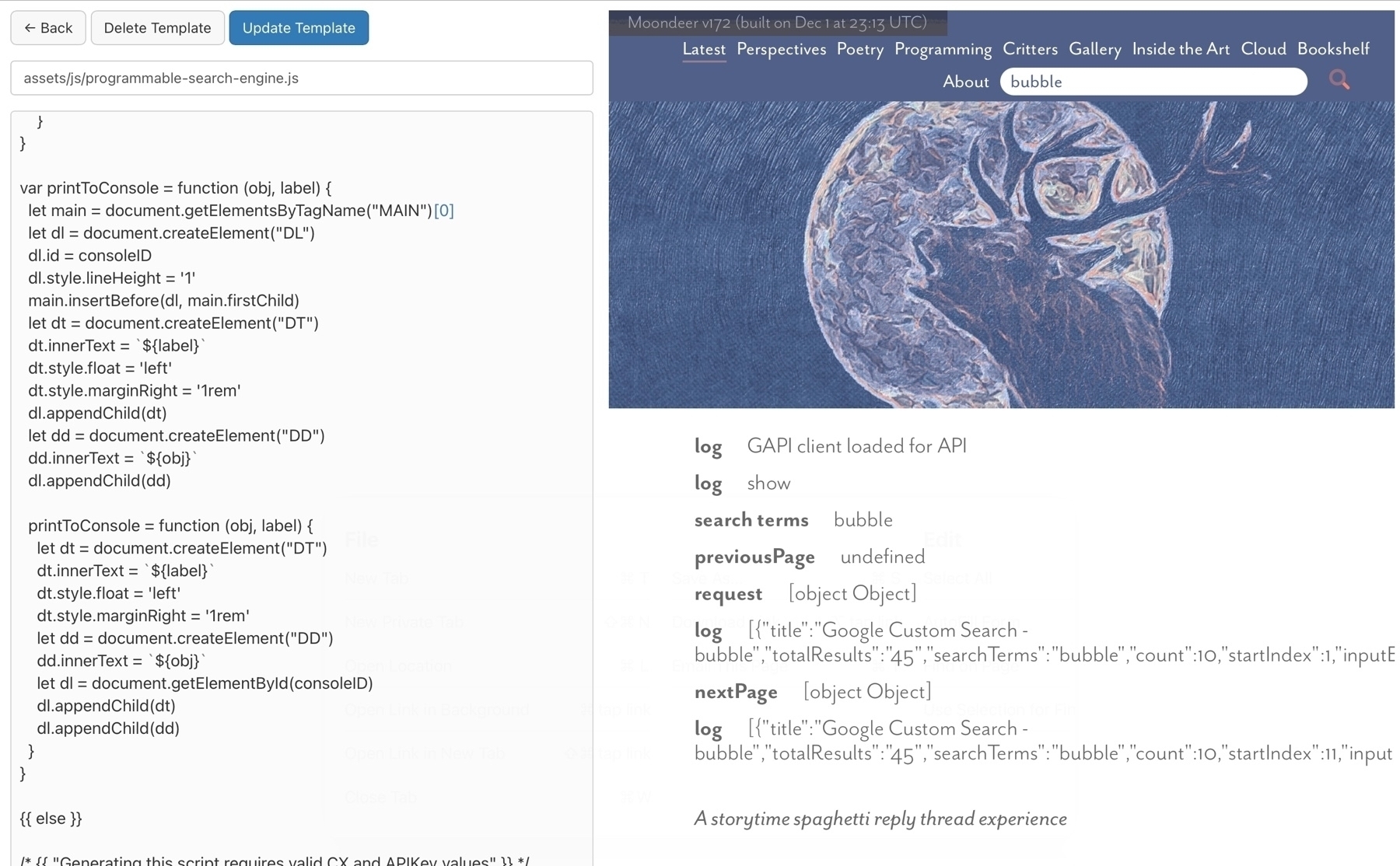
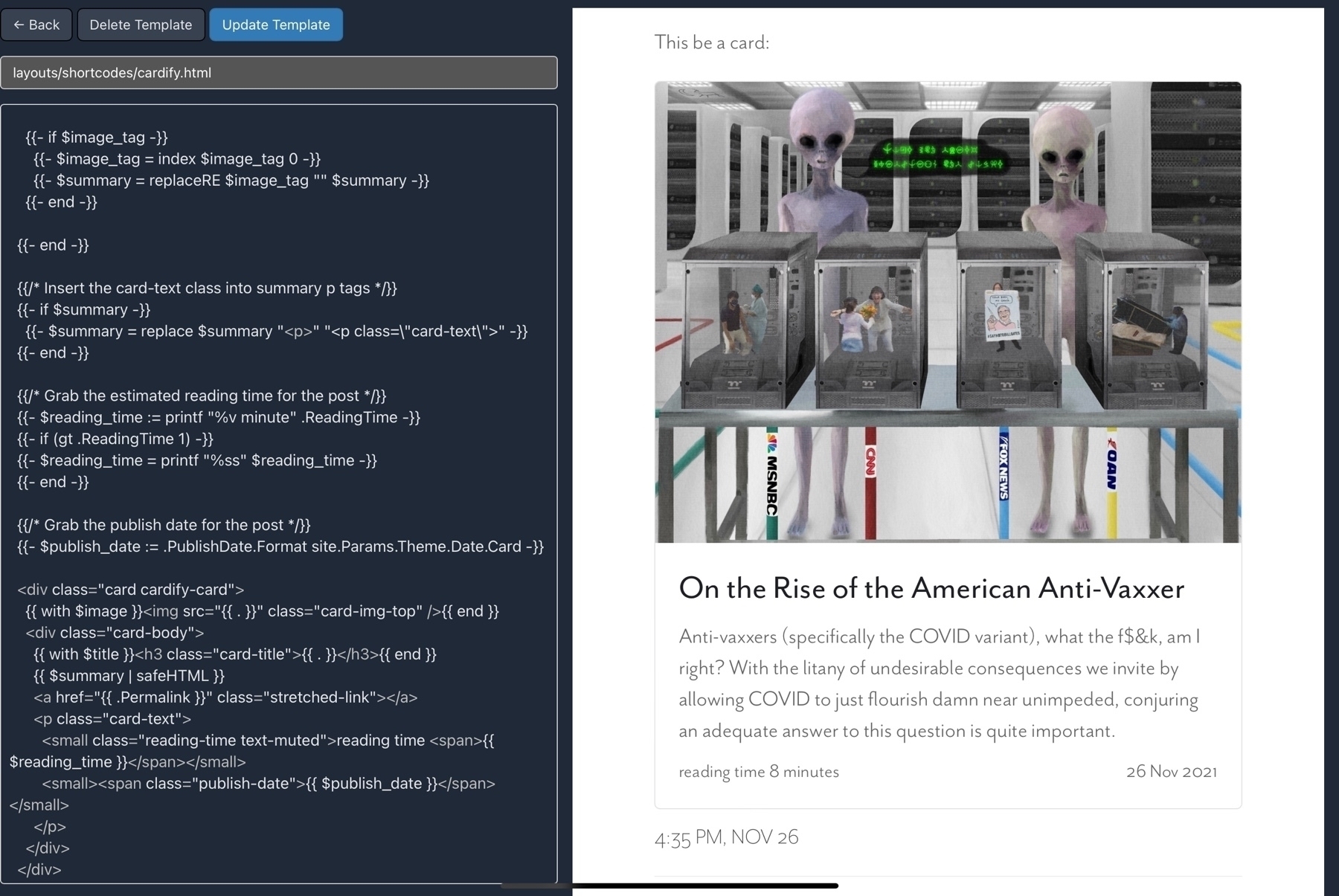
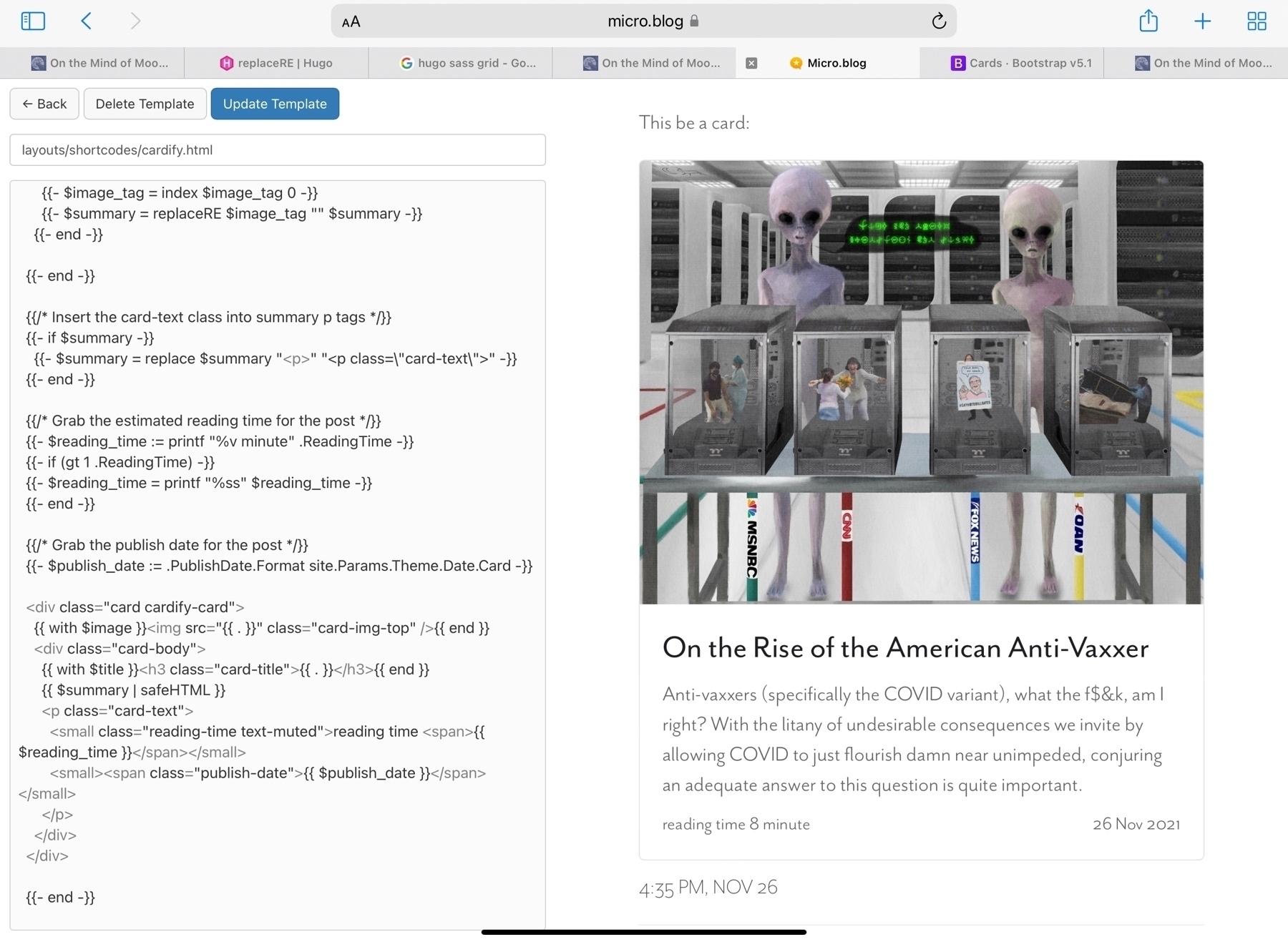
I suppose another good primer for my plugins would be a walkthrough explaining all the ways I subvert @manton's web-client-interface-based Hugo configuration in order to grab control over more of the build process:
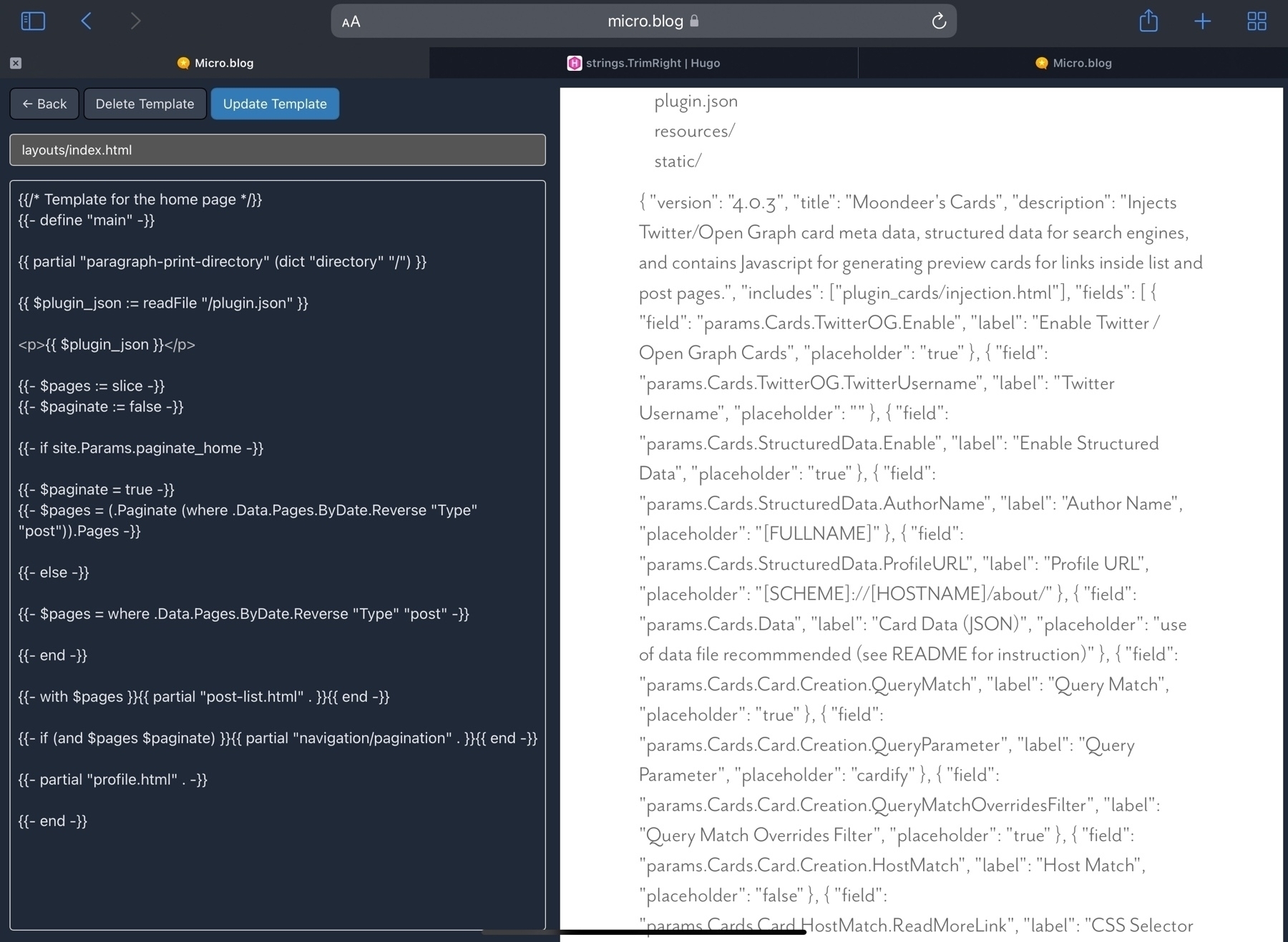
config directory allows for safe, opt-in overriding/supplementing of things like the main navigation menu, the site.Author values (which you can straight up make up your own if you remember to access them in all lowercase
data directory allows you to drop in files with configuration data that become more easily accessible than plugin parameter values and more safely accessed as Hugo automatically parses them appropriately where as the plugin parameter interface saves everything as a string value
That all sounds scary, but in the end, what it means is that all my (complex) plugins really ask of y'all is to fill out a config file like a form of parameter values … and by making them TOML files included in the plugin itself I get to set you up with a template where I can add comments exaining how each value is used.