
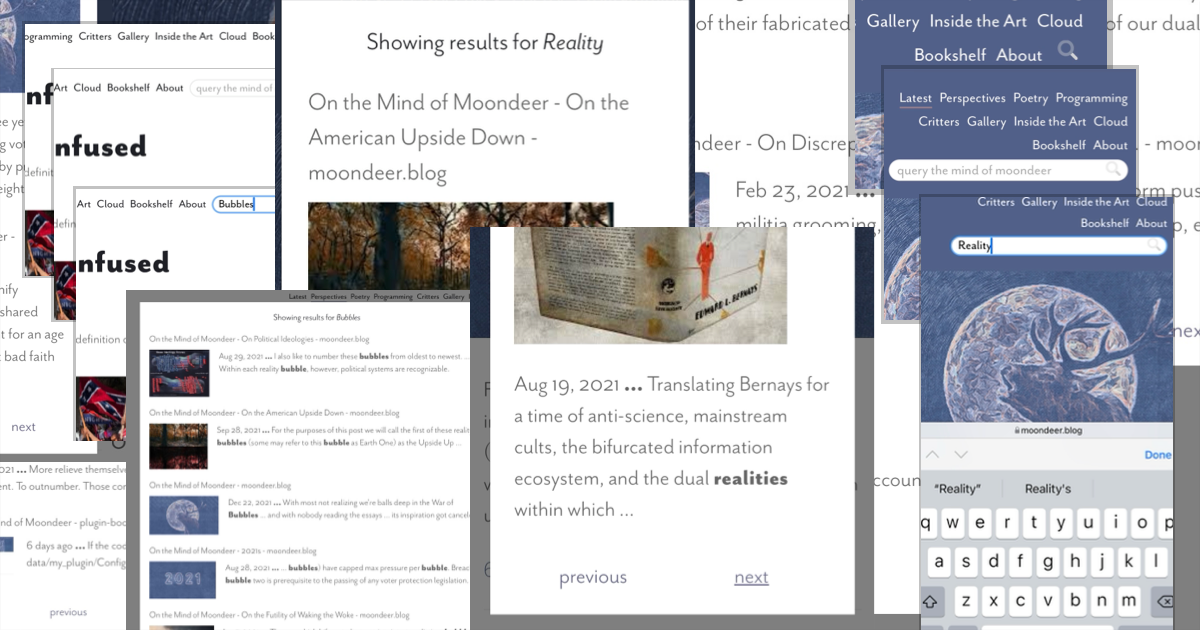
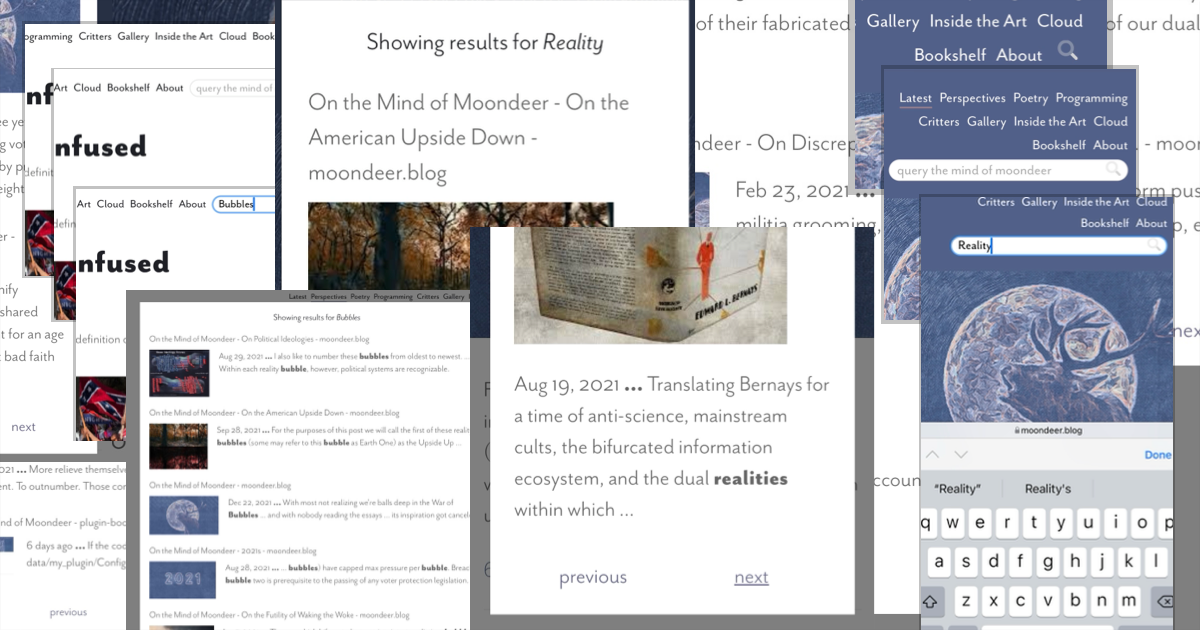
A plugin for Micro.blog for adding a site search interface using Google’s programmable search engine API. It’s code lives here

A plugin for Micro.blog for adding a site search interface using Google’s programmable search engine API. It’s code lives here
Been awhile since I've wonder whether I oughta just serve my site from the office desktop and hand-roll an app for pushing content over to feed the site (as well as the custom cross-post routines I could tailor to fit my needs) … coded in Swift, head-to-toe.
I may as well move all the plugins back inside my theme so I can bundle resources and optimize page loads.
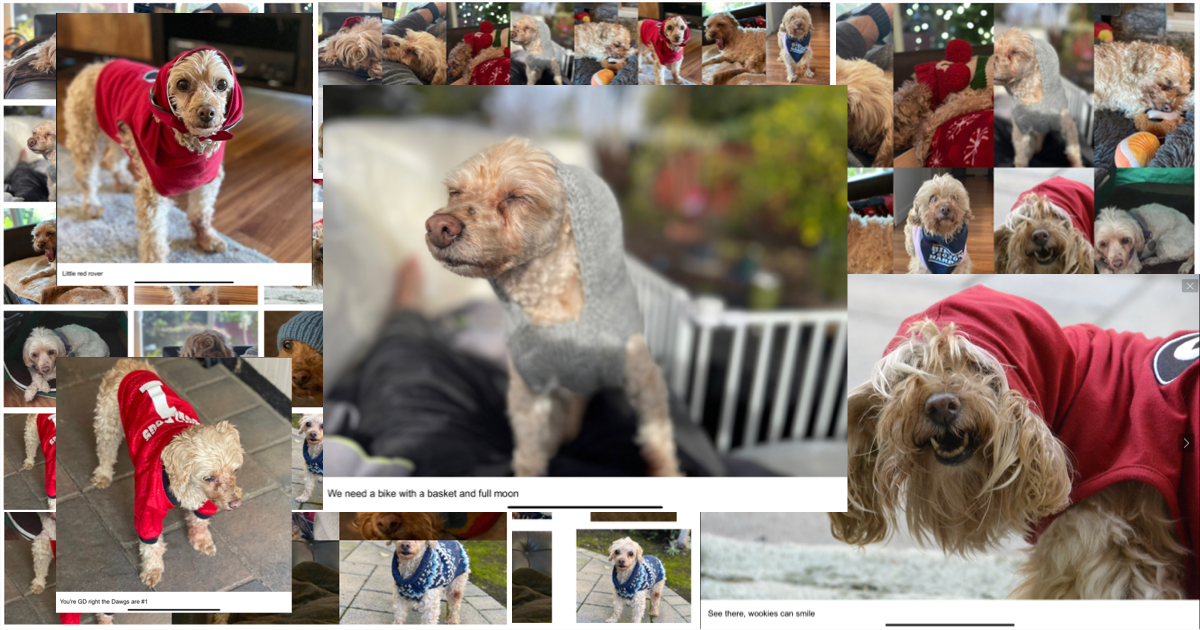
Show me a cooler lightbox shortcode after test driving the section one examples with the adorable shots of Murphy and I'll owe you a beer.

A plugin for Micro.blog for presenting a slide carousel containing images and/or videos. Its code lives here.
Okay, Micro.blog plugin consumers … y'all think my plugins should default to having fingerprint on or off? The only reason to default to having it off would be convern over cache-busting (I would assume only full rebuilds or plugin modifications cause the link to change). @sod


A plugin for Micro.blog that creates a page displaying links to your categories layed out as a category cloud. Its code lives here.

plugin-cards is a Micro.blog plugin for generating link preview cards on various platforms (including your blog) as well as generating structured data for search engine consumption. Its code lives here.
The rough draft up on the test blog of the walkthrough (that has turned into the updated README) for plugin-cards. Probably dot the 'I's and cross the 'T's tomorrow.
When you waste an hour before you realize you were using := where you meant to use = (because having two separate assignment operators is poor language construction).
Sooo … since I figured out how to create my own Chroma style to use with Hugo 0.91's automagical syntax highlighting for fenced (and labeled) code, I've totally dropped plugin-prism. Other than my moondeer theme, the only other survivor is the shortcode for tricking Hugo into rendering its own code as example code rather than attempting to invoke it.
I figured I may as well generalize what was a shortcode for embedding shortcodes so that it would embed whatever TF I happened to want it to. So I did, calling this new rendition preserve.
The example output below tricks Hugo into not tagging the +++ lines that fence the front matter for a Markdown Hugo content file with the .err class and into actual printing the shortcode in the content block below the front matter.
+++
title = "Bookshelf"
description = "Book collections"
type = "bookshelf"
+++
{{< plugin-bookshelves >}}
To get this example to render in this little post looks something like:
{{< preserve "+++" >}}
title = "Bookshelf"
description = "Book collections"
type = "bookshelf"
{{< preserve "+++" >}}
{{< preserve "{{< plugin-bookshelves >}}" >}}
So what complex logic must one stick into the code for layouts/shortcodes/preserve.html to get this all to work? All you need is this :
{{ .Get 0 }}
Side note: more trickery may actually be necessary for this shortcode to work outside of a code fence. Totally didn't work when I tried to render that list bit as inline code.

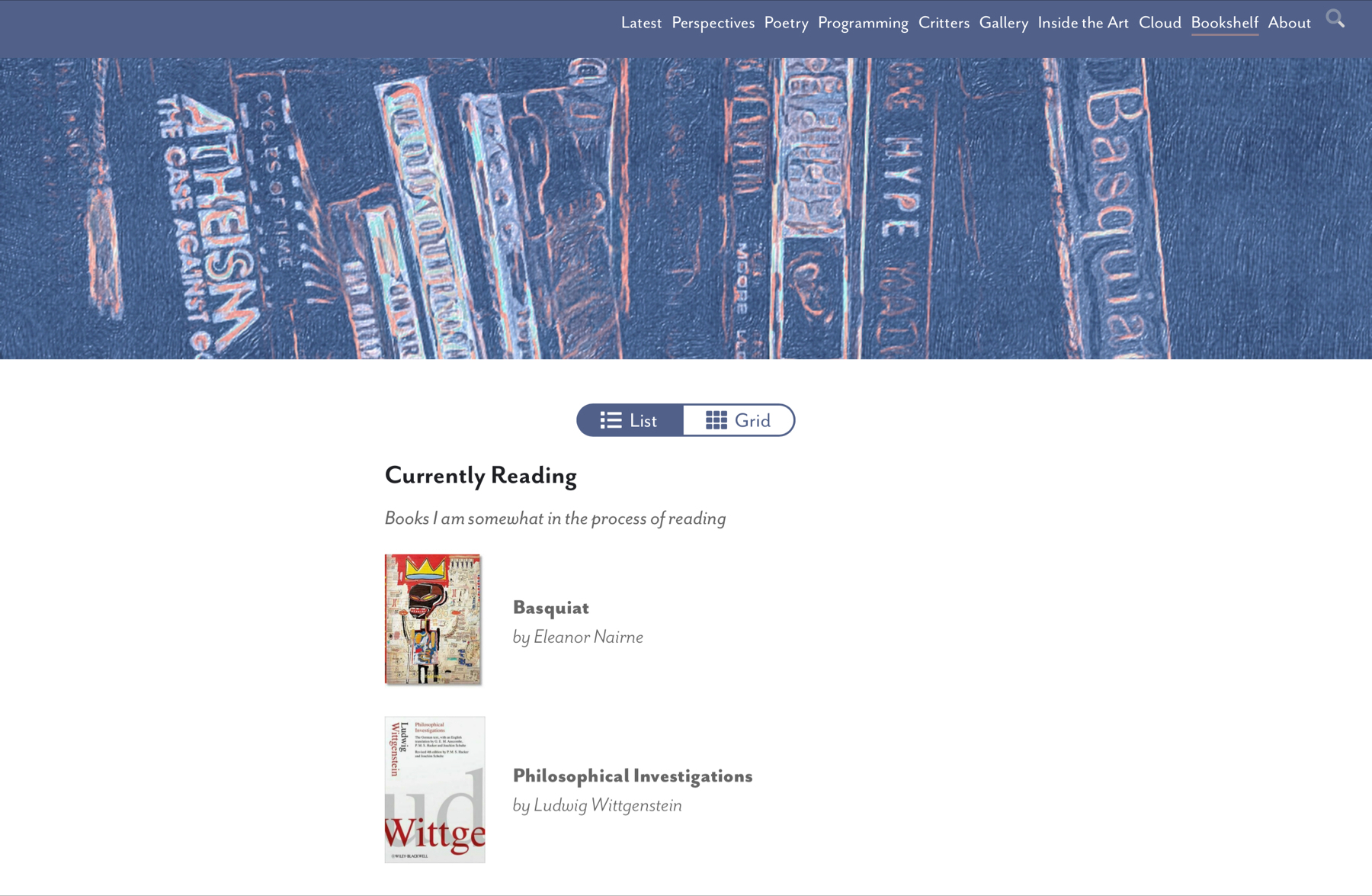
A plugin for Micro.blog that creates a page displaying multiple bookshelves. Its code lives here.
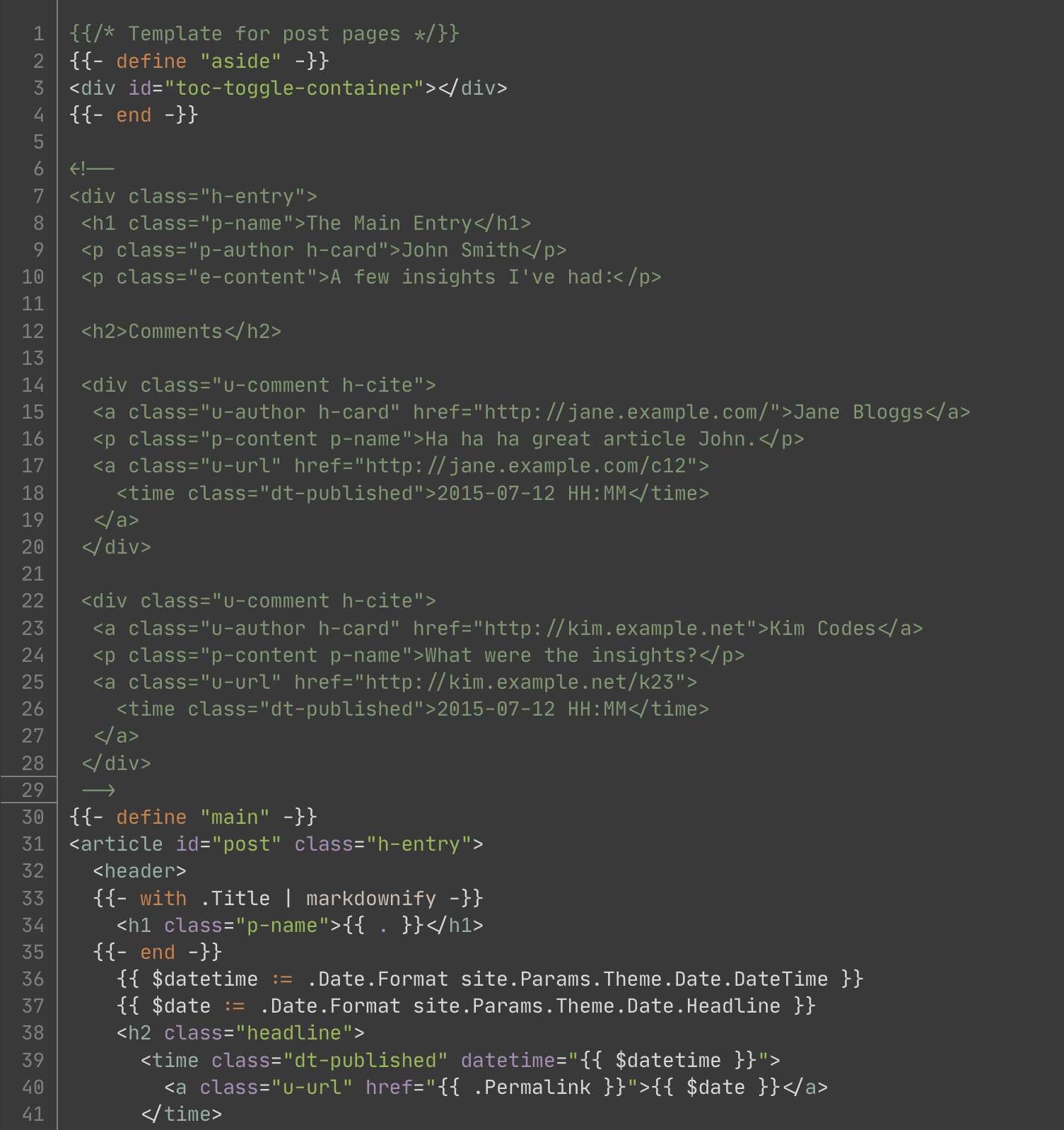
Bet I just located the issue. I had an HTML comment between blocks in layouts/post/single.html leftover from when I was double checking the microformat. Those little f$&kers are notorious for silently causing all kinds of issues.

Updated READMEs just around the corner.
The lightbox plugin now allows for per gallery invocation grid width and row height configuration thanks to the CSS grid module (y'all webdevs have it soooo f$&kin' easy these days).

Suppose I should de-bork my home-rolled audio preview cards.

Rabbit hole Exhibit A:
Category posts are assigned images for preview cards ∴ posts without any images oughta default to a their category's image rather than a site default image.
Posts can belong to more than one category ∴ it would be cool-as-f$&k if all a post's categories were represented in the preview card image.
Ooh … ooh … I bet I could stick the category images under the assets directory and, using the Hugo pipe image manipulation API, generate these hybrid preview card images on the f$&kin' fly…
And then there were two…
(plus all their f$&king READMEs

The current state of the refactor list. They all require Hugo 0.91 (if you need help updating your rig from 0.45 just holler). None of the READMEs have been updated #ADHD.

.@manton version logic is off.
side note: I almost have the bookshelf plugin refactored. Just touching up the styling and I will need to update the README for my new parameter paradigm.

'Bout to find out if I just wasted six hours or so because I managed to f$&king forget that using HTML comment syntax (containing zero Hugo code) inside of Hugo templates leads to silent f$&king failures where page generation is concerned.
Updated plugin-conversation (aside from the README) to utilize Sass style parameters and statically fetched JSON feeds. These two comments happen to be reply tweets bounced over by Brid.gy:

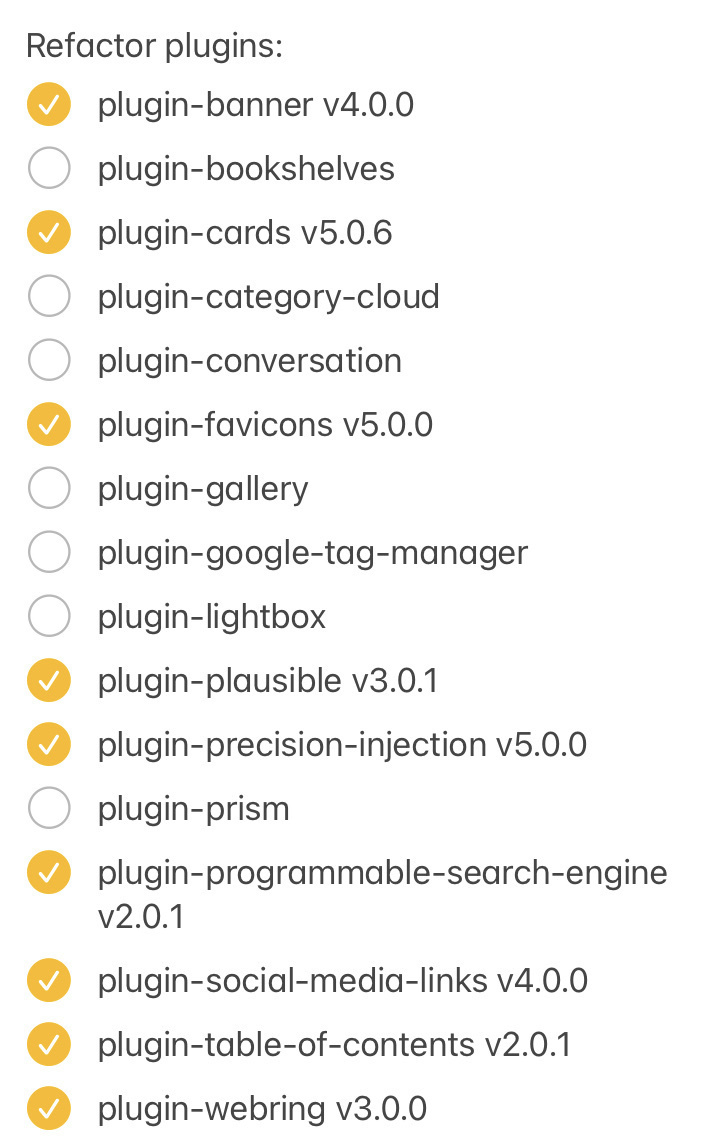
The current state of the plugin refactoring list:

Okay … whatever … I removed the need for the query parameter and added support for cross posting external preview cards in plugin-cards by embedding the card in an a comment and using Javascript to exchange the element content.
Okay … whatever … I put the Javascript back into plugin-cards supporting the cardify query parameter and it only gets loaded when a page actually contains a link with the query parameter. The use case is cross posting preview cards.
Well … none of that sh$te worked. Still an either or scenario where the preview card is concerned … in the blog post … or everywhere else.