
A plugin for Micro.blog for adding a site search interface using Google’s programmable search engiine API. It’s code lives here

A plugin for Micro.blog for adding a site search interface using Google’s programmable search engiine API. It’s code lives here
While I finish up the README for plugin-programmable-search-engine, thought I’d go ahead and toss out the list of plugin parameters … see if I could give @JohnPhilpin a bit of a fright.

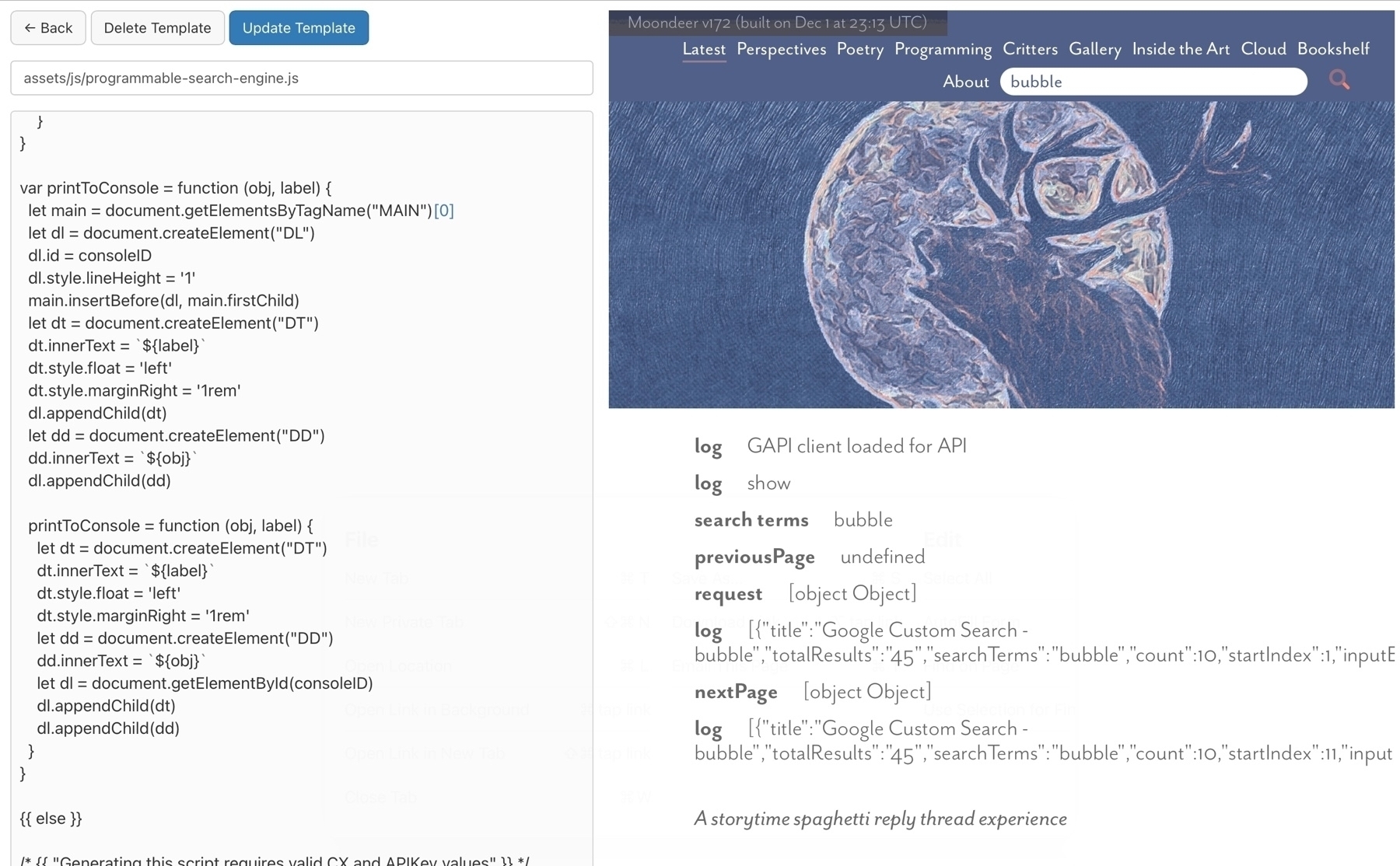
Since you'd only have seen the video if you were using Gluon, here, again, is a demonstration of how to load non-sponsored plugins via GitHub repository URL:
The programmable search engine Micro.blog plugin is done but for the README explain how to use it.
When you've blown through your daily 10,000 query limit set by Google when using their programmable search engine custom search API right on the brink of finalizing the parameterization of CSS variable values for your Micro.blog plugin (and finally being done with it):

Animating via CSS transition and the manipulation of custom CSS variables (which will, of course, end up as plugin parameters) from Javascript. Bootstrap class name congestion can go ahead and f$&k off now.
So I'll definitely come back to touch up the bookshelf plugin after I'm done piddling with this site search plugin. It was the first plugin I did … so it's missing all the best-practices I've been codifying as well as all the tricks I've learned along the way.
.@JohnPhilpin @pimoore @maique @artkavanagh @odd @agilelisa @frostedecho @tda
I suppose another good primer for my plugins would be a walkthrough explaining all the ways I subvert @manton's web-client-interface-based Hugo configuration in order to grab control over more of the build process:
config directory allows for safe, opt-in overriding/supplementing of things like the main navigation menu, the site.Author values (which you can straight up make up your own if you remember to access them in all lowercase
data directory allows you to drop in files with configuration data that become more easily accessible than plugin parameter values and more safely accessed as Hugo automatically parses them appropriately where as the plugin parameter interface saves everything as a string value
That all sounds scary, but in the end, what it means is that all my (complex) plugins really ask of y'all is to fill out a config file like a form of parameter values … and by making them TOML files included in the plugin itself I get to set you up with a template where I can add comments exaining how each value is used.
The Micro.blog programmable search engine plugin is getting damn close to finished now.
Closing in on a custom site search Micro.blog plugin.

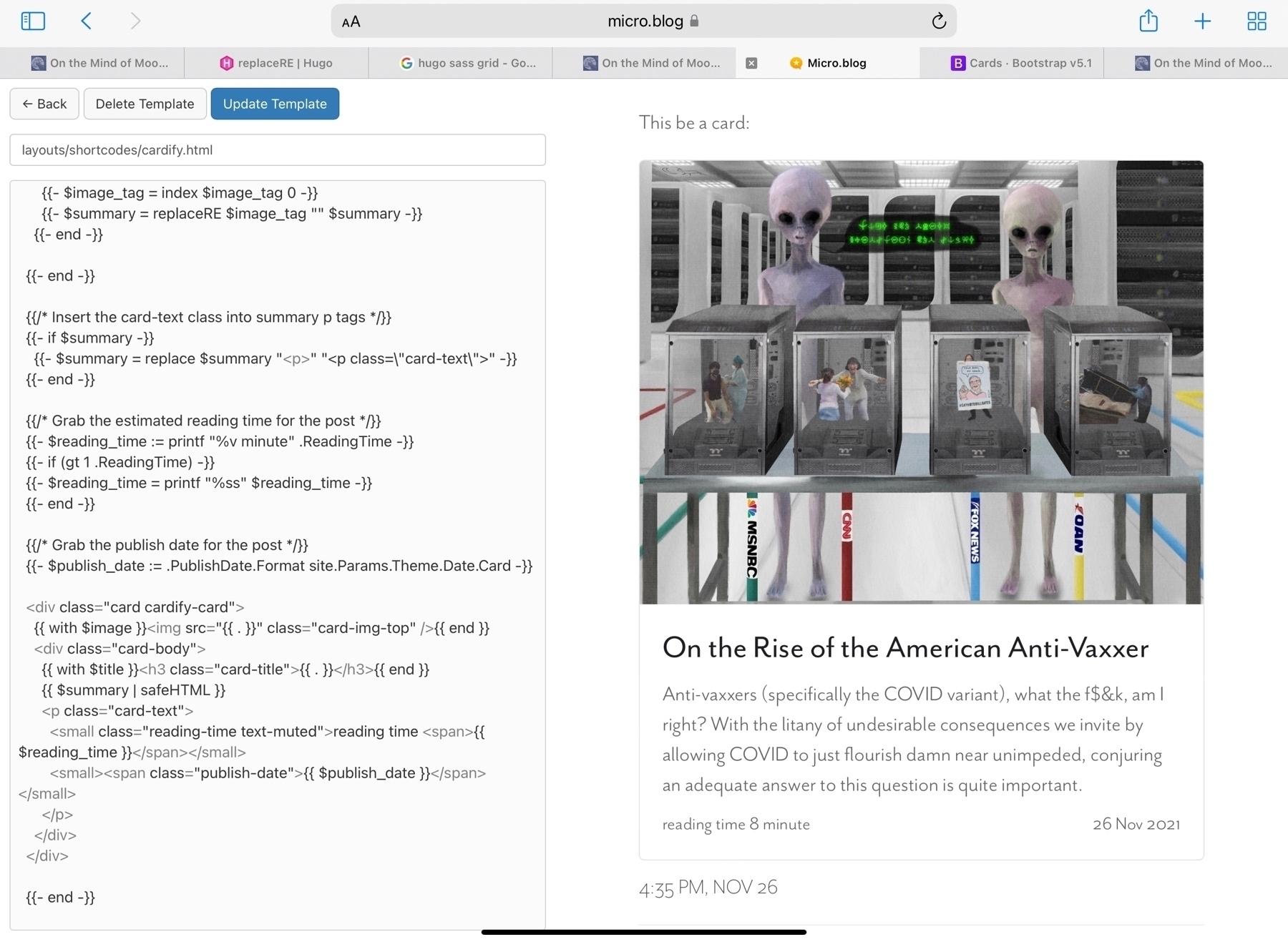
What would really make this sick, @manton, would be letting me drop a hint to your cross-post parser (perhaps via data attribute tag with a URL value) that when cross-posting the cardify-card div should be replaced with a simple link so that other platforms generate their own preview cards in its place.

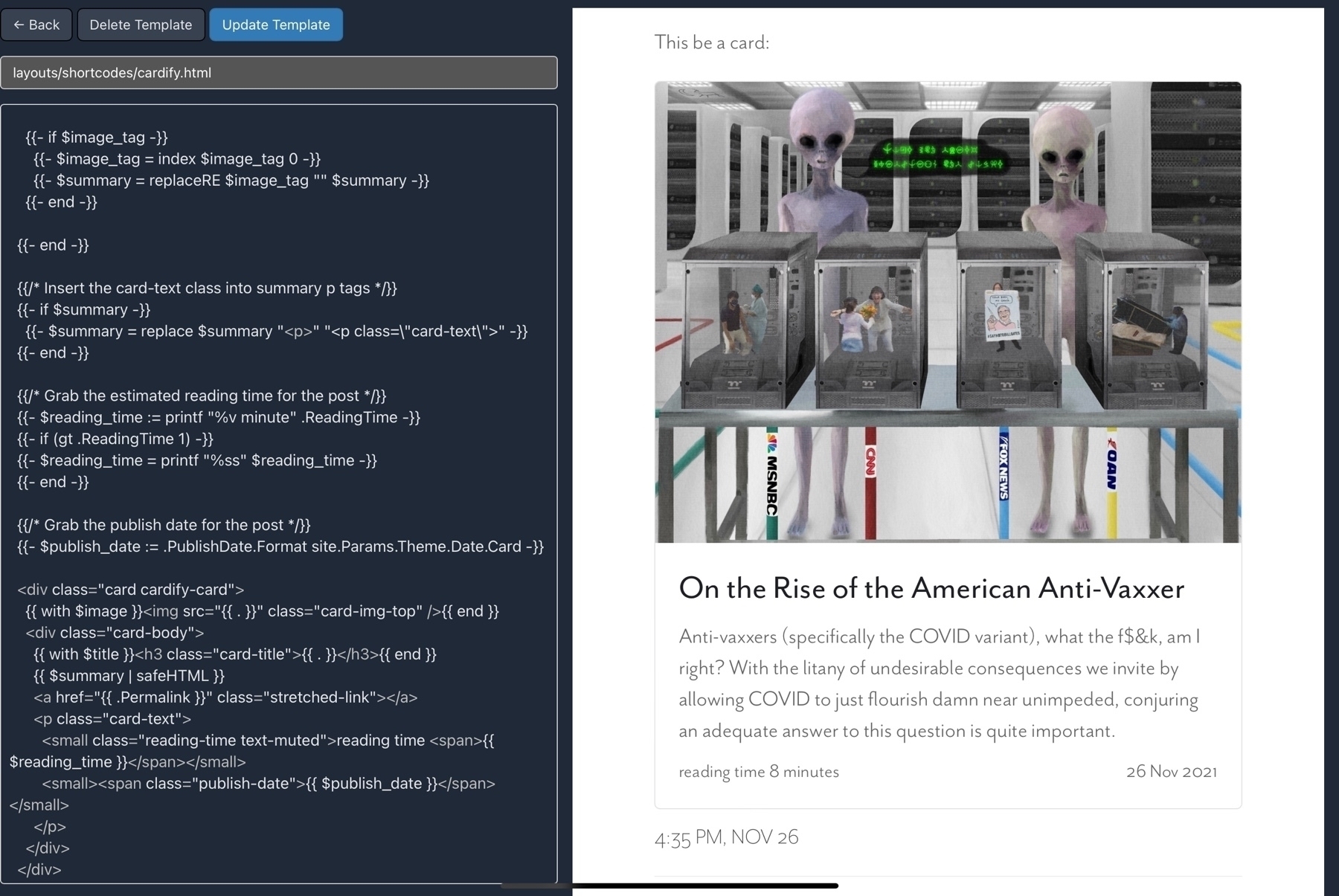
Now that I've injected Bootstrap, rolling my own preview cards by Hugo shortcode is even easier.

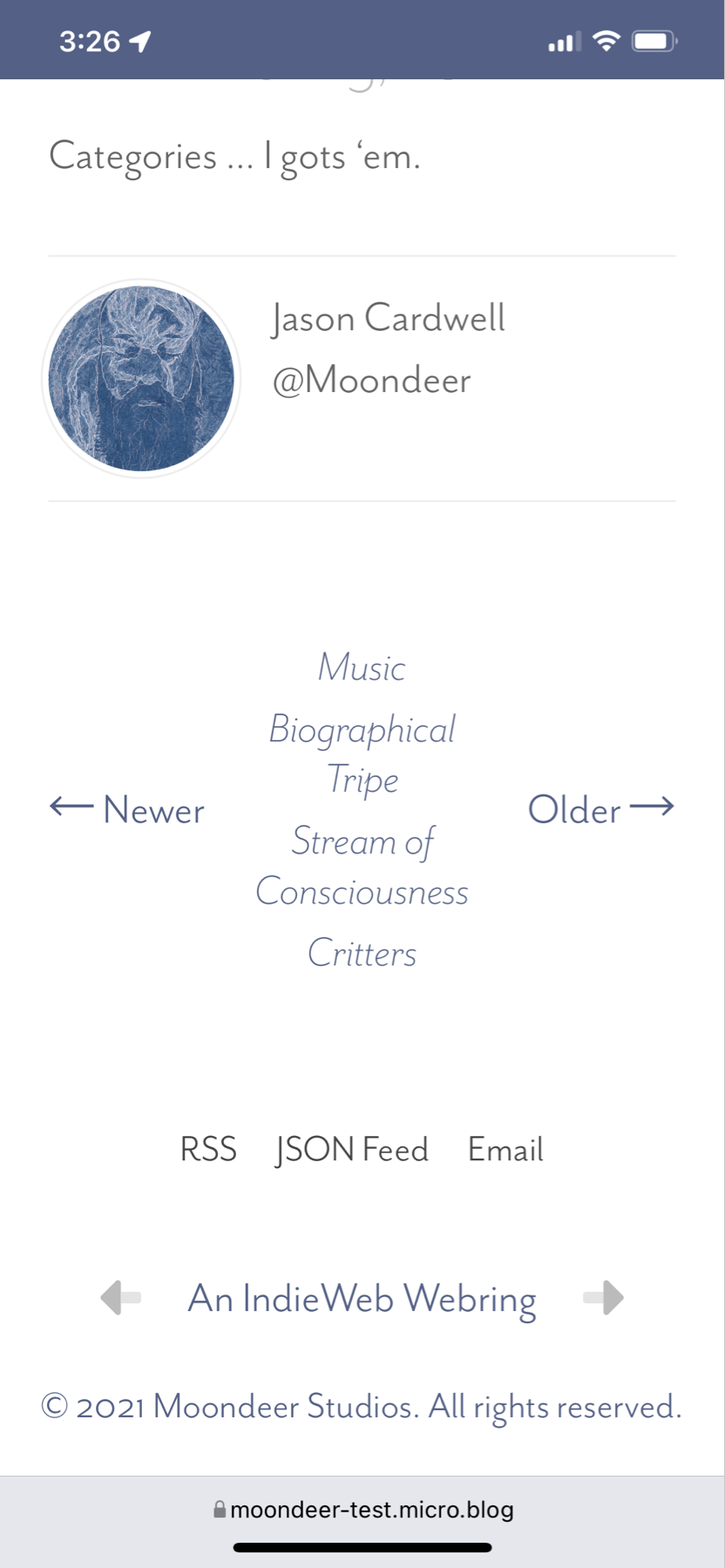
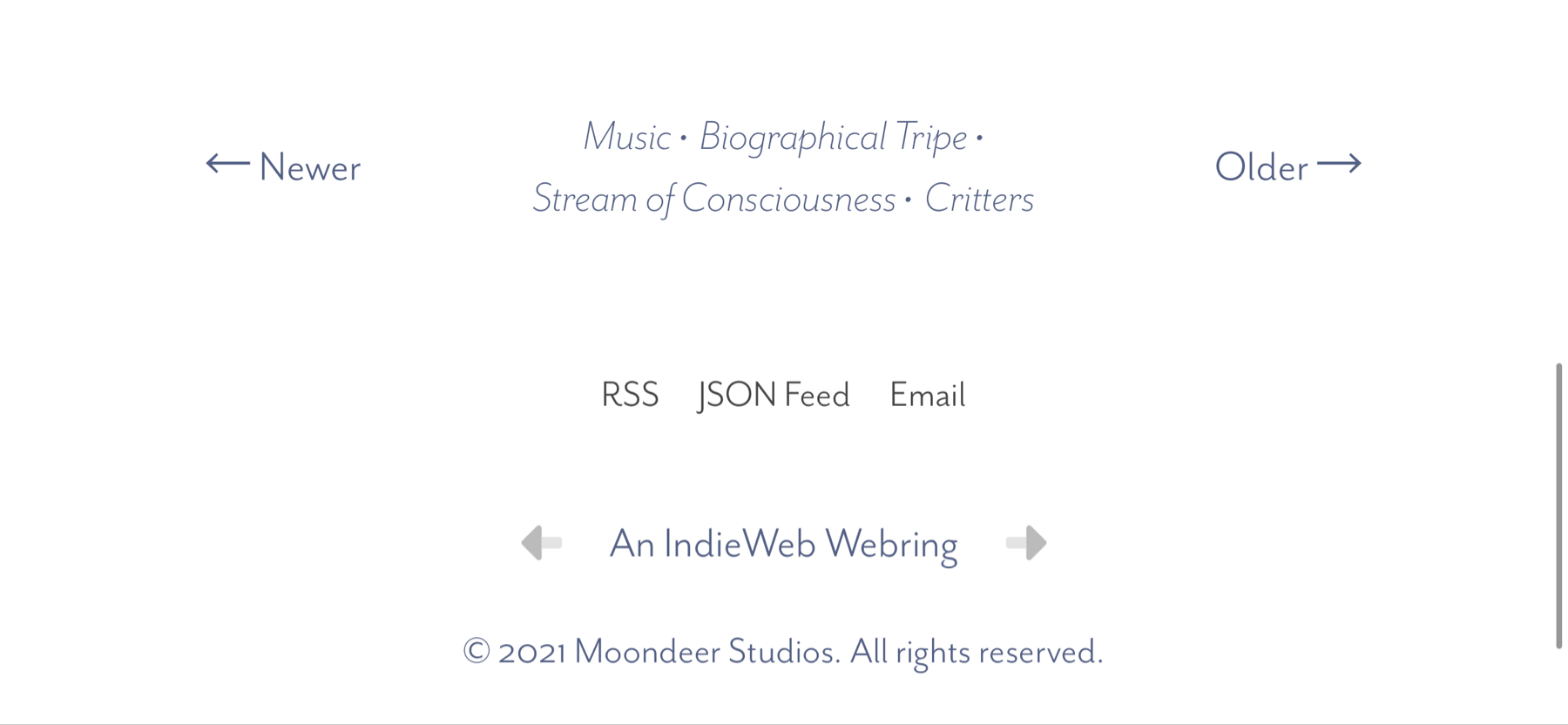
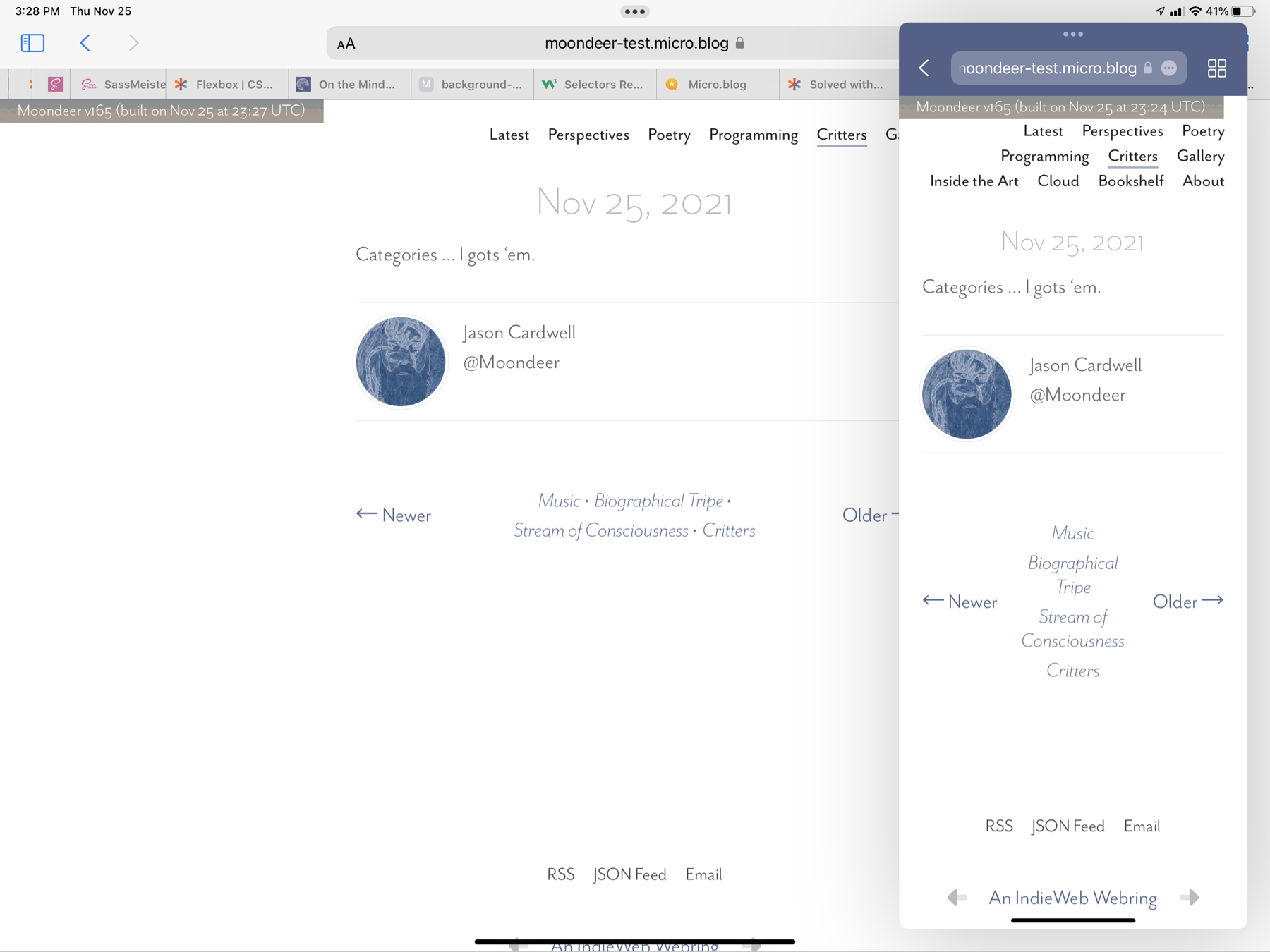
A footer beneath a post with navigation to the next / previous posts in the current section and a <nav> list in the middle with links to the current post's categories that behaves responsively with regard to screen real estate in that when there are too many categories for an itty bitty screen the category links know to ditch their bullet divider and stack themselves vertically … yeah … I gots it.
iPhone Portrait:

iPhone Landscape:

A Pair of iPad Safari Windows:

// Next/Prev
nav#next-prev {
display: grid;
grid-template-columns: 100px auto 100px;
grid-template-areas: "next categories prev";
margin: 2em 0;
// width: 350px;
@include media-breakpoint-up(sm) { width: 100%; }
span {
align-self: center;
&#next { grid-area: next; justify-self: start; }
&#prev { grid-area: prev; justify-self: end; }
a {
@include eaves-font($np-link-weight, $np-link-style);
color: $np-link-col;
&:hover { color: $np-link-hov-col; }
}
} // span
nav#category-list {
grid-area: categories;
max-width: 100%;
[@include](https://micro.blog/include) hstack(wrap,
$justify: center,
$align: baseline,
$gap: 0.25rem);
place-self: center;
line-height: $line-height-sm;
.category-link {
text-align: center;
@include eaves-font($np-cat-link-weight, $np-cat-link-style);
color: $np-cat-link-col;
&:hover { color: $np-cat-link-hov-col; }
&:not(:last-child)::after { content: " •"; }
@include media-breakpoint-down(sm) {
&:first-child:nth-last-child(n + 3),
&:first-child:nth-last-child(n + 3) ~ * {
width: 100%;
&::after { content: ""; }
}
}
@include media-breakpoint-up(sm) {
width: auto;
&:not(:last-child)::after { content: " •"; }
}
}
} // nav#category-list
} // nav#next-prev
Added a realistic highlighter overlay to <mark> tags in my custom Micro.blog theme … f$&k if I know why.
mark, .yellow-highlighter {
position: relative;
background-color: transparent;
&::before {
content: "";
background: transparent url("/assets/png/highlighter.png") repeat-x;
background-size: cover;
position: absolute;
top: 0px;
right: 0px;
bottom: 0px;
left: 0px;
opacity: 0.25;
}
}


Wonder if using Hugo's resource bundling capability to shove all the Micro.blog plugin Javascript into one file would be worth the time … or the stylesheets for that matter.
Wild hair runner up goes to refactoring some of my Sass variables into CSS variables … opening up all kinds of theme parameterization possibilities for the theme consumer without having to know a lick of code.
<body style="--md-header-bg: var(--md-header-bg-light); --md-footer-bg: var(--md-footer-bg-light); --md-footer-link-color: var(--md-footer-link-color-dark); --md-footer-link-hover-color: var(--md-footer-link-hover-color-dark); --md-nav-link-color: var(--md-nav-link-color-dark); --md-nav-link-hover-color: var(--md-nav-link-hover-color-dark); --md-nav-link-hover-shadow: var(--md-nav-link-hover-shadow-dark); --md-nav-link-selected-shadow: var(--md-nav-link-selected-shadow-dark); --md-copyright-color: var(--md-copyright-color-dark);">
Any one of those MFers could just as easily be {{/* site.Params.my_awesome_parameter_value */}}
Today's wild hair award goes to adding the ability to conditionally load Micro.blog plugin assets according to configured page paths in plugin-precision-injection. No README yet, but I'm not sure how many of y'all are up for messing with custom themes to begin with.
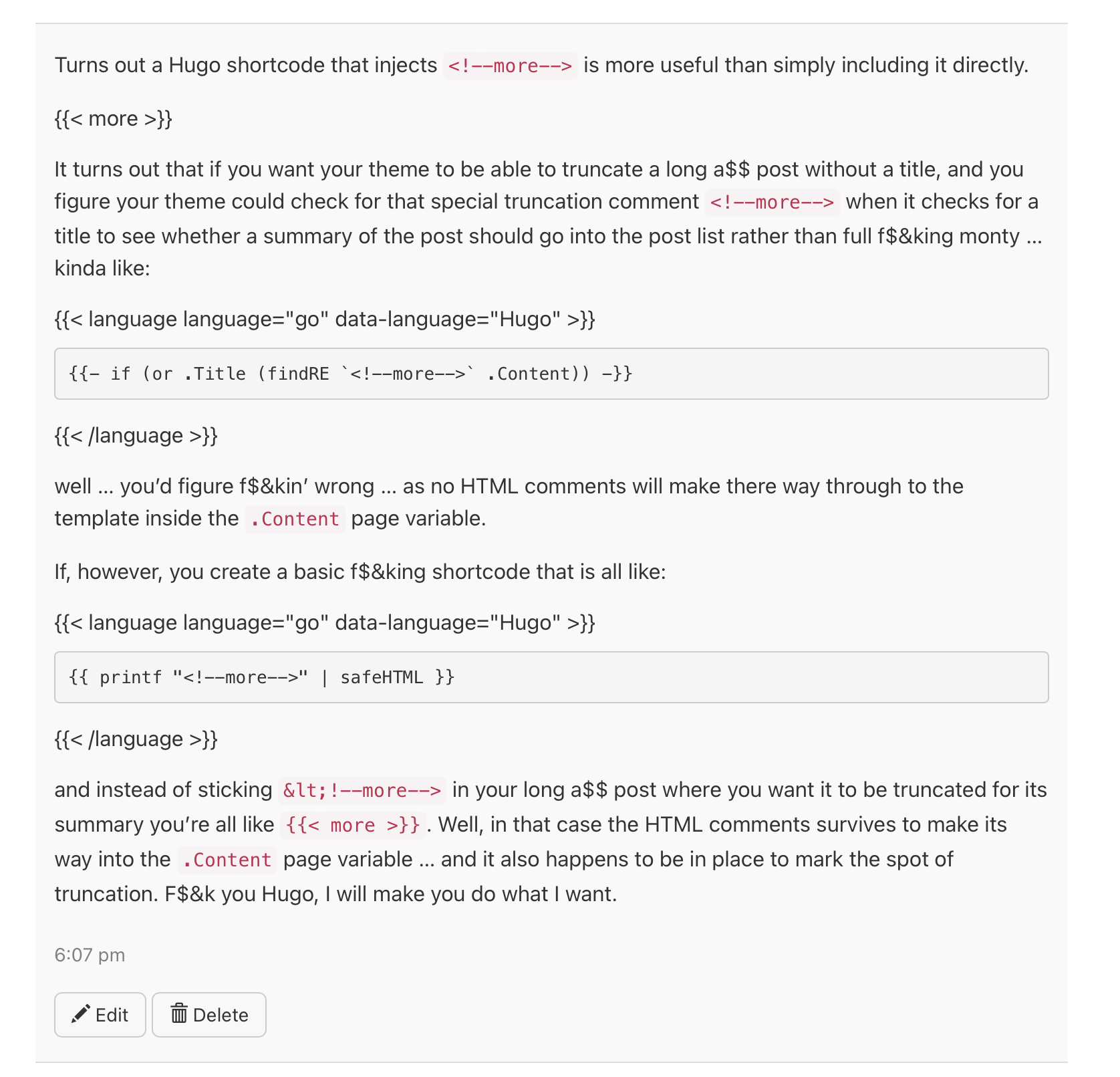
Enjoy this screenshot while I try to figure out why the f$&k the bottom 'more' HTML comments get through while the top f$&king comments are getting ganked.

Turns out a Hugo shortcode that injects `
` is more useful than simply including it directly.
.@pimoore The other advantage of utilizing Sass would be that theme and plugin creators could make it super easy to custom the appearance of their offerings via proper utilization of Sass variables. I've lumped all of my theme's style sh$te into one big file at the moment as I whittle away at it until it is properly Sassified (since debugging can be a bit of a b$tch … the most I get out of @manton at the moment is the number of errors that happened to be logged) and you might get a sense of how Sass variables and partials can be leveraged by having a look at it (and this is without even touching the functions, mixins, interpolation, etc.):
Updated the category cloud README for the latest version: moondeer.blog/2021/10/2...
plugin-category-cloud got sh$t tons cooler today. The README still needs updating, however.


For the Micro.blog-heads, once I'm done pushing the boundaries of what a plugin can do, I'll start taking requests. You can see what all I'm playing around with here
Updated the lightbox plugin's README with the whole dynamically generated Javascript spiel: moondeer.blog/2021/10/3...
.@mantion … So, parameterizing the plugin-lightbox options (via data files, see this post) totally worked. lightbox.js is now a template file that gets built along with the rest of the site. The walls of possibility for Micro.blog plugins just expanded outward by a sh$t ton.