Let's see, so far today we've created plugin-webring and plugin-precision-injection. Both still need their READMEs.
What I was up to this week:
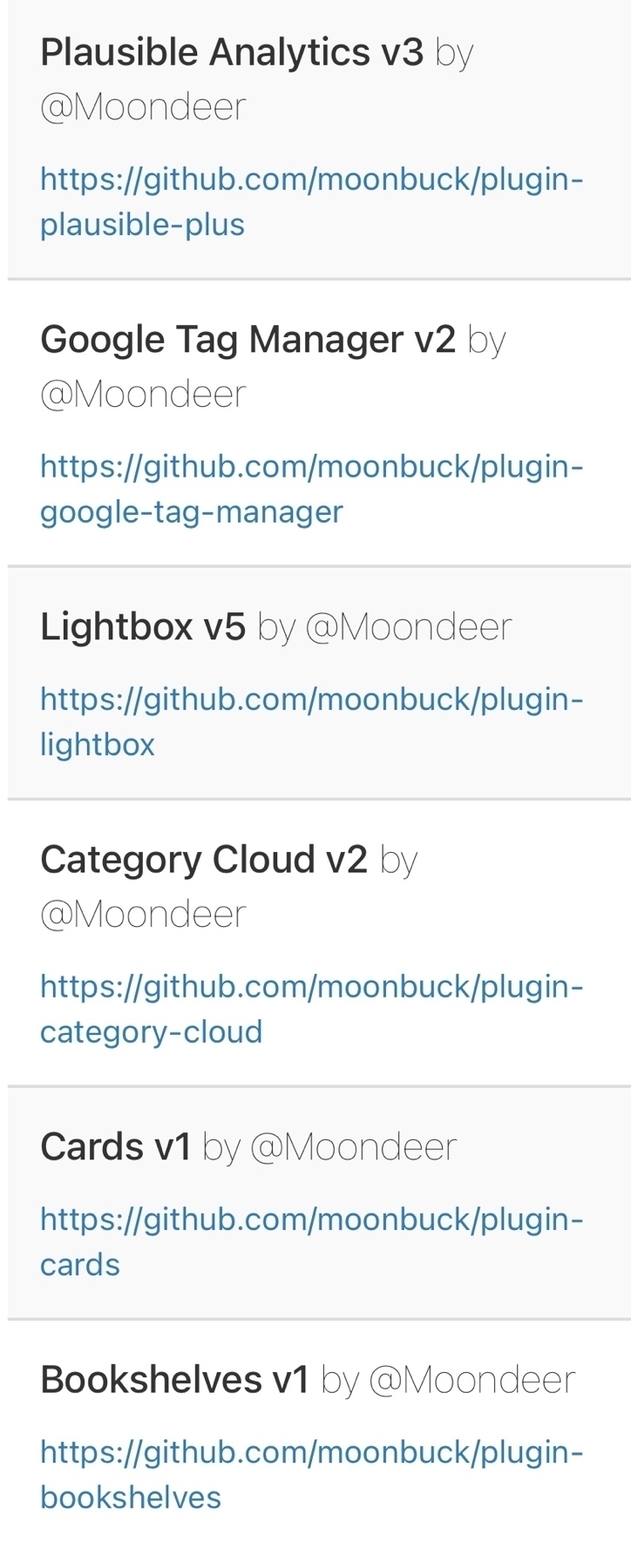
plugin-bookshelves
plugin-cards
plugin-category-cloud
plugin-plausible-plus
plugin-twitter-analytics
plugin-google-analytics
plugin-google-tag-manager
plugin-prismjs
plugin-banner
plugin-lightbox
plugin-galleryMy Hugo theme is getting down to bare bones. Perhaps I could pull out and plugify the favicons or the IndieWeb Ring stuff.
Managed to update this one: moondeer.blog/2021/10/3...
.@manton I'm guessing
collections.Mergecame after version 0.54 since I have never gotten it to work.
On some level this is kinda ridiculous.

plugin-prismjs (A README Experience)
A plugin for Micro.blog that injects Prism Javascript and CSS stylesheets to enable syntax highlighting for a sh$t ton of grammars within inline
<code>tags and<pre><code>combination code blocks. Its code lives here.Added soft wrapping, more prism plugins, and a shortcode that takes a code fence to plugin-prismjs. I need to update the README but it oughta be stable unless you're trying to highlight HUGO partials tripping the damn YAML parser.
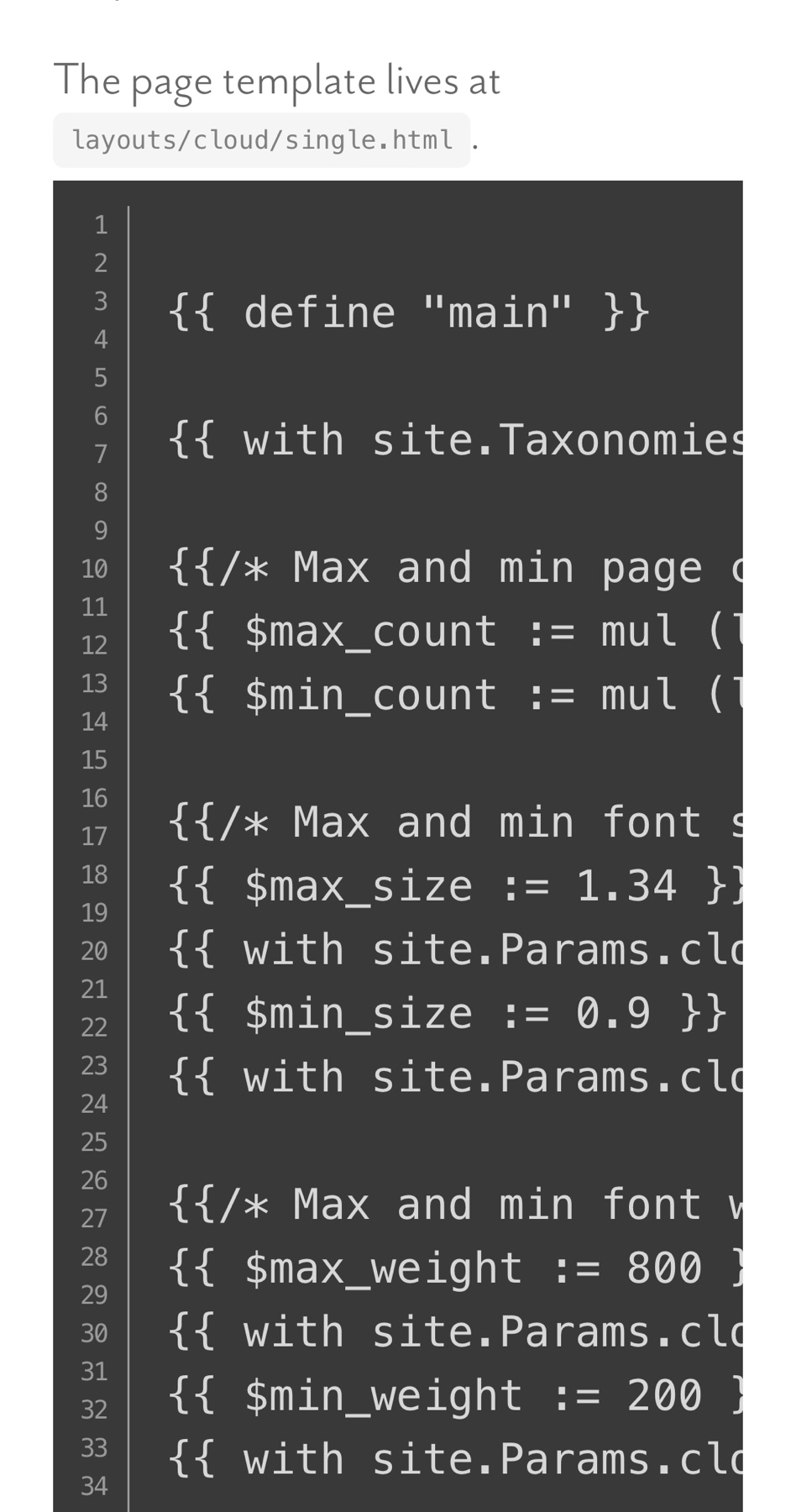
plugin-lightbox (A README Experience)
A plugin for Micro.blog for presenting a slide carousel containing images and/or videos. Its code lives here. It was inspired by Jason Becker’s plugin with which I’m sure you are already familiar.
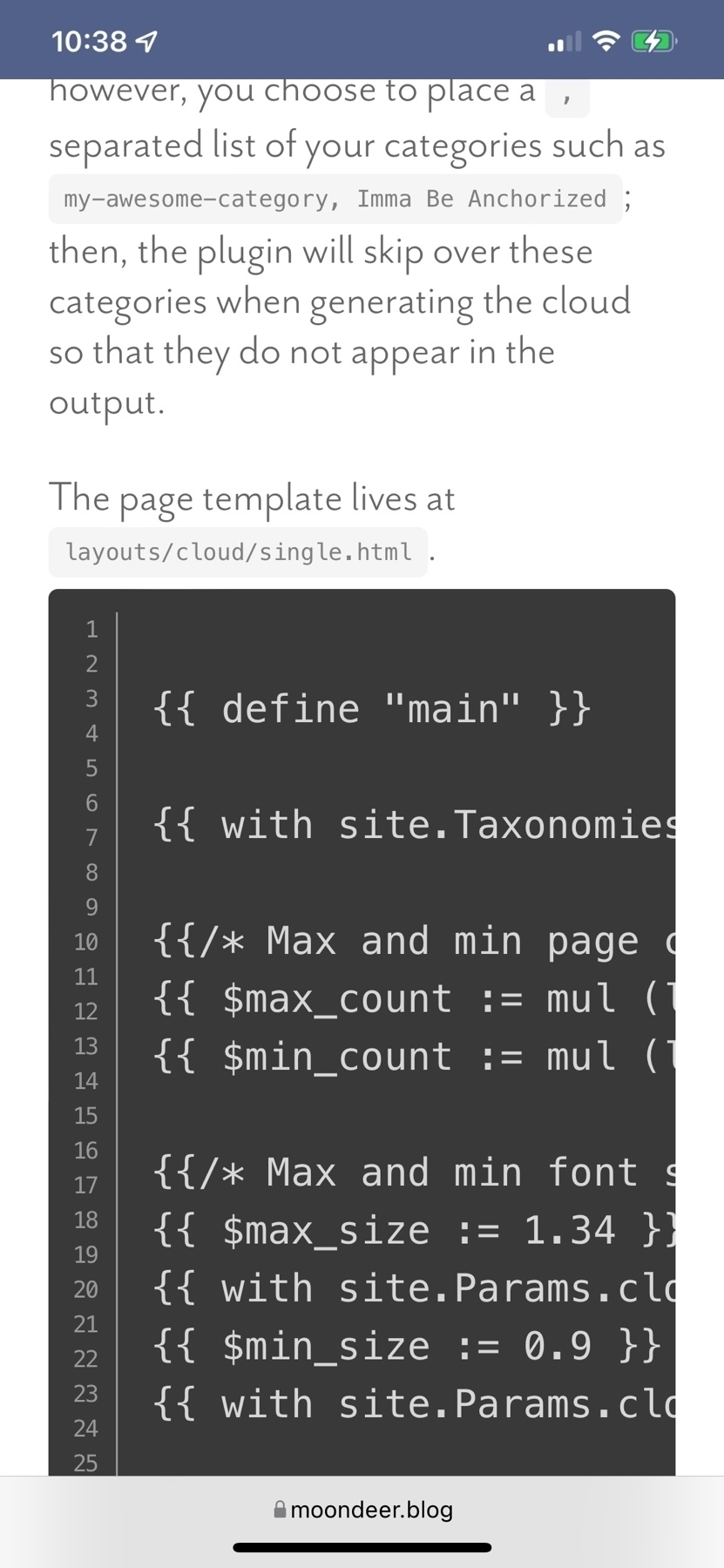
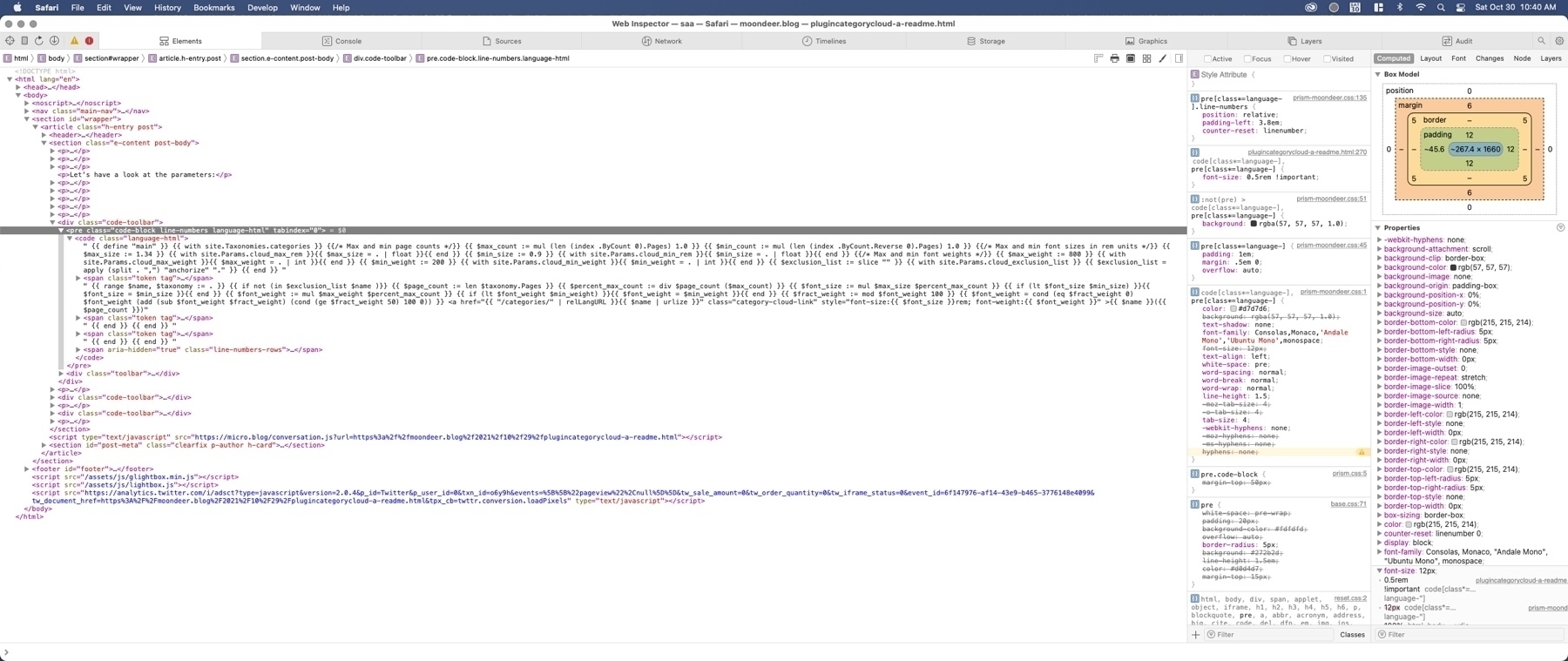
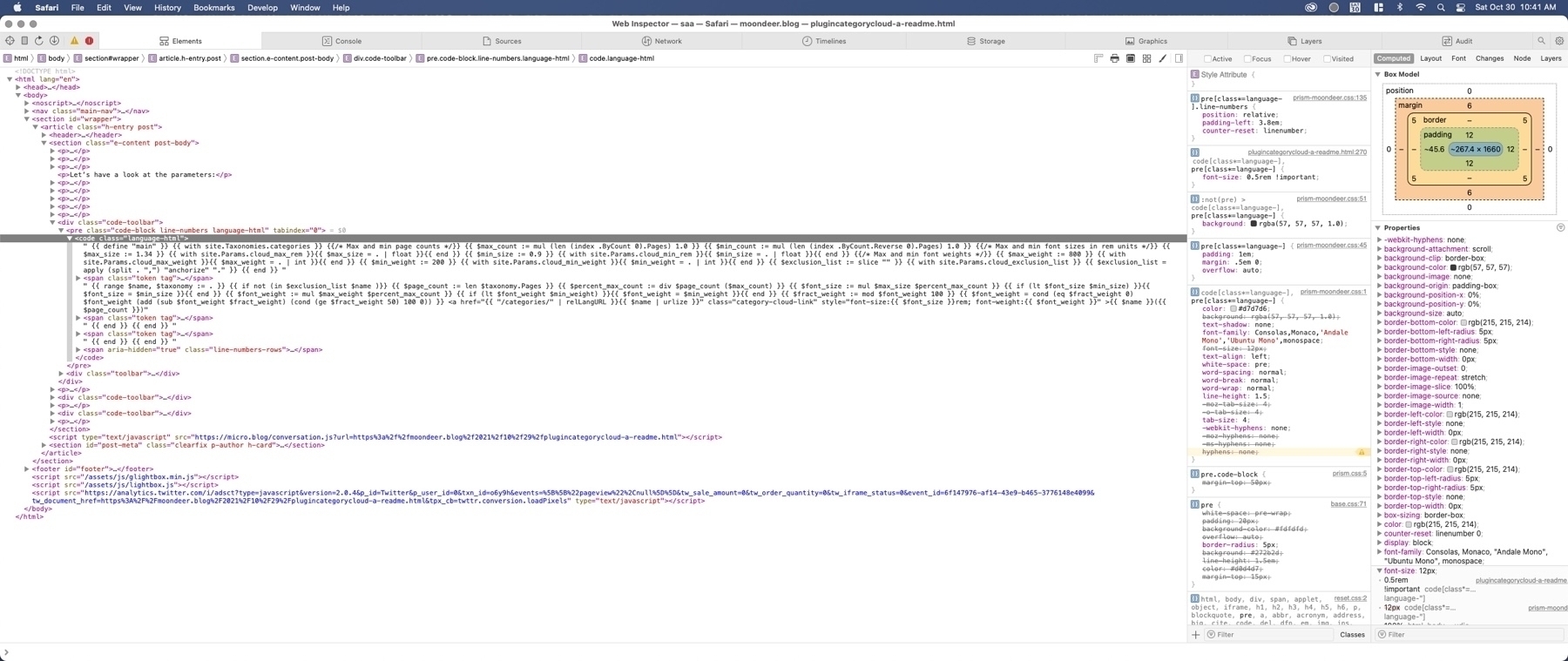
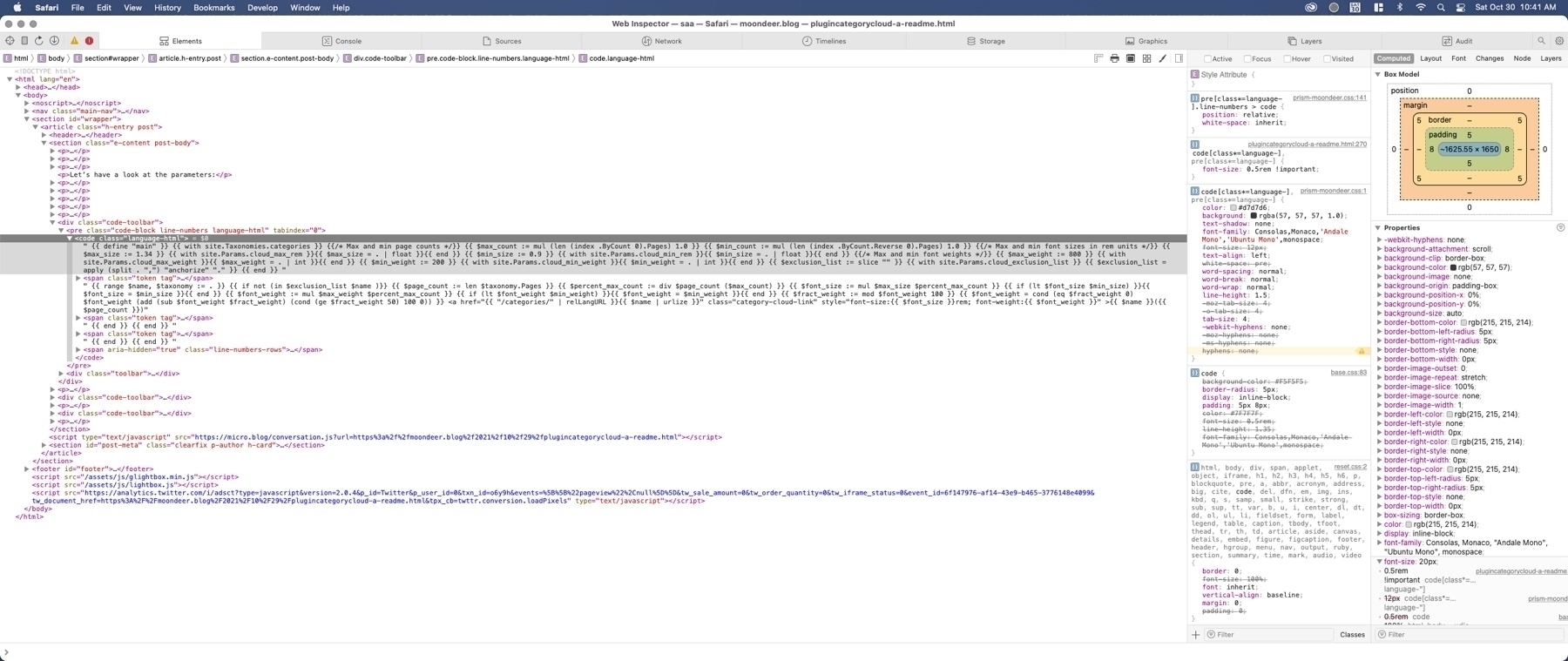
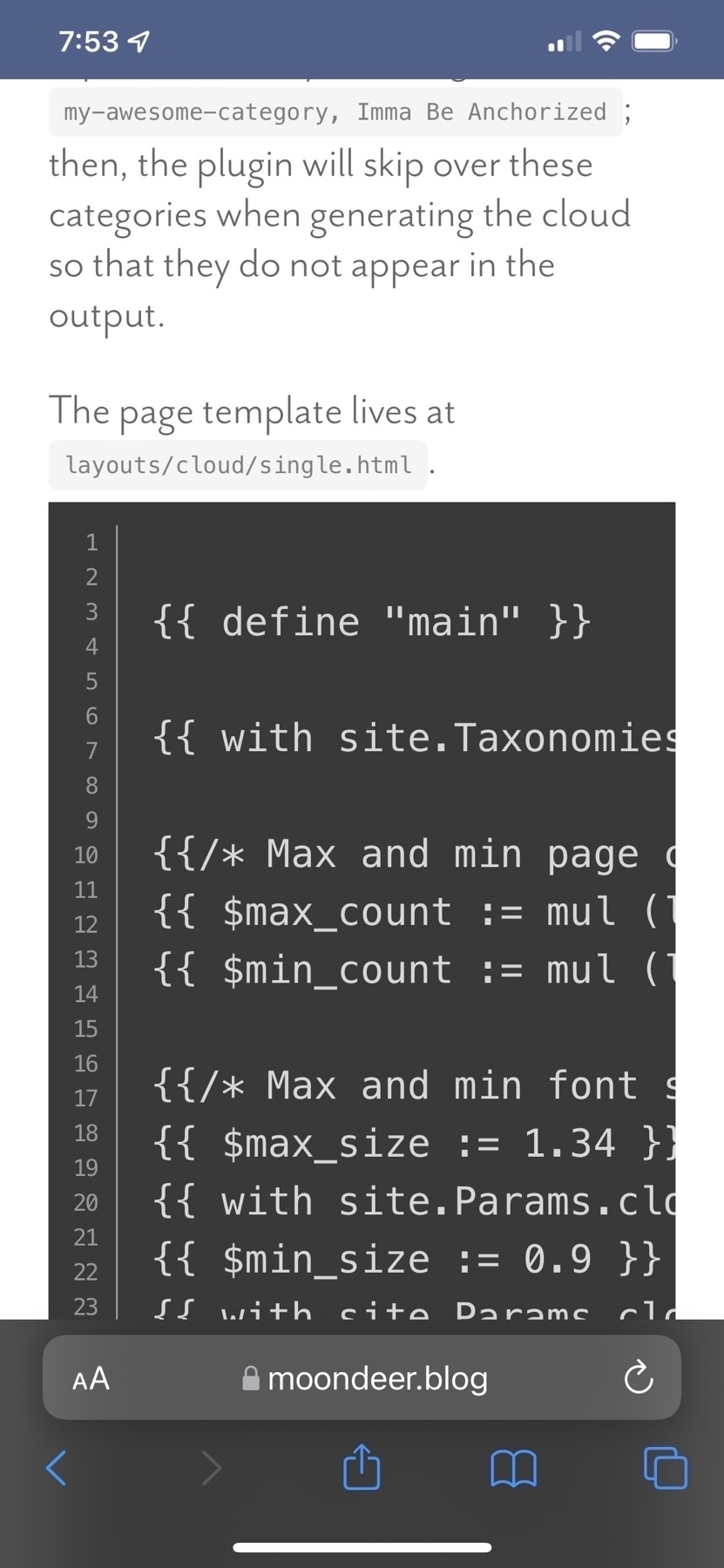
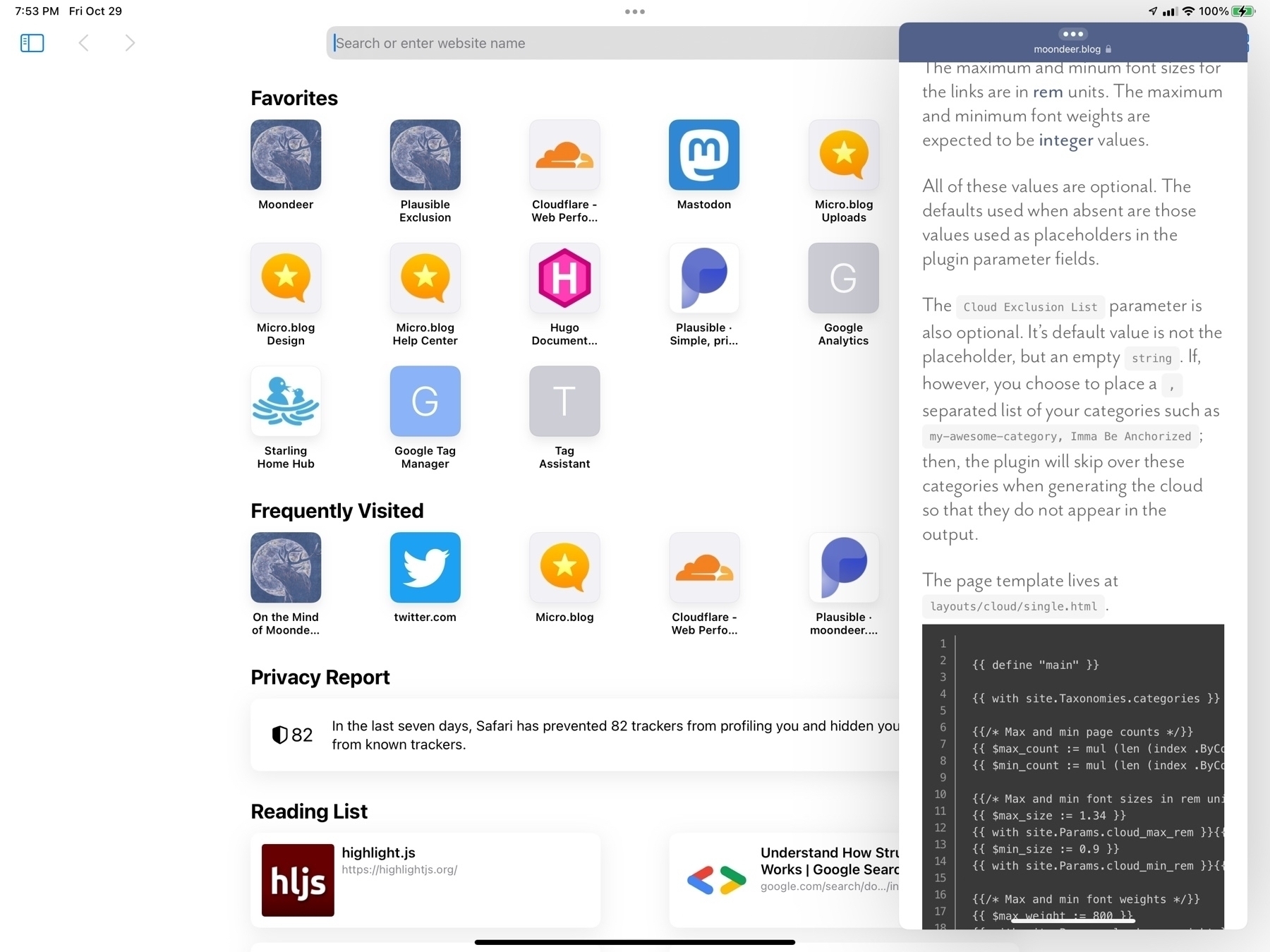
Okay, f$&k it. Calling this bug on them mobile Safari engineers. Only in iPhone portrait, everything I throw at enforcing the font-size get overridden with a value of
20px.
Despite the parental
prebeing cool…
and the
codeblock actin' all cool when mobile Safari does not have the focus in the iPhone…
soon as it gains focus … 20 … f$&kin' … pixels…

୧༼ಠ益ಠ╭∩╮༽
Giant AF on an iPhone, perfectly fine in a tiny a$$ iPadOS popover. WTF?


Tomorrow will also see me fix this dumb f$&kin' @media artifact f$&kin' up the syntax highlighting on portrait phone screens.

Coming soon … a README to go along with the PrismJS Plugin I wrote today in order to bring syntax highlighting to the code in the README experiences I just posted.
plugin-plausible-plus ( A README Experience)
A plugin for Micro.blog for adding Plausible Analytics. Its code lives here.
`
Okay, @manton, I believe I have throughly explained my Plausible Analytics plugin in the README file. plugin-plausible-plus oughta be ready for public consumption.
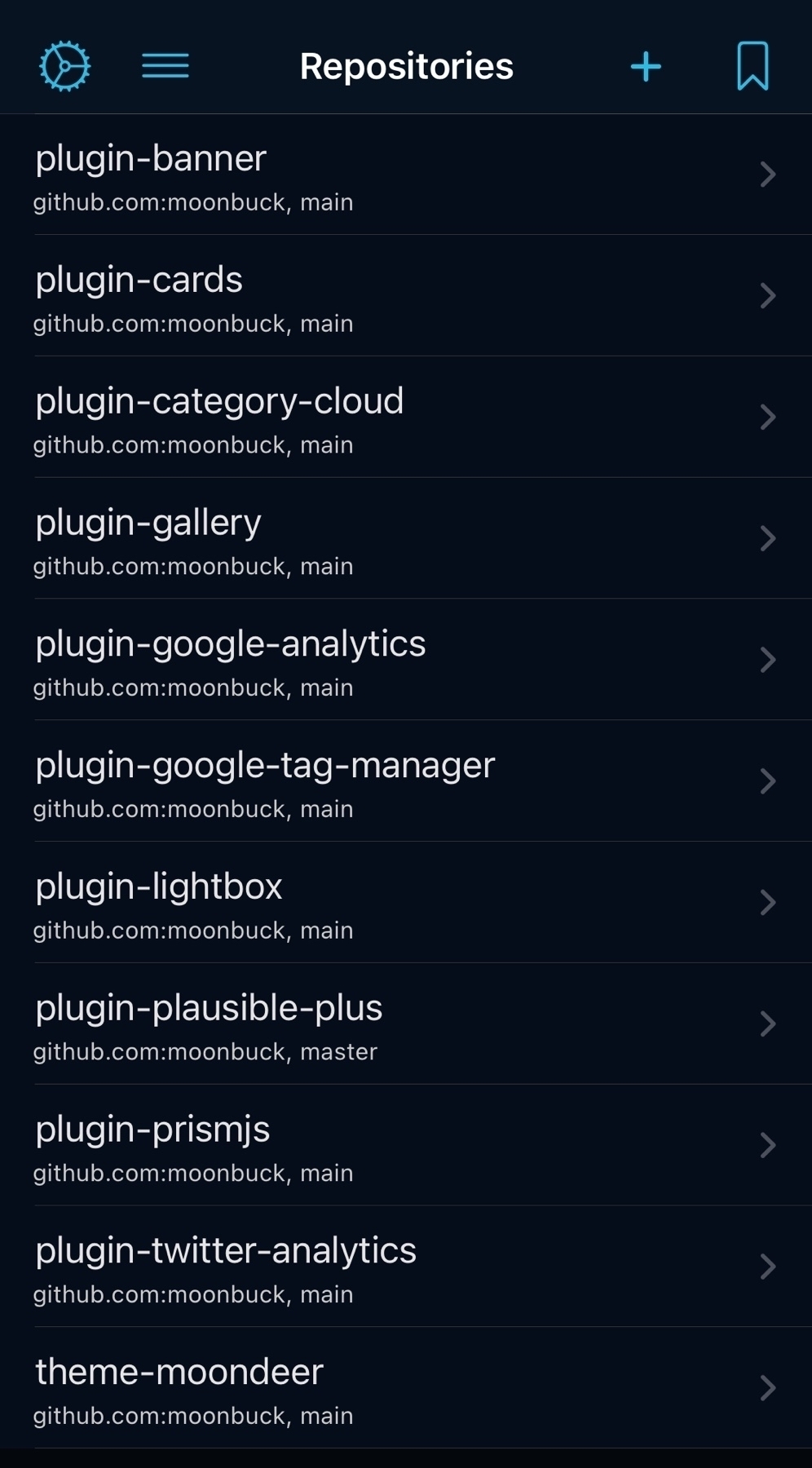
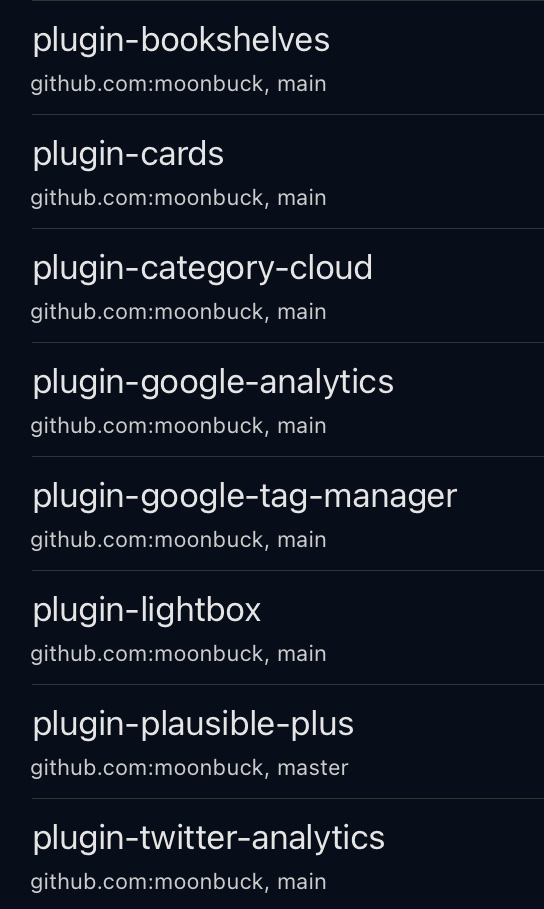
The list of currently deployed plugins offloaded from my custom theme if anyone wants to piddle in the HTML code being generated (figured I'd leave whitespace balancing for last, expect huge gaps). https://moondeer.blog

Now that I know how to get JSON data through a Micro.blog plugin parameter, thinking about running my banner system through plugification so that some of y'all could add banners into your themes with a line or two of code.




I mean … the whole lot are actually ready for public consumption … minus the README files describing the cool sh$t they add.

Okay, @manton, if any Micro.blog-heads are reading this. I finished the README for plugin-category-cloud. Should be ready for public consumption (as is the bookshelves plugin I posted earlier).
Okay, so @manton, apparently I am addicted to peeling pieces out of my custom theme to mold into plugins. This morning it was the Micro.blog bookshelf page. I even filled out the README. The plugin lives here.
Shame I didn't save more screenshots … 'cause I rolled my own app for controlling my entertainment system before Android was even a thing.



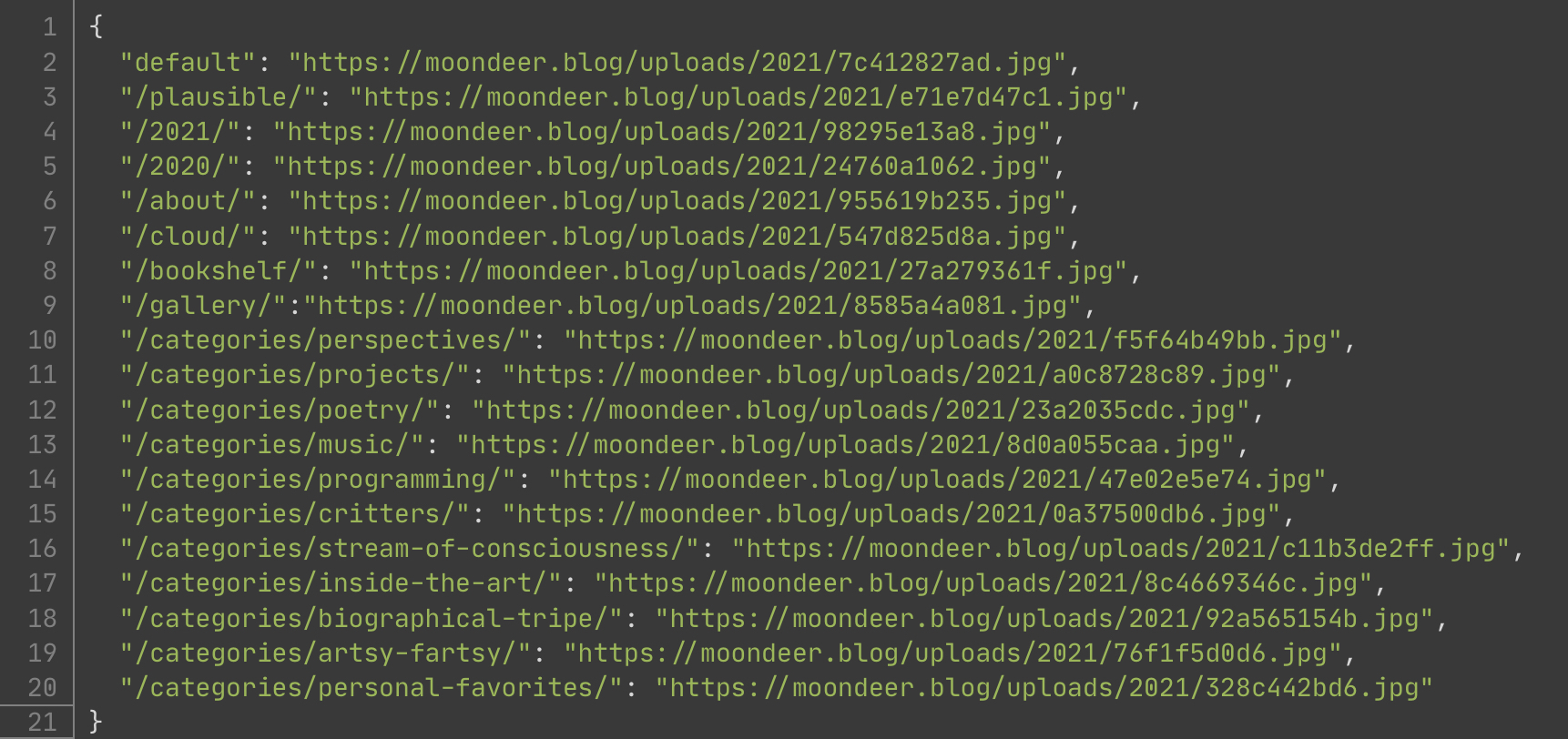
And the Twitter/Open Graph card injection has been plugified. Suppose tomorrow I'll start putting together READMEs on all the cool sh$t the plugins do. This one, for example, has a parameter for a JSON object holding a default card image and images looked up by path.

The Micro.blog plugins awaiting proper README files #ADHD

And the category cloud has been extracted into a plugin. Once I plugify the Twitter/OG cards, I'll workup all the READMEs and make the plugins available in the help center.
And now all the
glightboxcode in my custom Hugo theme and Micro.blog content runs through my new lightbox plugin, including the shortcode for parsing images out of Ulysess and the gallery lightbox. Figure I oughta actually work up theREADMEfile for this one.