The irony of rolling my own preview cards statically … now I have to figure out how to keep the HTML in my post but send the cardified link when cross posting.

The irony of rolling my own preview cards statically … now I have to figure out how to keep the HTML in my post but send the cardified link when cross posting.

README isn't up to date … but thanks to the tip from @sod … plugin-cards now generates preview cards for external links … and the whole thing is done statically via shortcode.

.@manton Is it possible to get more of these error messages or are you receiving them truncated? The structure of my invocations causes these messages to truncate just when they are about to become helpful.

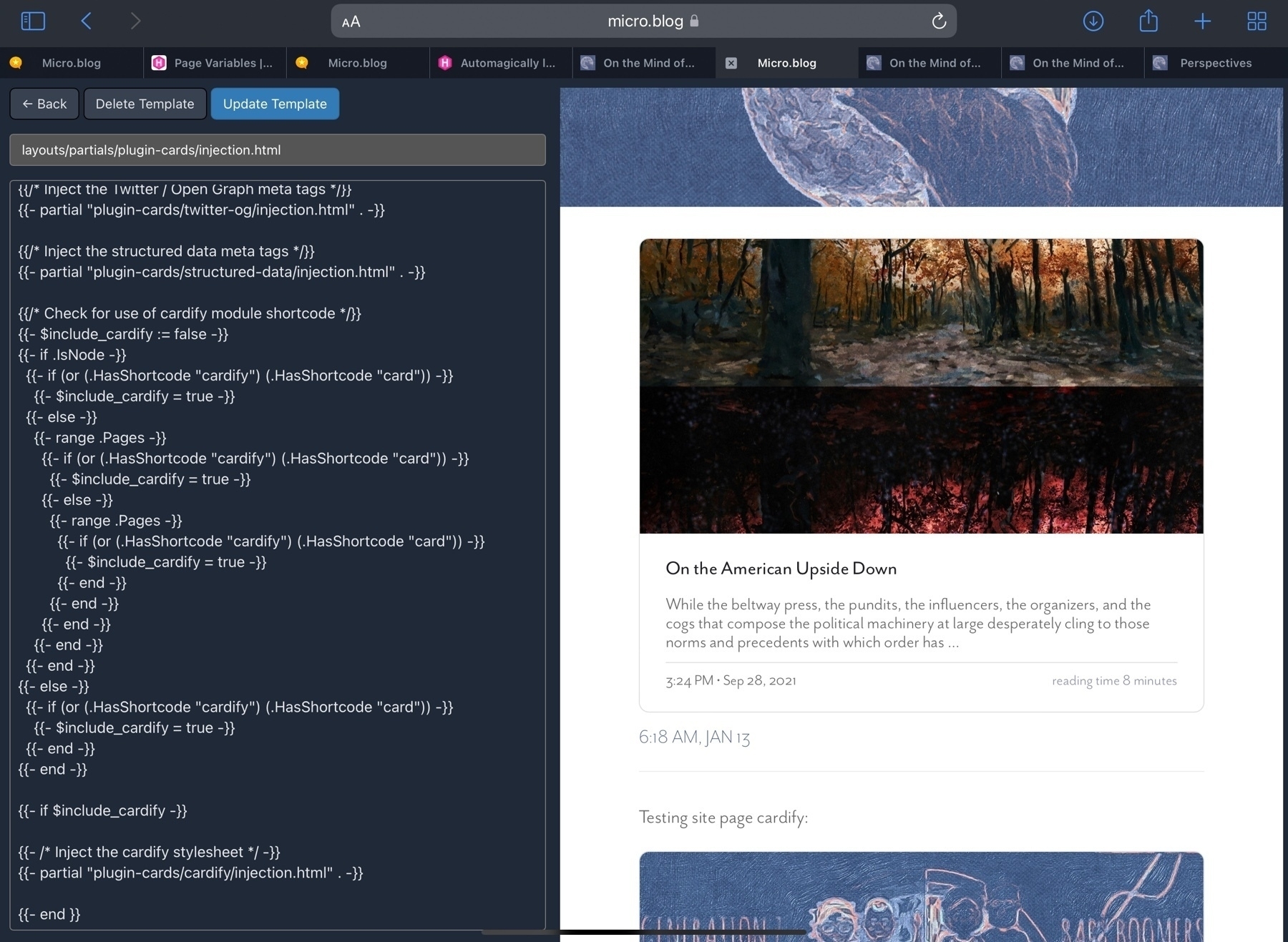
Here's a nice example of the kind of ridiculous I must embrace when writing Hugo code (f$&k I miss Swift). What you are looking at is a simple check for the use of a pair of shortcodes (hacked to f$&k so it works on the homepage, taxonomy pages, and single pages).
cc @sod

Thanks to @sod, totally refactored the cardify portion of plugin-cards (not pushed yet) … no more Javascript plus support for external links … 'course now I'll have to rework that monster walkthrough I've yet to finish.
Probably time for Gluon to handle gifs and video, wouldn't you say? You'd think at some point I'd be able to leave the web client behind without writing the app myself that replaces its use.
Being that Hugo is server-side, were I able to fetch HTML the way I'm able to fetch JSON, I could create a plugin for generating preview cards for external links within posts. Why I'm fixated on thinking up things I could do is beyond me.
Gonna have to reread the Hugo documentation in its entirety to recall all the things I wanted to tinker with that I can now actually tinker with (since @manton kindly updated our Hugo API … making the documentation relevant again).
#Unbummed

.@manton … the deal breaking screenshot:

What I would give for Sublime Text on my iPad.
Just found this, @manton, and diggin' it.

Hugo … your choice of which f$&king end oughta catch the ellipses could not possibly render your debug output more f$&king useless. Thanks, bro.

So, at some point I am gonna come back to the bookshelves plugin and touch it up with some of the techniques and best practices I've developed as I've created additional plugins. As it stands, I want to start with two things.
From Design → Edit Custom Themes select the plugin and create a new template with location data/plugin_bookshelves/bookshelves_data.toml.
Use the following as a starting point (where the asterisks in the description values are simply Markdown to render italics).
CoverWidth = 100
InitialView = 'grid'
[[bookshelves]]
key = "currentlyreading"
description = "*Books I am somewhat in the process of reading*"
[[bookshelves]]
key = "finishedreading"
description = "*Books I've managed to get myself to read*"
[[bookshelves]]
key = "wanttoread"
description = "*Books that gaze at me judingly from beneath the television, where they currently live, for having yet to crack their spine (f$&kers).*"
[[bookshelves]]
key = "didwanttoread"
description = "*Books whose gaze of judgement I've kinda become okay with as my interest in reading them has waned.*"
Wait … so IE was such sh$te that rather than repair it, Microsoft totally rolled another browser called Edge? I suppose this means I can now tell IE compatibility to f$&k off guilt free?
Forget about the need to position that little f$&ker via Javascript … totes figured out the CSS.
F$&k it, I guess I'm gonna use Javascript to position this f$&kin' table of contents toggle button.
Sigh … and I guess it'd be kinda weird to have the section numbers and not inject them into the headers.
Whatever … I guess now we got section numbers.
Can't decide whether it would be worth introducing code to handle simply laying the TOC in to the left and keeping it visible when there is enough space. With the toggle button and swipe gesture working, I'm leaning towards stamping it as overkill.
.@pimoore A pair of my Swift repositories, for whenever you feel like looking at how beautiful a thing is the Swift language: SignalProcessing and MoonKit.
Implementing swipe gestures 'cause figuring out where to locate the TOC toggle is a pain in the a$$ on a phone screen.
Reminder, Jack … I do sh$t like this for no f$&king reason and forget about it the next month. I'm right down the street. Holler if you want your algorithm fixed … free of f$&kin' charge.
Processing audio signals to extract a chroma spectrogram for feeding into a neural network that predicts the likeliest of 74 frequency patterns forming common musical chords … what I was up to around this time last year. pic.twitter.com/1Dq9Y1Zan6
— Moondeer (@moondeerdotblog) December 20, 2021
A little closer.
A lot of styling and parameterization left; but, I removed all the injected Bootstrap so I'm calling this progress for the table of contents plugin.