Okay … whatever … I put the Javascript back into plugin-cards supporting the cardify query parameter and it only gets loaded when a page actually contains a link with the query parameter. The use case is cross posting preview cards.
Well … none of that sh$te worked. Still an either or scenario where the preview card is concerned … in the blog post … or everywhere else.
The irony of rolling my own preview cards statically … now I have to figure out how to keep the HTML in my post but send the cardified link when cross posting.

README isn't up to date … but thanks to the tip from @sod … plugin-cards now generates preview cards for external links … and the whole thing is done statically via shortcode.

.@manton Side note: getting log entries like the one below, thought you might be interested.

.@manton Another option might be downloadable logs. These could then be opened with an application built for filtering log files (like Console on OS X).
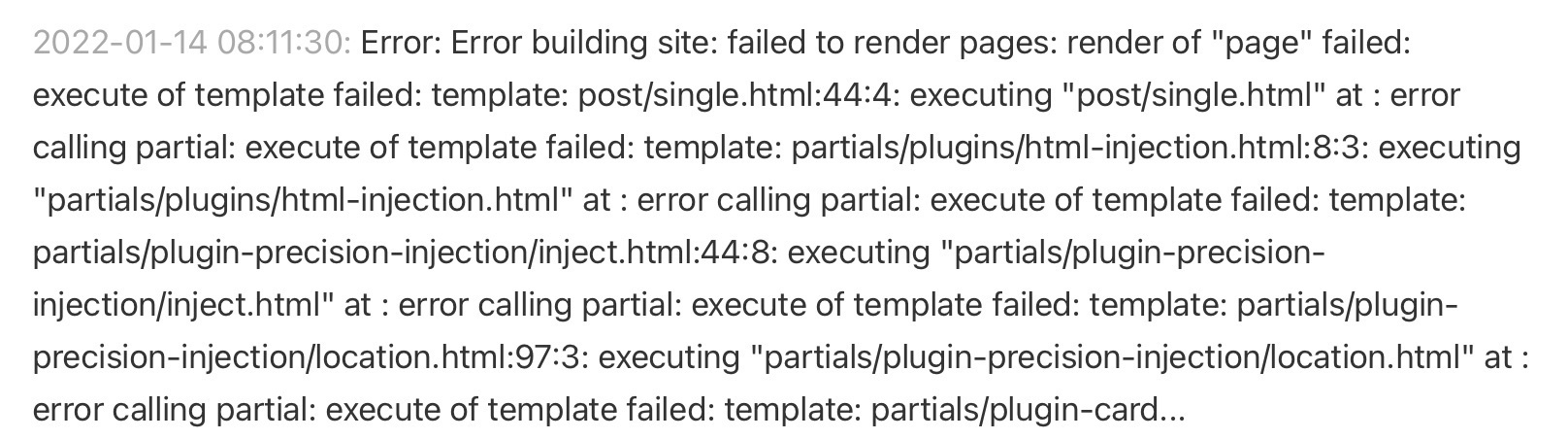
.@manton Is it possible to get more of these error messages or are you receiving them truncated? The structure of my invocations causes these messages to truncate just when they are about to become helpful.

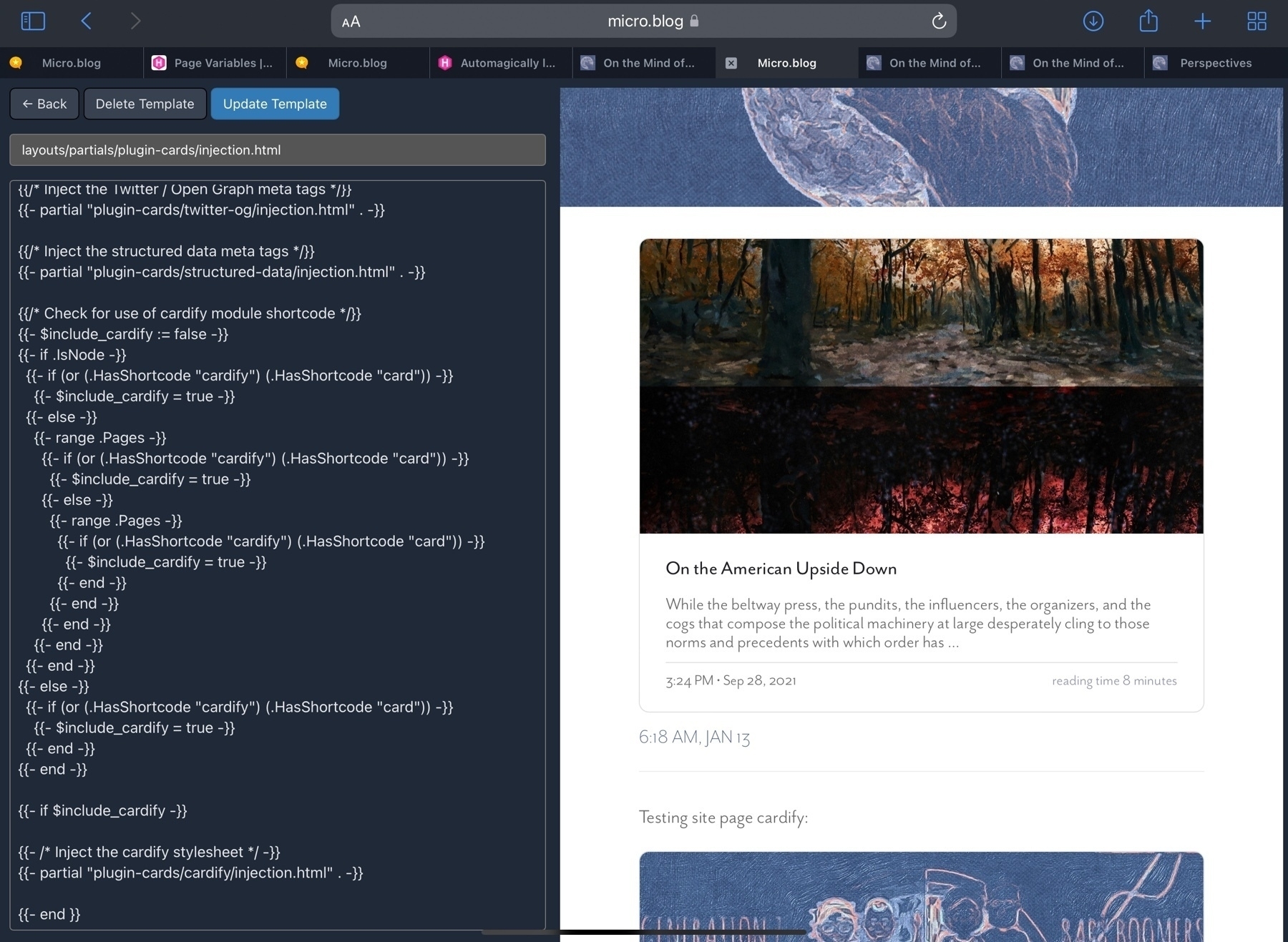
Here's a nice example of the kind of ridiculous I must embrace when writing Hugo code (f$&k I miss Swift). What you are looking at is a simple check for the use of a pair of shortcodes (hacked to f$&k so it works on the homepage, taxonomy pages, and single pages).
cc @sod

Thanks to @sod, totally refactored the
cardifyportion of plugin-cards (not pushed yet) … no more Javascript plus support for external links … 'course now I'll have to rework that monster walkthrough I've yet to finish.(눈_눈) Probably time for Gluon to handle gifs and video, wouldn't you say? You'd think at some point I'd be able to leave the web client behind without writing the app myself that replaces its use.
Being that Hugo is server-side, were I able to fetch HTML the way I'm able to fetch JSON, I could create a plugin for generating preview cards for external links within posts. Why I'm fixated on thinking up things I could do is beyond me.
Gonna have to reread the Hugo documentation in its entirety to recall all the things I wanted to tinker with that I can now actually tinker with (since @manton kindly updated our Hugo API … making the documentation relevant again).
#Unbummed

.@manton … the deal breaking screenshot:

Just found this, @manton, and diggin' it.

So, at some point I am gonna come back to the bookshelves plugin and touch it up with some of the techniques and best practices I've developed as I've created additional plugins. As it stands, I want to start with two things.
- Check to make sure the plugin version as listed in the plugin.json is 6.0.0 so we can rule out an intermediate build that I corrected along the way.
- Let's try replacing the use of the plugin parameter interface with the use of a data file stored in the plugin.
From Design → Edit Custom Themes select the plugin and create a new template with location
data/plugin_bookshelves/bookshelves_data.toml.Use the following as a starting point (where the asterisks in the description values are simply Markdown to render italics).
CoverWidth = 100 InitialView = 'grid' [[bookshelves]] key = "currentlyreading" description = "*Books I am somewhat in the process of reading*" [[bookshelves]] key = "finishedreading" description = "*Books I've managed to get myself to read*" [[bookshelves]] key = "wanttoread" description = "*Books that gaze at me judingly from beneath the television, where they currently live, for having yet to crack their spine (f$&kers).*" [[bookshelves]] key = "didwanttoread" description = "*Books whose gaze of judgement I've kinda become okay with as my interest in reading them has waned.*"Forget about the need to position that little f$&ker via Javascript … totes figured out the CSS.
Sigh … and I guess it'd be kinda weird to have the section numbers and not inject them into the headers.
Whatever … I guess now we got section numbers.
Can't decide whether it would be worth introducing code to handle simply laying the TOC in to the left and keeping it visible when there is enough space. With the toggle button and swipe gesture working, I'm leaning towards stamping it as overkill.
So … yeah … @manton, @vincent … I vote for a method of traveling from a timeline entry to the blog post. The post as captured on my site is 100% more appealing 90% of the time. Limiting site visits to the gimpy looking I-Happened-To-Have-Titled-A-Post-Or-Run-Over-480-Characters-Follow-The-Link-Please presentations is a narrowing experience. Reverse engineering Hugo 0.54 is kinda enough right now. I really don't want to jump into creating a new Swift application while I am trying to relight the flame inside of me responsible for creating music all the while tending to the literary, sociophilosophical flame and the April ignition responsible for literal artistic expression.
Implementing swipe gestures 'cause figuring out where to locate the TOC toggle is a pain in the a$$ on a phone screen.
A little closer.
A lot of styling and parameterization left; but, I removed all the injected Bootstrap so I'm calling this progress for the table of contents plugin.
Sooo … I need to work out the style and location of the button … but the table of contents plugin just passed the proof-of-concept stage.