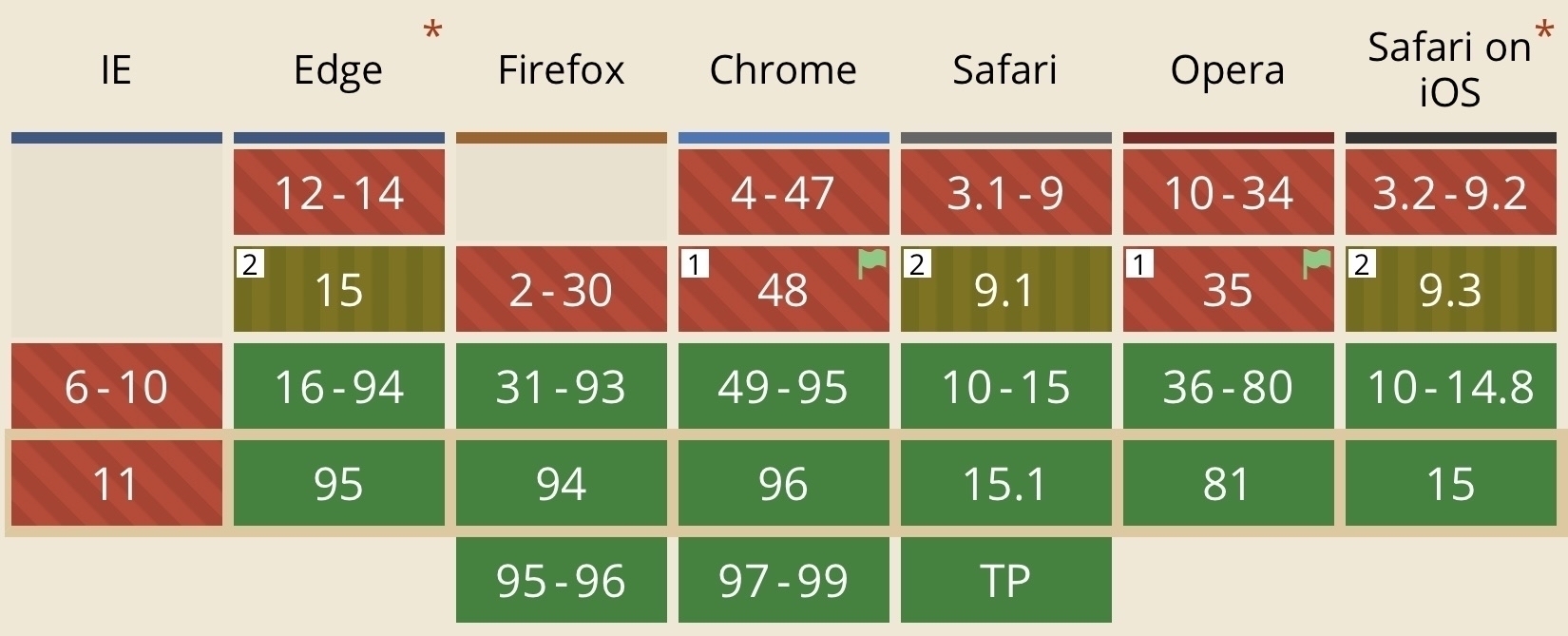
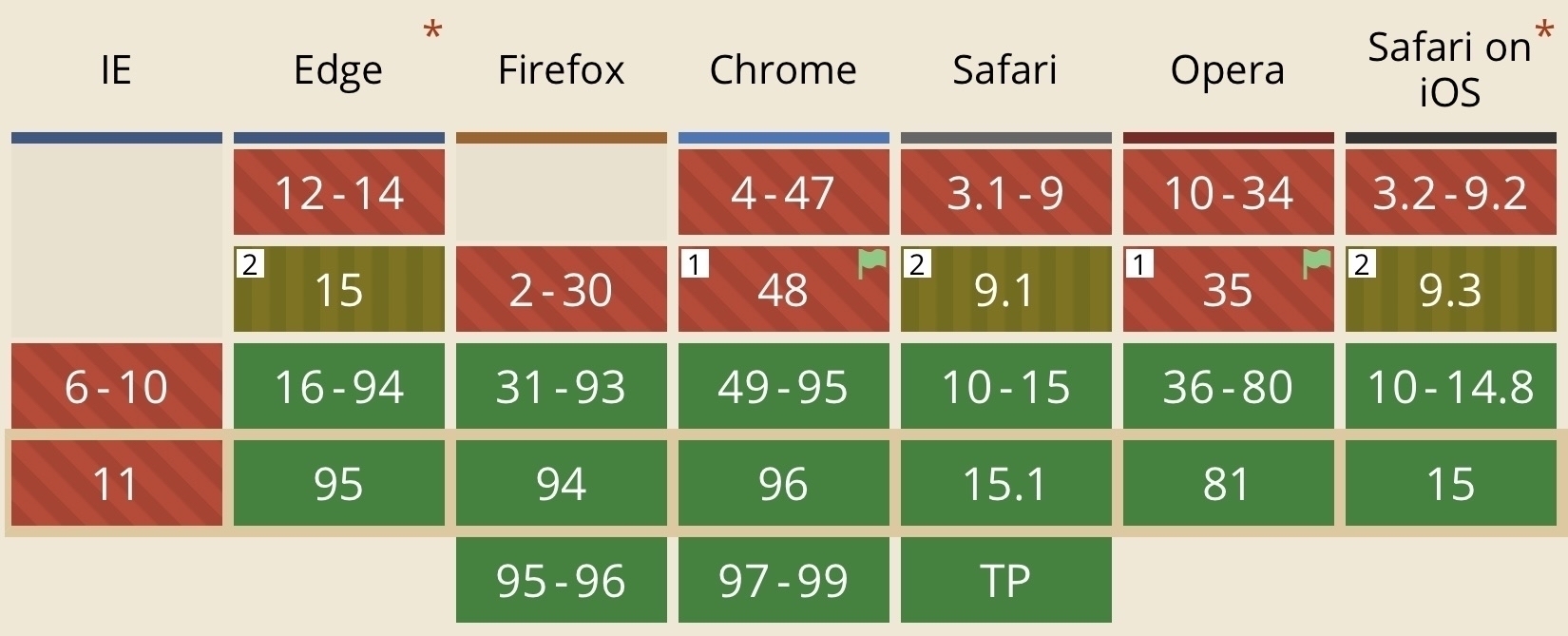
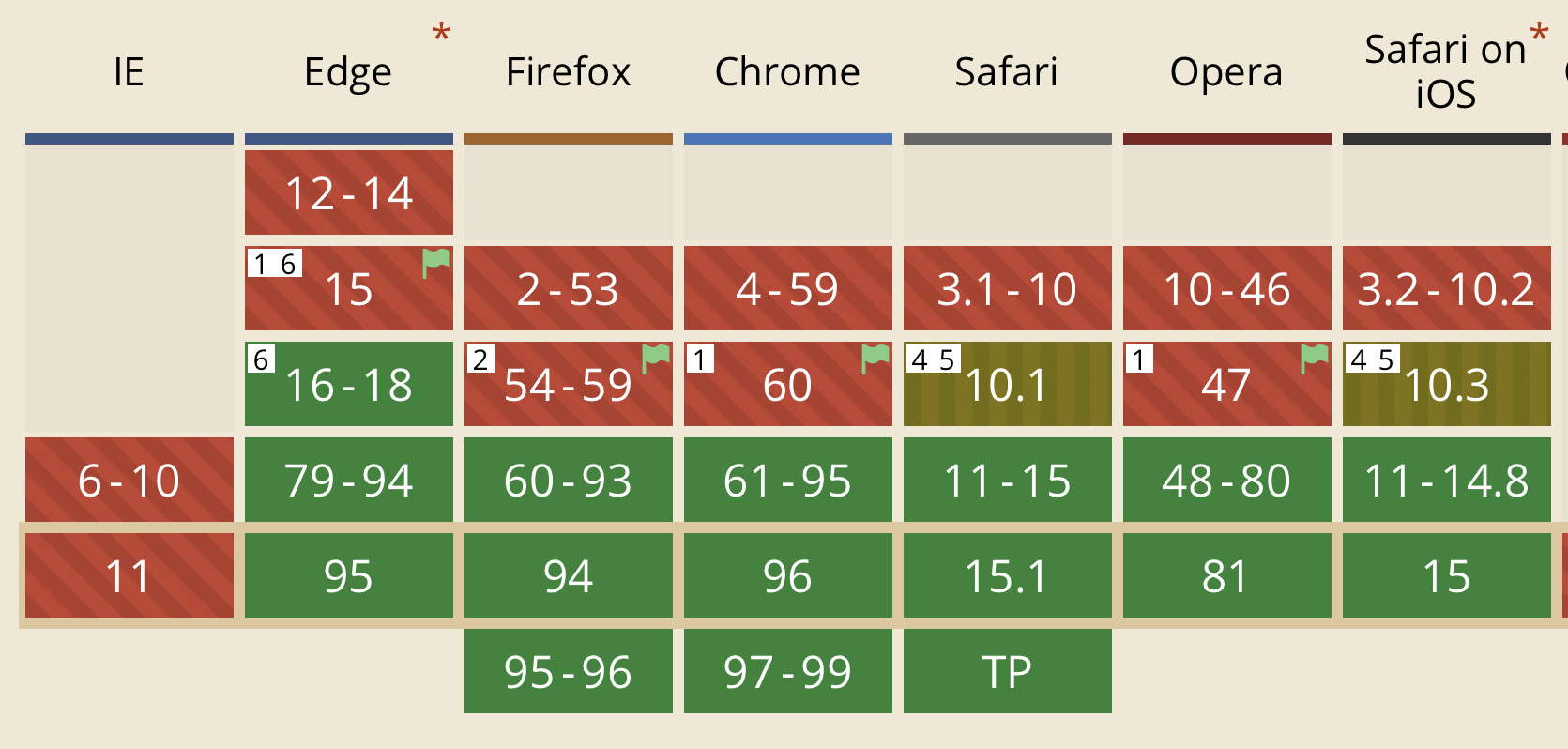
*inner monologue* CSS variables are new to me … I wonder what browser support looks like for these variables … (*checks caniuse.com*) … well color me f$&king shocked.

*inner monologue* CSS variables are new to me … I wonder what browser support looks like for these variables … (*checks caniuse.com*) … well color me f$&king shocked.

Blows my mind that to this day the Internet Explorer team at Microsoft still insists on their browser being the suck. How many decades has it been now since that upstart rascal from Netscape founded Mozilla and started giving superior browsers away for free?

.@[email protected] Playing with the framework that brought Sass to my attention ages ago this morning. Created a plugin that builds the framework from its source scss files. Something to play around with, perhaps: plugin-bootstrap. Imma play around with incorporating it into my theme directly. Tons of functions and capabilities provided by the Sass and Javascript files.
You're killing me with this @manton

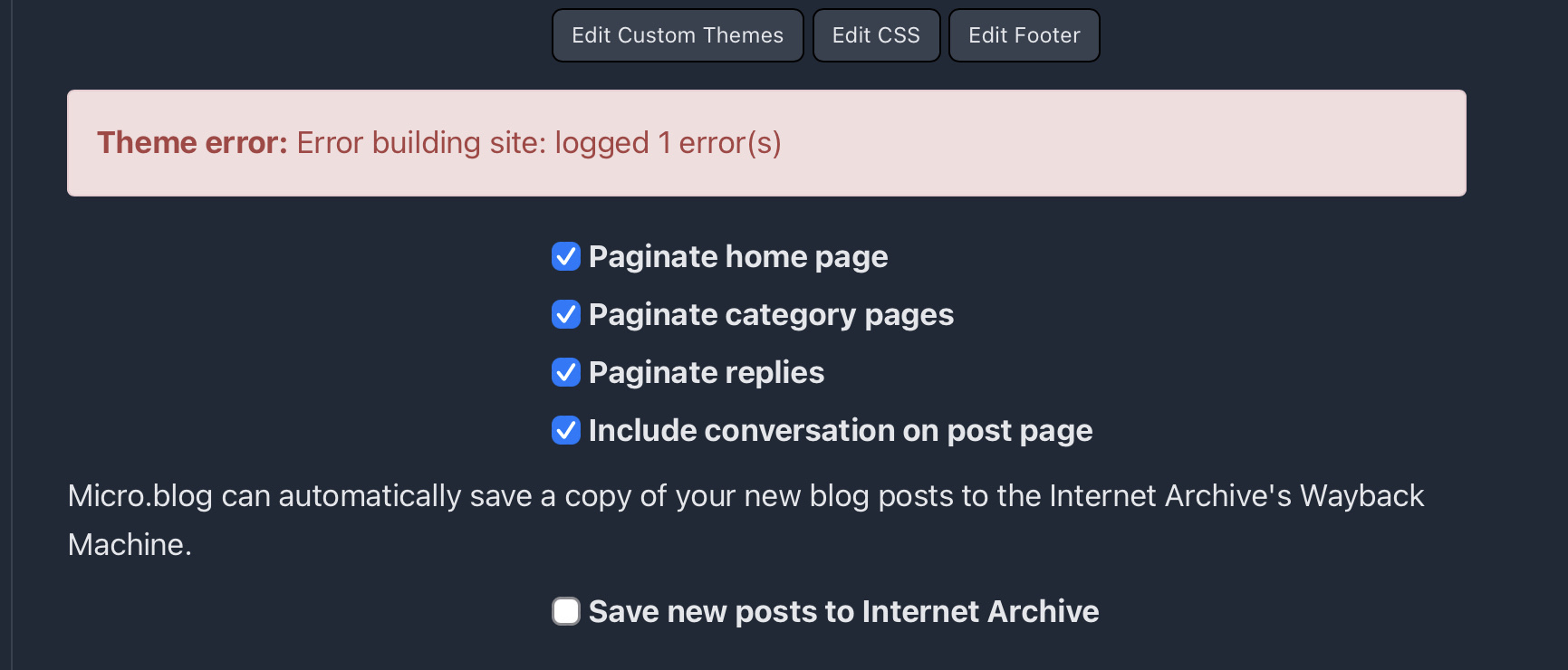
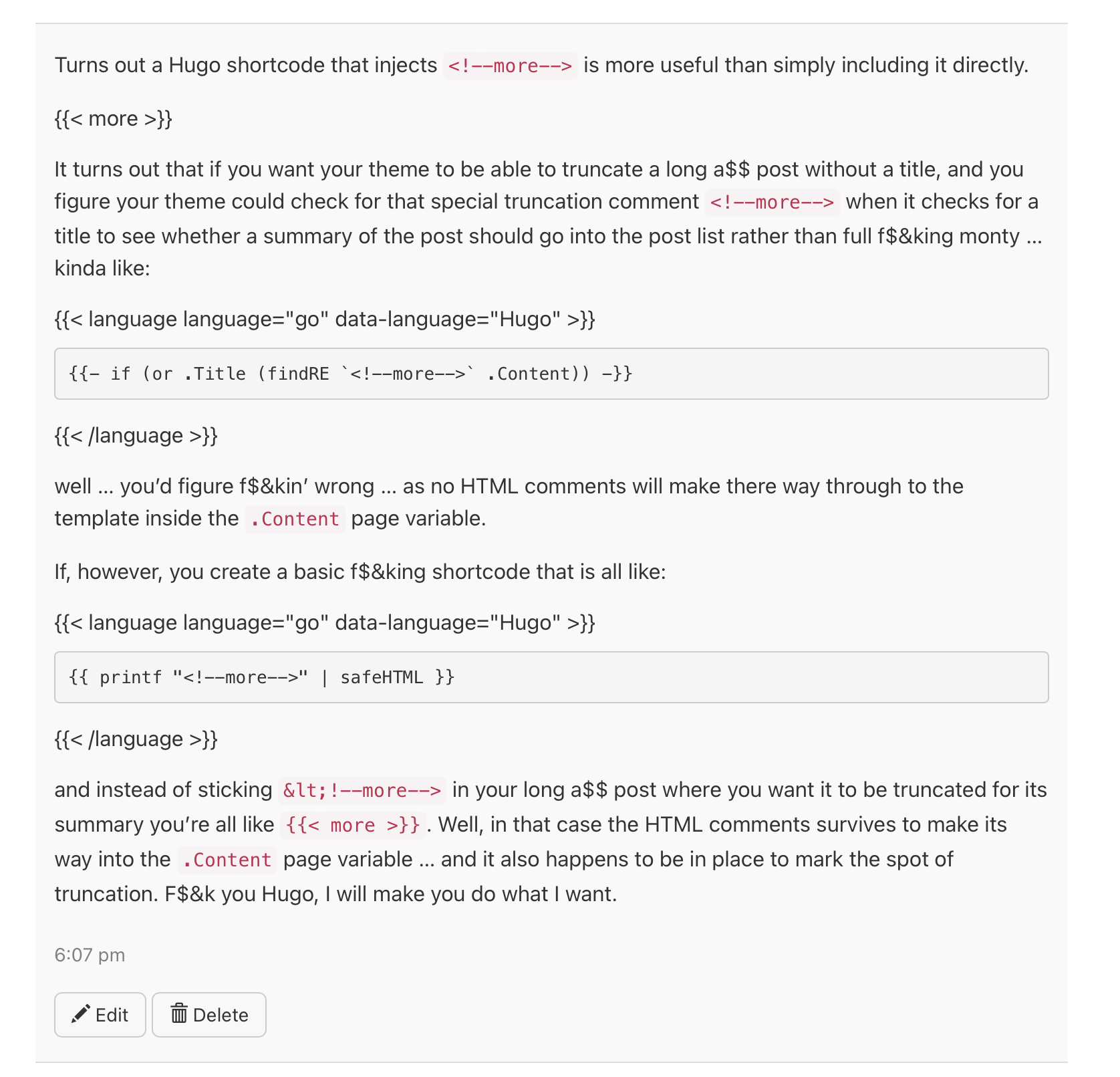
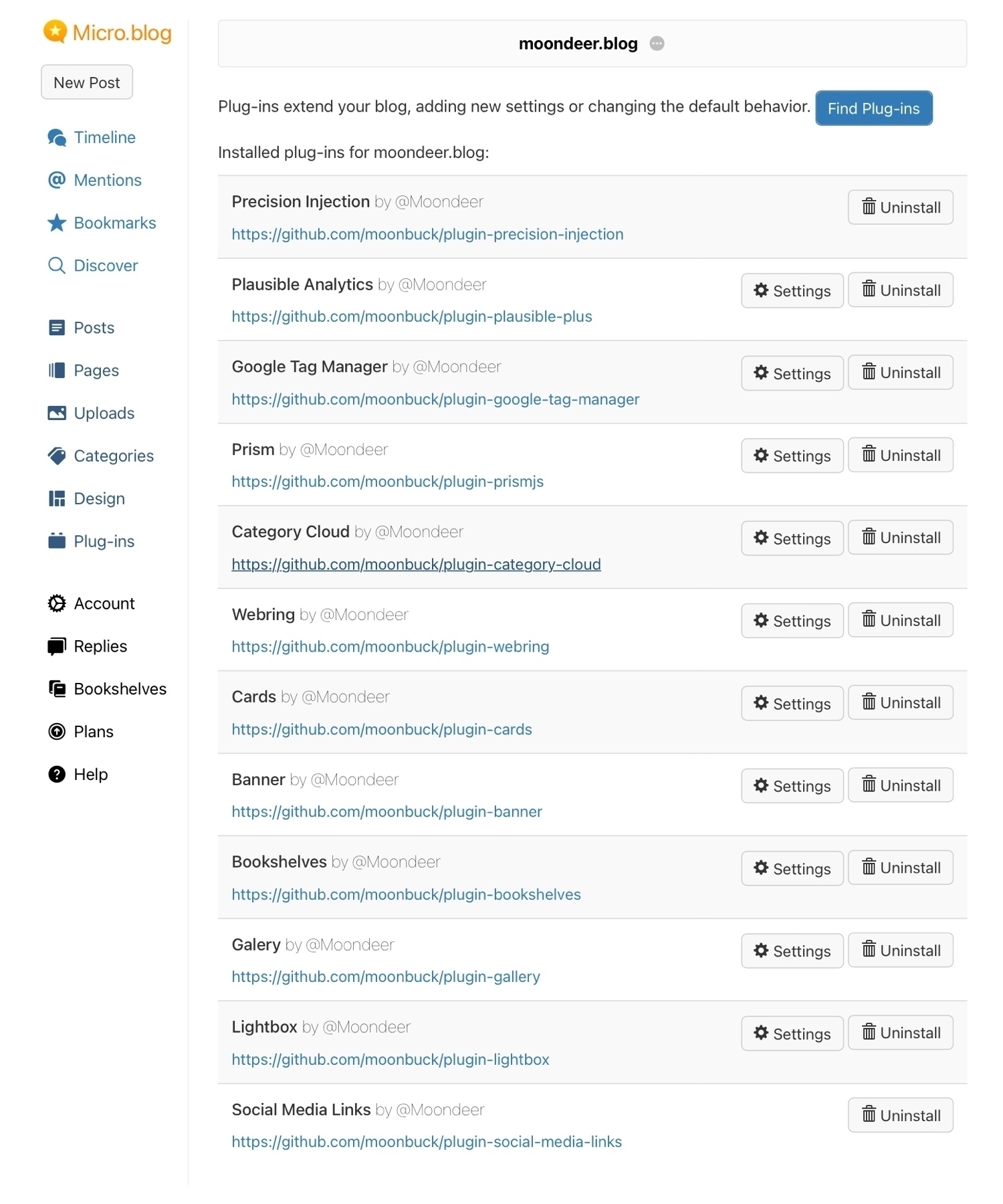
Enjoy this screenshot while I try to figure out why the f$&k the bottom 'more' HTML comments get through while the top f$&king comments are getting ganked.

Turns out a Hugo shortcode that injects `
` is more useful than simply including it directly.
.@pimoore The other advantage of utilizing Sass would be that theme and plugin creators could make it super easy to custom the appearance of their offerings via proper utilization of Sass variables. I've lumped all of my theme's style sh$te into one big file at the moment as I whittle away at it until it is properly Sassified (since debugging can be a bit of a b$tch … the most I get out of @manton at the moment is the number of errors that happened to be logged) and you might get a sense of how Sass variables and partials can be leveraged by having a look at it (and this is without even touching the functions, mixins, interpolation, etc.):
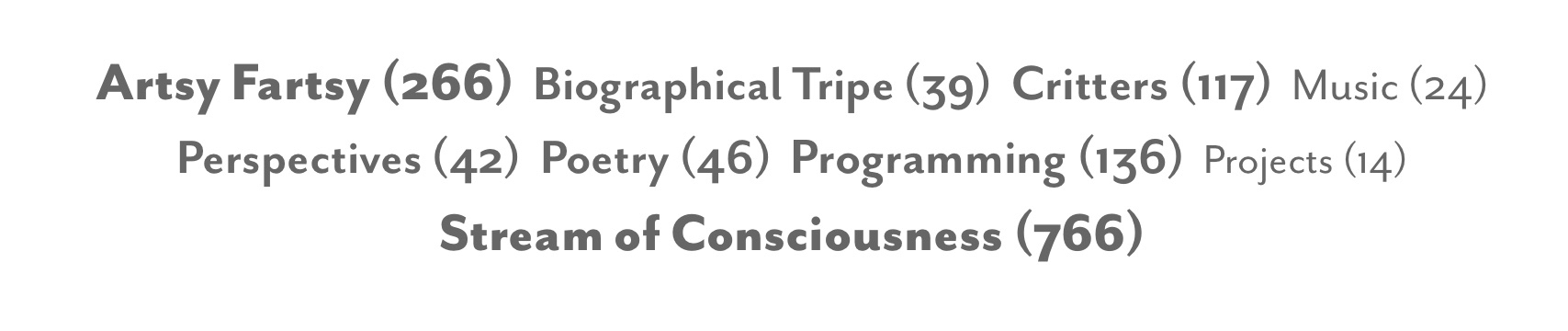
Updated the category cloud README for the latest version: moondeer.blog/2021/10/2...
plugin-category-cloud got sh$t tons cooler today. The README still needs updating, however.


For the Micro.blog-heads, once I'm done pushing the boundaries of what a plugin can do, I'll start taking requests. You can see what all I'm playing around with here
Updated the lightbox plugin's README with the whole dynamically generated Javascript spiel: moondeer.blog/2021/10/3...
.@mantion … So, parameterizing the plugin-lightbox options (via data files, see this post) totally worked. lightbox.js is now a template file that gets built along with the rest of the site. The walls of possibility for Micro.blog plugins just expanded outward by a sh$t ton.
Now I get to reduce the sh$te out of those stylesheets by introducing variables, partials, and mixins. woot.
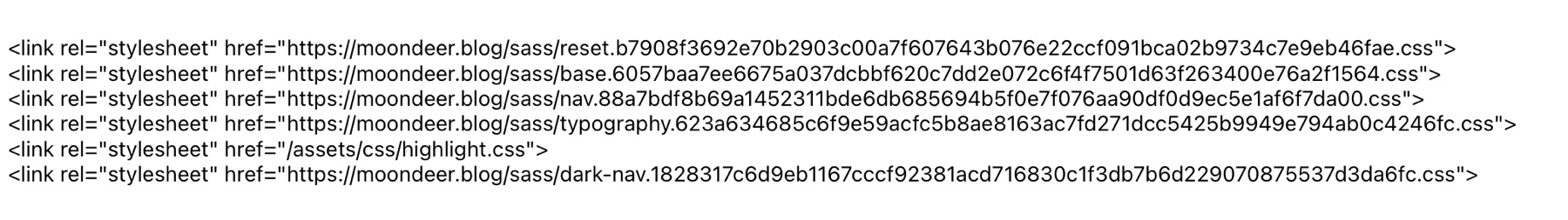
Boom, @manton, and just like that … all my custom theme's stylesheets are now built from Sass files located in the theme's assets/sass directory.

And I've just figured out how to get Micro.blog's Hugo flavor to process Sass files.
A plugin for Micro.blog that injects structured data for blog posts via a JSON-LD script tag. This is what search engines use to decorate their results. Confirmation that the structured data is accessible can be had by using Google’s rich results test. It's code lives here.
A guide to navigating the non-obvious nature of the process for providing the data my plugins want … and that you want to give them.
Today's random rabbit hole was finally cracking the creation of custom file formats under the Micro.blog flavor of the Hugo templating engine. Ended up updating plugin-favicon.
Updated this one: plugin-favicons
All that time fussing with aliases, turns out you can just straight up set the category page's URL in the front matter:
---
title: "Perspectives"
description: "Essays off the beaten path, mostly political in nature at the moment."
url: /perspectives/
menu:
main:
name: "Perspectives"
title: "Perspectives"
identifier: "perspectives"
url: "/perspectives/"
weight: 10
---
*Essays off the beaten path.*
Recreated @manton's Conversation.js output. Not sure why yet.
<div id="conversation-output"></div>
<script type="text/javascript">
fetch('https://micro.blog/conversation.js?url={{ .Permalink }}&format=jsonfeed')
.then(response => response.json())
.then(data => {
loadResponse(data);
});
function loadResponse(response) {
let output = document.getElementById("conversation-output");
if (response.title == "Conversation") {
let posts = response.items.map(entry => loadEntry(entry));
posts.forEach(post => output.appendChild(post));
} else {
output.remove();
}
}
function loadEntry(entry) {
let date = new Date(entry.date_published);
let post = document.createElement("DIV");
post.setAttribute("class", "microblog_post");
post.innerHTML = `
<div class="microblog_user">
<img class="microblog_avatar" src="${entry.author.avatar}" width="20" height="20" style="max-width: 20px;" />
<span class="microblog_fullname">${entry.author.name}</span>
</div>
<div class="microblog_text">${entry.content_html}</div>
<div class="microblog_time">
<a href="${entry.url}>${date.toDateString()}</a>
</div>`;
return post
}
</script>
![]() A plugin for Micro.blog that injects favicon meta into the page
A plugin for Micro.blog that injects favicon meta into the page <head>. Its code lives here.
Extracted favicons into a plugin, but I'll wait until I've done the README to reveal since there are a few steps (copying and pasting mostly) that I'll need to walk y'all through.
If y'all Micro.blog-types ever get curious about all this plugin horsesh$t I've been posting about, feel free to drop on by moondeer.blog. The only reason I write any of them is to use them:

And now I've factored out my social media links into plugin-social-media-links. This might just be OCD.