And now my new lightbox plugin plays nicely with my new google tag manager plugin to push lightbox open and close events along with slide changes.
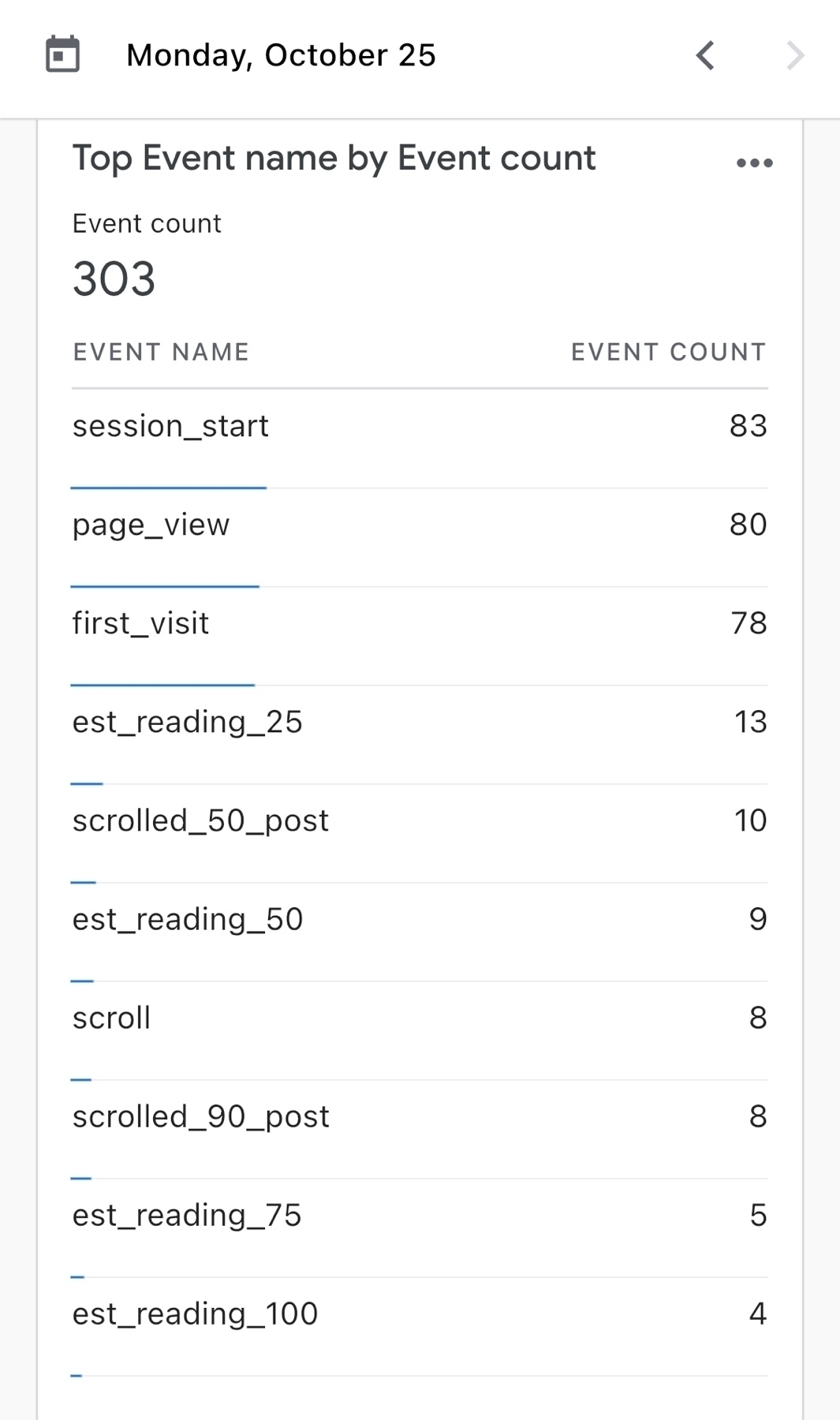
The Micro.blog Google Tag Manager plugin in action … tracking percent scrolled as well as 25%, 50%, 75%, and 100% of estimated reading time spent on a page.

Apple … if you really loved me … you'd let me write iOS and iPadOS Shortcuts scripts in Swift.
Y'all have no idea how much the whitespace sh$t show bothers me in Hugo templated site HTML. Maybe I should just figure out how to minify all the pages and give up on legibility.
A Google Tag Manager Hugo plugin for Micro.Blog that injects the requisite Javascript along with a data layer pushing post meta and estimated reading time with which timer events may be fired off for tracking actual digestion of content, holler if I oughta show under the hood.
Playing around with Google Tag Manager, used my custom Hugo theme to lay in some global Javascript variables capturing the per-post estimated reading time, which are picked up by Google Tag Manager to fire timers. Now Imma know when y'all actually be "reading" them essays.
Waste a morning proxying Plausible through Cloudflare and incorporating that configuration as an option into your Micro.blog plugin just 'cause you're curious … f$&kin' ✓
Processing audio signals to extract a chroma spectrogram for feeding into a neural network that predicts the likeliest of 74 frequency patterns forming common musical chords … what I was up to around this time last year.
Hugo Templating Tricks of the Version 0.54 Variety
So, you use Micro.blog to generate your static site. You totally embraced Hugo templating, even rolled your own custom theme for @manton’s server to push all your content through whenever your static site regenerates. Now you’re looking to refactor your bits and pieces into plugins, perhaps considering plugin creation when pondering the insertion of new functionality. Wait … just me? F$&k it … play along.
Also … Apple engineers … I'm not asking for development mode in mobile Safari … but … for f$&k's sake … let me at least quickly empty the GD cache so I only reload once to see the f$&king changes.
I keep finding myself wanting to systematically refine all the slapdash CSS and bumping up against the #ADHD hesitancy upon realization that I'd really want to work in some SASS, and I'd have to sit before the desktop in the office where I store sh$t I only need occasionally
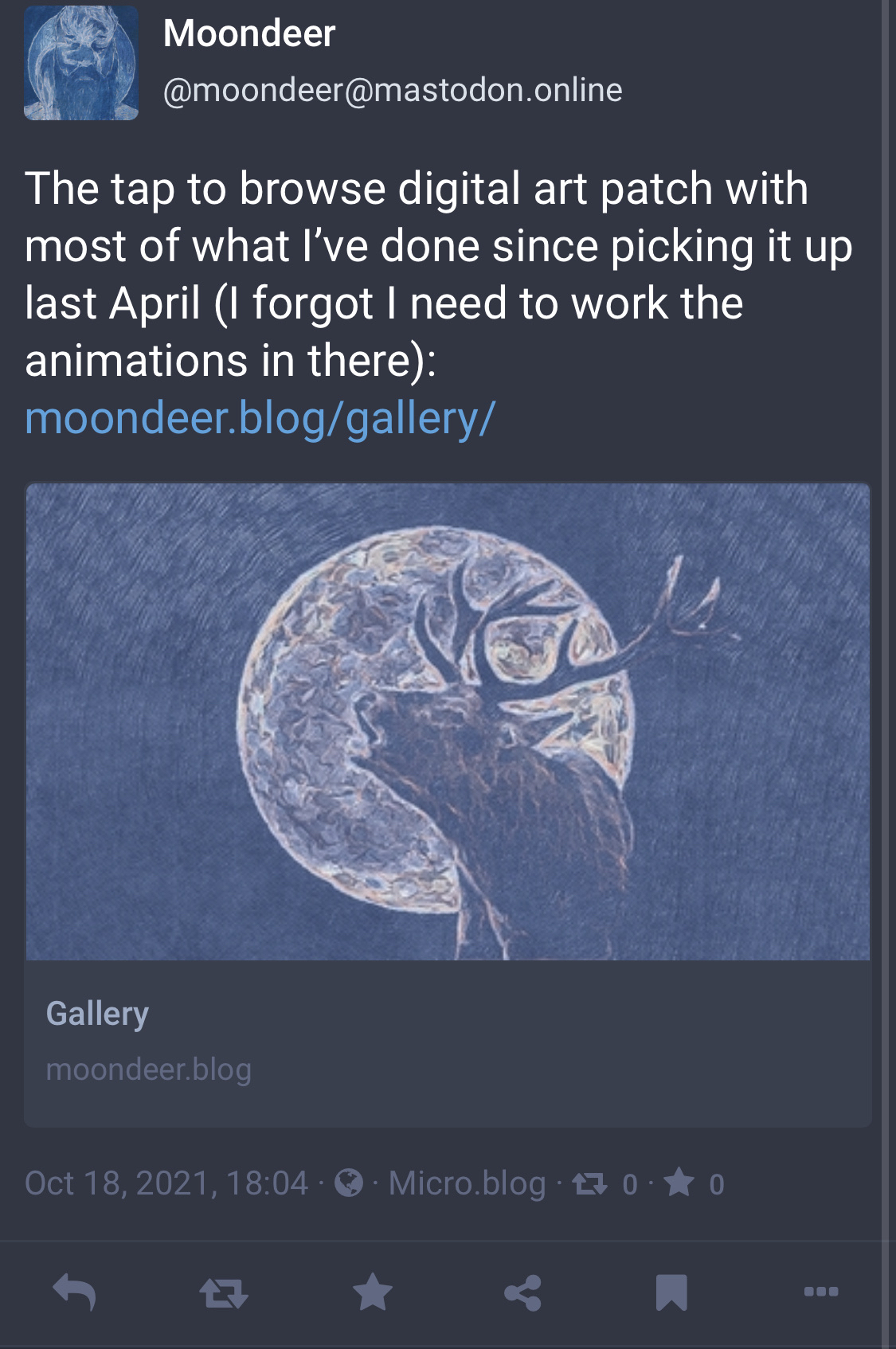
Okay, Mastodon, you finally managed to pull an image …

but … bro … it ain't the right image.

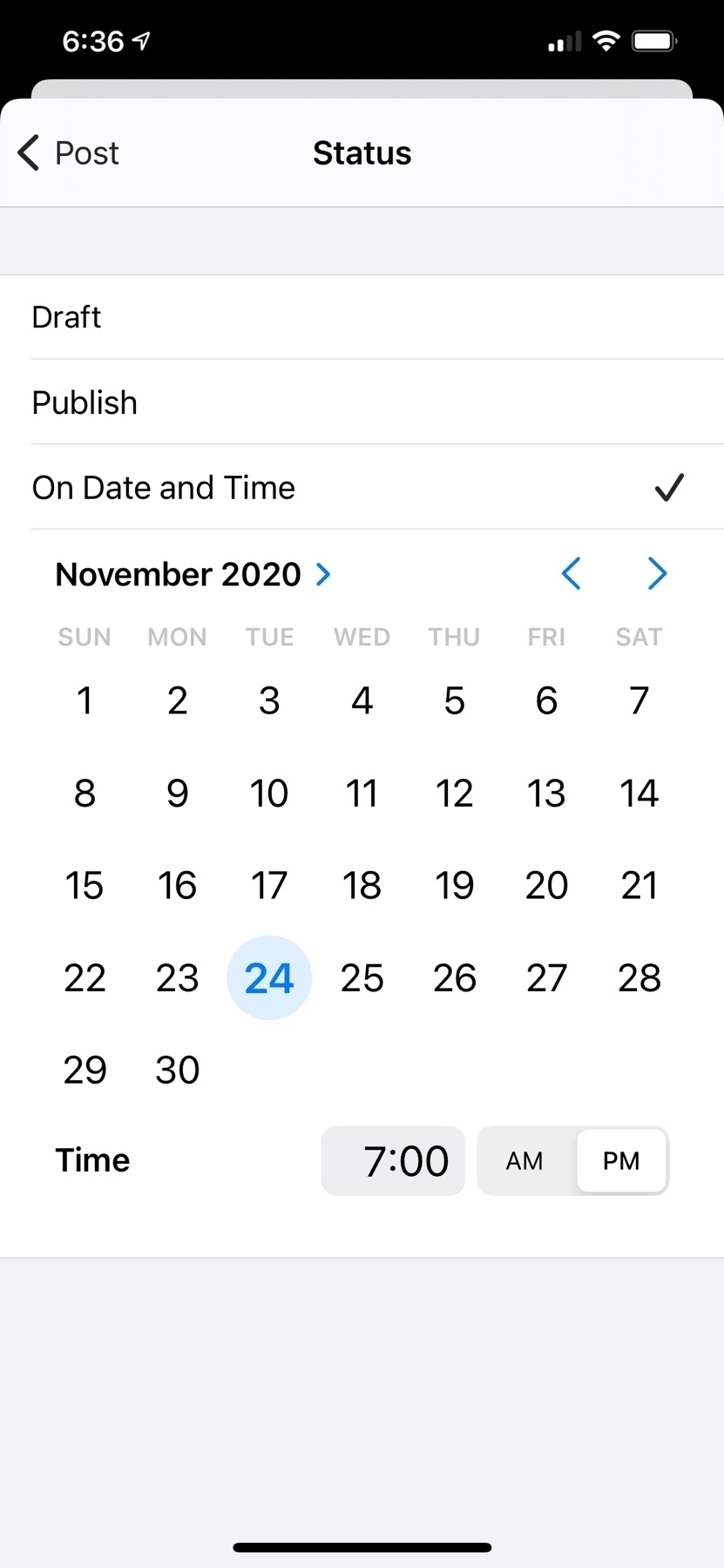
When you're so impatient about your Hugo build you add nearly two months to the publish date of a post just to get it to rebuild along with the other 29 that make the inital cut.

Waste a day creating a
Hugoshortcode…
to drop into a Ulysses sheet that takes captioned images, somewhat like … say … these images here…

parses that source and caption data out of the markdown with which the shortcode has been fed, and uses this parsed data to generate a
glightboxgallery for displaying the images … so when you activate an anchor they’re all like…


and, as for how these
a.glightboxelements oughta look at rest, let’sflexboxthose little f$&kers into a tidy, symmetric grid so when the lightbox isn’t active, they’re all like…
f$&kin’ ✓.
Okay, whatever, apparently I had been carrying around the wrong hex set for
theme-colorever since I went about setting sh$t up for favicons.

Okay, what tag do I need to style to get rid of this ridiculous orange … it's not
htmlorbodyunless the custom stylesheet is still cached.
If anyone knows why Mastodon is now the lone platform sh$tting the preview-card-bed (of the platforms attempting to provide a preview), don't be shy.

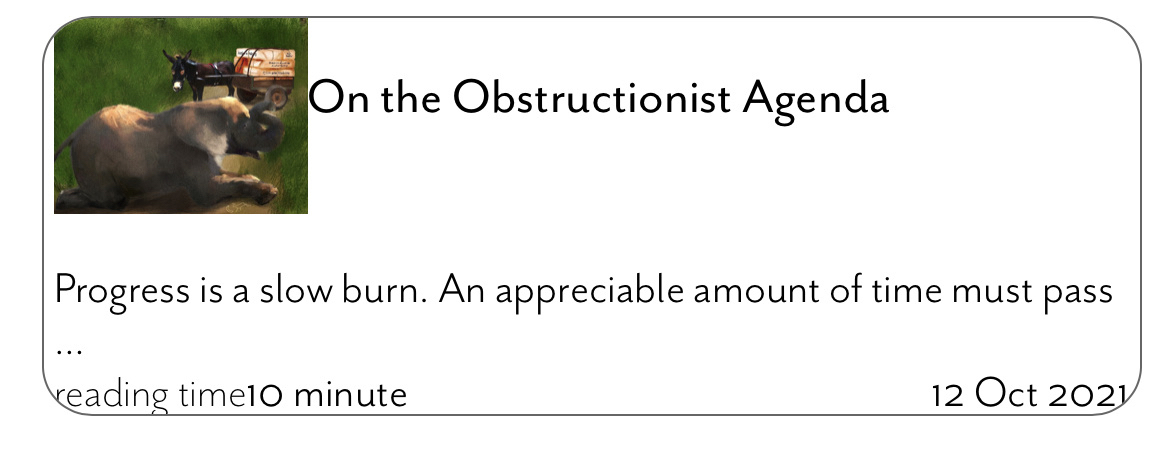
.@manton piddled with a shortcode yesterday for taking a link to an existing post (glad this worked by simply changing the relative URL to use the
mdextension) and generating a preview card like I described when I first got on the platform. I stopped short of styling … but this is the kind of info I feel is available when generating timeline posts from long form Hugo posts with a title, etc.
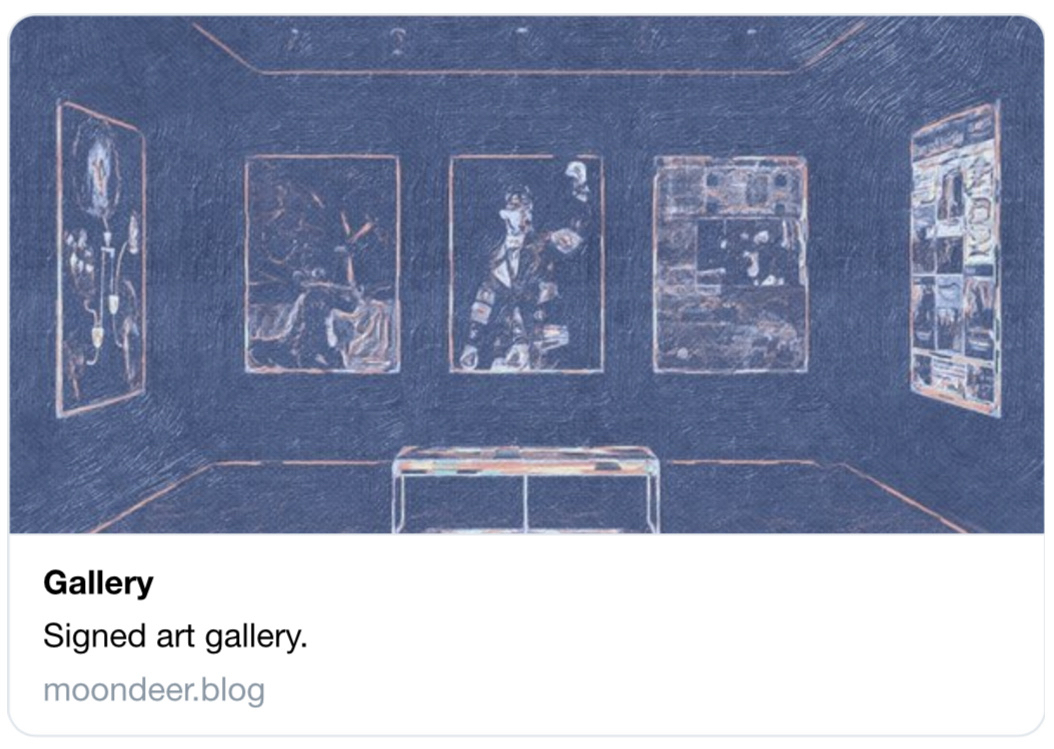
Okay, whatever, so I wasted the day rolling my own preview card Hugo shortcode on account of all the referencing to my own essays I tend to do. Perhaps it might be worth it once I decide how to style the MFer. Images are the unstyled card content and the impatient attempt at styling I threw up before growing bored with CSS for the day.


Big O of f$&k me
Jesus, refreshing my memory of AWK and scripting the aggregation myself would have been faster.
Okay, I've got one for ya @manton … okay … now I have two. ⑴ Why are we still acting like replies aren't meant to include assets? Imagery more times than not contributes at a higher value than wordsmithery … and using Mimi to
upload ➞ copy markdownseems to work flawlessly. 🄑 Okay … it turns out the second one is pointed at Gluon … 'cause I just tested inline@invocation in the Micro.Blog app and it was all
Random thought 2-beers deep @manton, were we to consider some custom Micro.blog markup (for … say specifying Twitter
@versus MB/Mastodon@… or the zillion other cross-post specific applications) … is there currently a point in the parsing process for such a filter (gave up on that term … spousal-type is calling me to dinner)?For the Twitter card dabblers … stick your summary where your title is meant to be when you don't have a proper title for your post. Feels more on point to me.

More stupid Twitter card tricks @manton. The crawler is only fetching images for posts created since whatever change got it going again. I was using Ulysses to re-publish some of the posts I wanted to drop into a thread so I would get proper cards. Success. Then today I thought I'd try manipulating the date and time property. Changing it for the already published post did nothing so I deleted the original post, went back to Ulysses, and tried re-publishing with it backdated. Total success … even with what I think is an identical URL.