If UR reading this on the Micro.blog timeline, and you have, at some point, found yourself muting a Micro.blog account, holler back. My pristine (allbeit short) list of interactions took on a semisweet turd yesterday… I'm curious where the social media water marks are for y'all power socializers.
Totally expect to mute an account out of existence for the first time on Micro.blog later day. Fingers crossed we have a willing intellect capable of constructing a logical frame around a particular bit of broad generalization that wants to be clever but reduces to nought but an insult. *breathing*
From 9 MB accounts to 18, here's a screencast of the folks I've nabbed to date
Holler if you're reading this on the MB timeline and you aren't one of the nine folks I'm following.
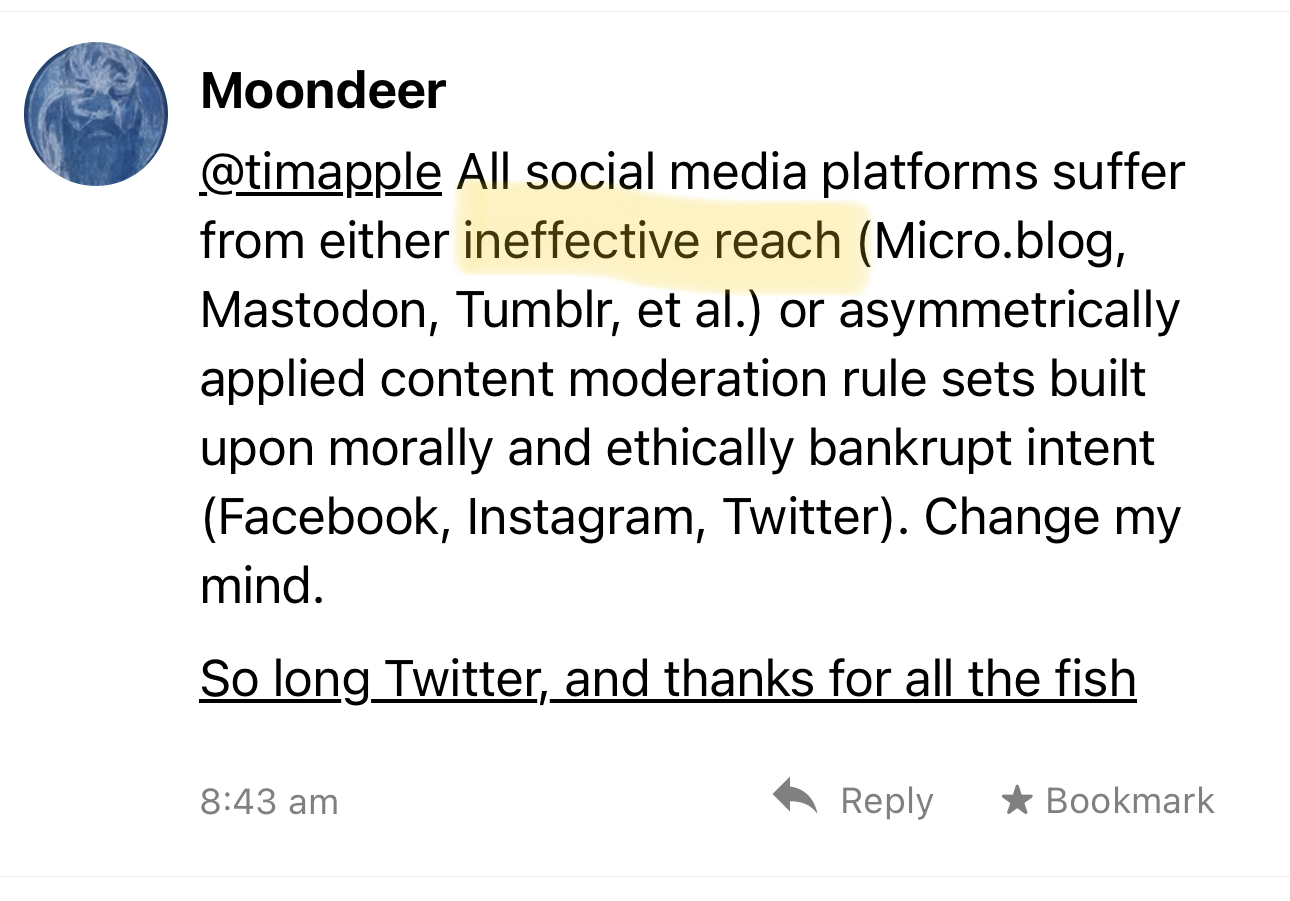
The ineffective reach is unfortunate; otherwise, after 3+ years of cross-posting out of Micro.blog, I most certainly would have given y'all an open source iOS app that monitors your MB feed for new posts, automatically cross-posting highly configurable platform specific adaptations of your content.

Not sure who borked who when it comes to Twitter blowing image and preview card display for Micro.blog cross-posts. I'm holding on to all my fucks, anywho. It turns out that when a tree falls in the forest, and nobody is around to hear, it really doesn't make a sound.
Feels like I oughta update my cards plugin to scrape and forward the image provided by the first included card in posts that include one or more preview cards but don't include any images of their own to populate metadata for their own card.
If you're reading this on a Micro.blog timeline, and you follow this account, let me know. I want to follow you back (I still haven't deduced how to achieve my law of exclusively mutual on the MB platform). @odd , I've already got ya. @johnphilpin, @pratik… holler if ya dropped.
Here's another Micro.blog timeline feeler to see if anyone is even reading these there. You only get counted when you reply … what you feel like saying is irrelevant in this particular scenario. Here's a lure:

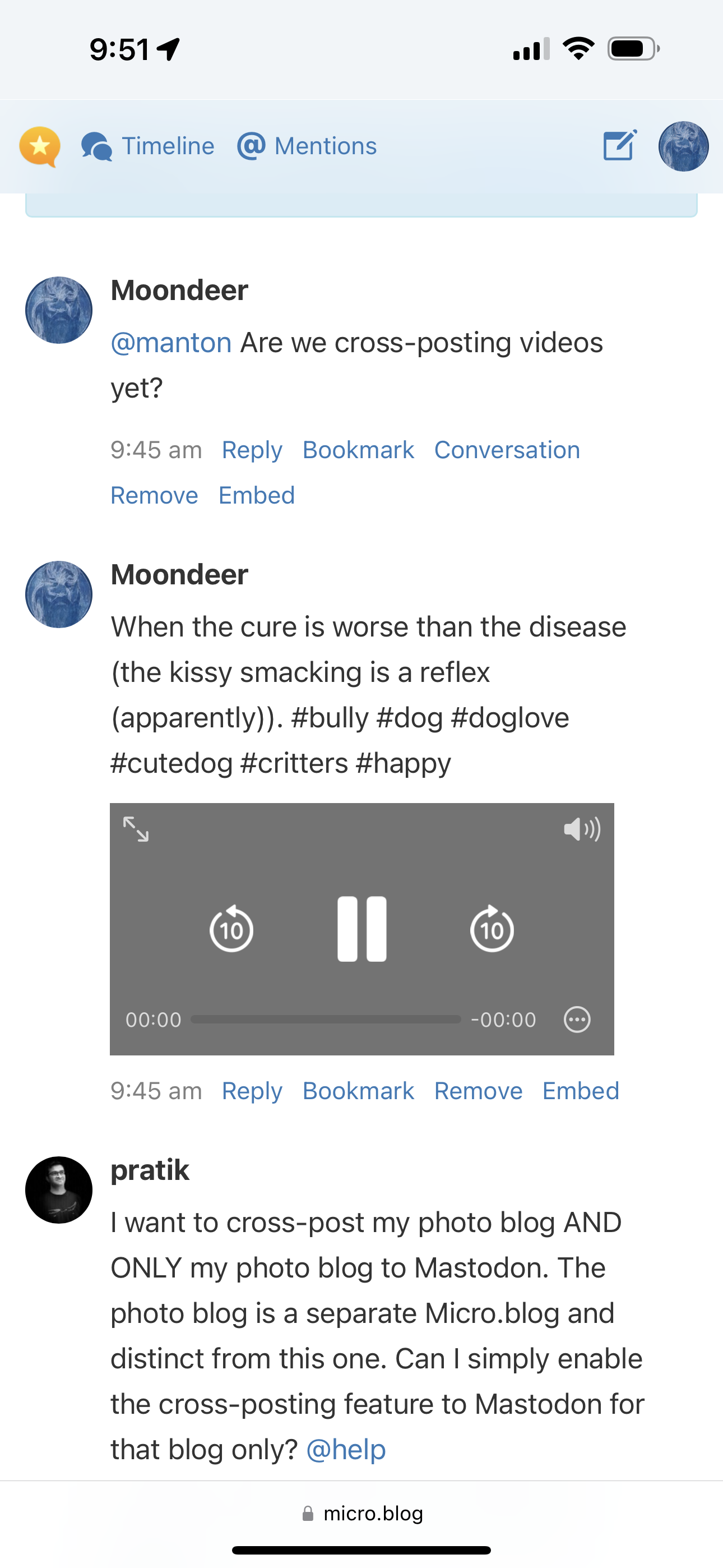
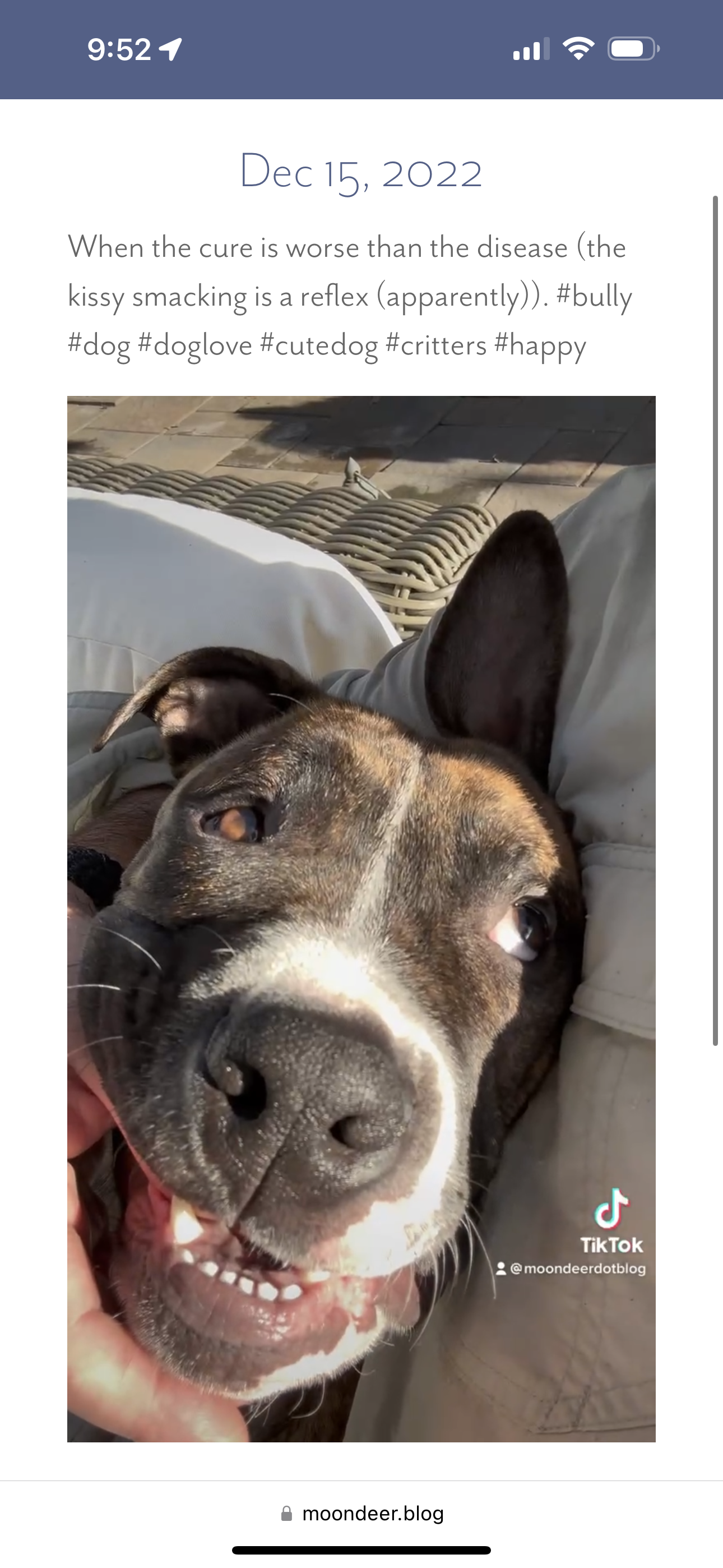
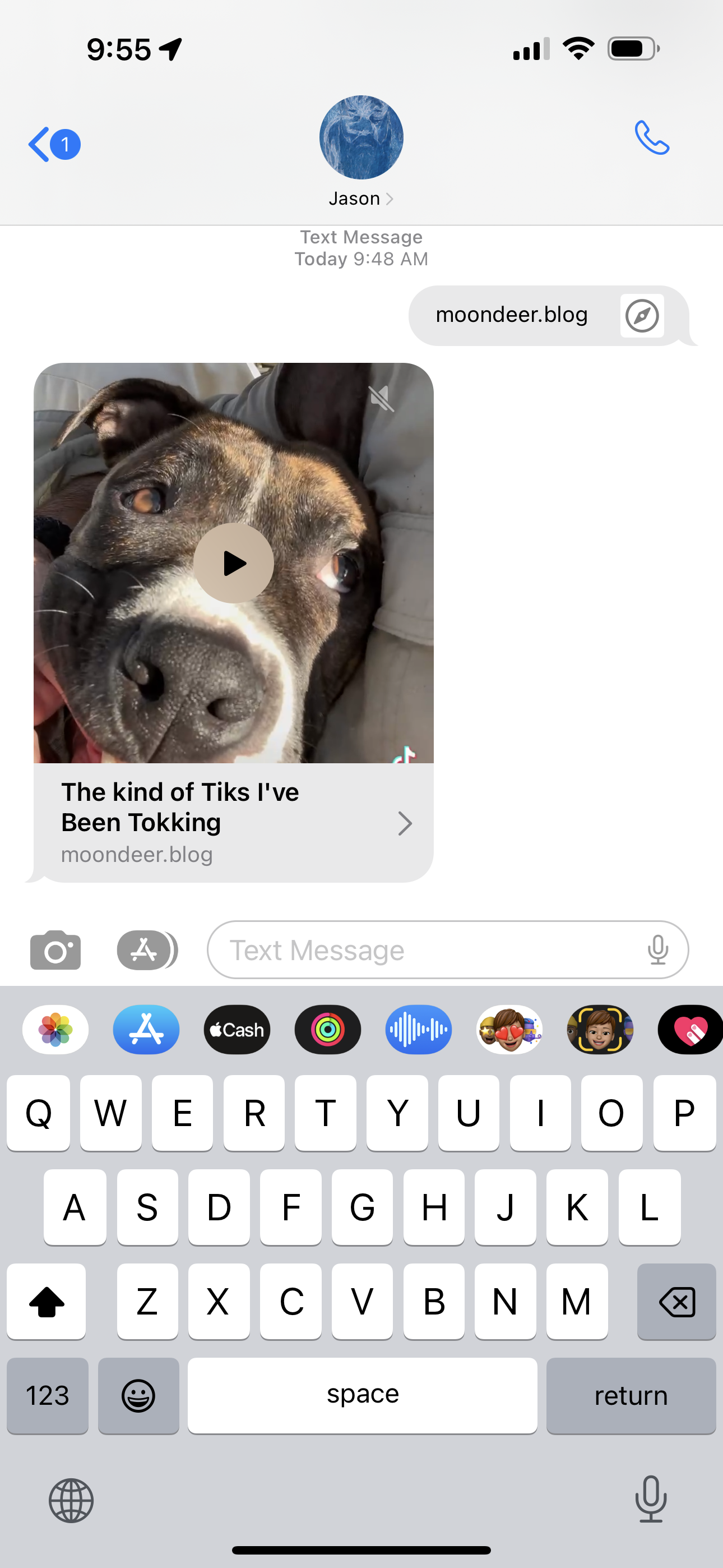
What you get in the Micro.blog Timeline versus what you get if you decide to load my post or you're on a platform targeted for cross-posts (Mastodon probably still shitting the preview card bed; but, the others oughta be similar to this card in Apple Messages):



So, @manton, search and replace for
vertical cross >}}hung on me when I tried it out after you brought it to my attention. This morning I took another stab at it starting withhorizontal cross >}}. This time the operation succeeded so I triedvertical cross >}}again. It's hanging. In both cases the replacement is>}}. The only difference that stands out is the post total. I don't believe the successful operation was paged while the hanging operation previews latest 50. It could be a post content issue though as the horizontal cards are mostly simple song link posts.Our posts are stored on the server in their markdown format, right @manton? What I've been missing in the post editing is multi-file find and replace. Were you to give us a nifty way to download and upload our native post content, making such edits would become trivial.
Note to self: if I ever roll my own Micro.blog client, include an option to register a regular expression for a Hugo Shortcode that extracts the anticipated textual footprint for a more accurate character count within the post editor.
cc @manton
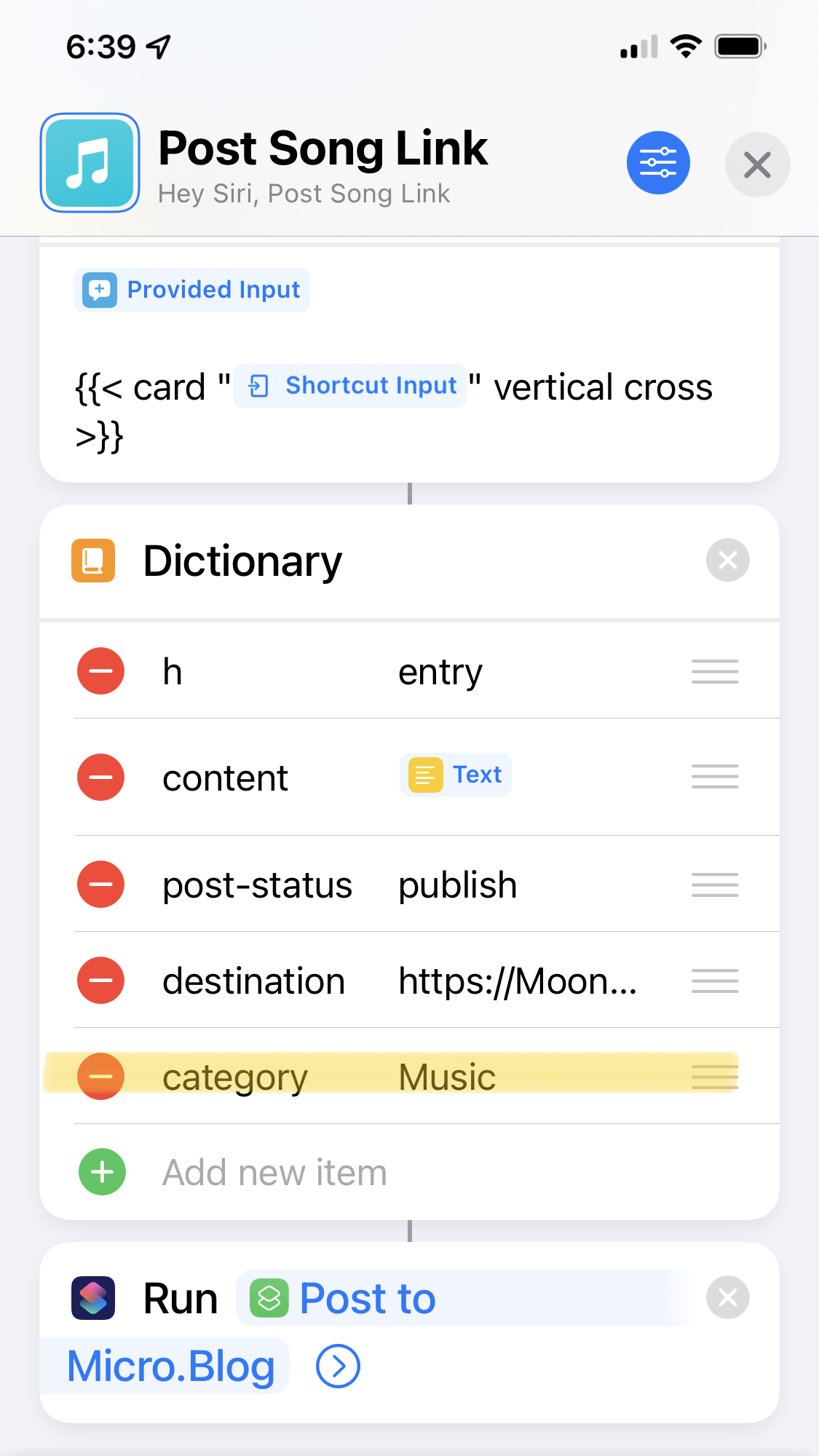
Hey @manton, is there a correct way to attach a category when creating a post via the micropub API? This doesn't seem to work. Perhaps I need to use 'category[]' and/or 'music'?

A solid use case for the introduction of a cross post API for @manton's parser would be that last one. You could configure the output to only have Bonnie's Twitter handle in the twitter post, using her name (or appropriate handle) for the actual blog and/or cross post targets.
A future feature for you @manton: global regex find and replace for the content Markdown files so I can remove the
crossparameters from mycardshortcode invocations for all the pages that have already been cross posted (thereby embedding the HTML directly in the Hugo output rather than relying on Javascript to transform the element upon page load (which it does to ensure a regular link is cross posted (from which the target platform can generate its own preview card))).Were I rolling my own cross-poster, @manton, it would also handle posting replies to a previous post for API's that supported it. In this way, I could tack on siloed additional thoughts instead of only sticking those on Twitter.
Bee tee dubs, @manton, were you to add a view to Micro.blog's Posts interface constructed with mass selection in mind (perhaps a list where the posts are displayed in a similar manner to the 70 characterish lead text generated for the timeline), I would totally be able to retroactively apply new tags to improve the organization and accessibility of my site tenfold. As it stands, I rarely have the patience to wait for the list to load when I need to make an edit and the list includes a post with 5K words and 20 or so media assets. No way am I gonna sort through 2K posts to apply new tags.
Moving forward, the signed art within posts oughta be tappable for the purpose of loading a lightbox at full resolution. Gave myself a Hugo shortcode that fetches the high resolution image off of GitHub as a resource to create thumbnail and full resolution copies of the image via the image processing API.

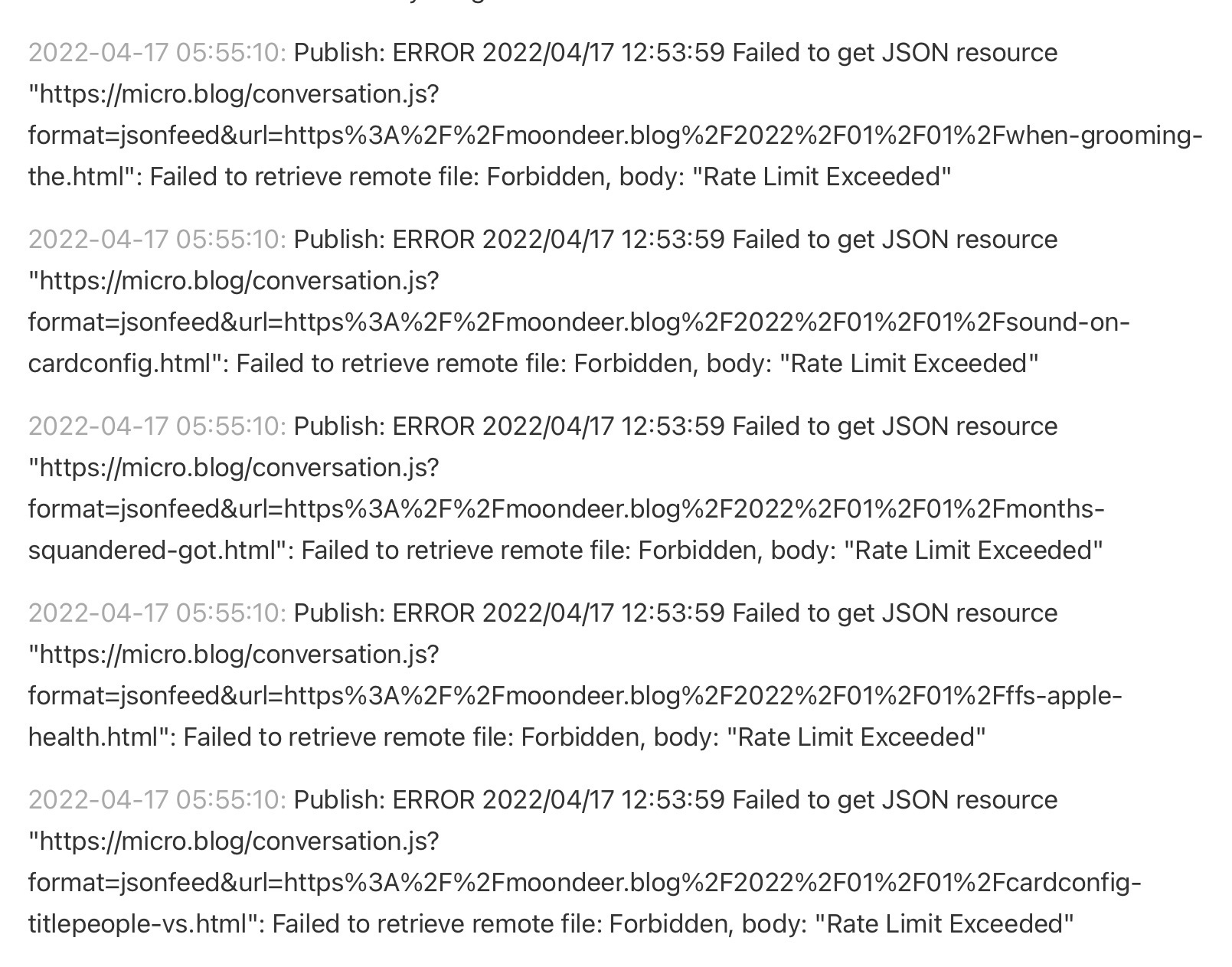
What do you suppose these are about @manton? They are the harmless errors I have mentioned that are generated by my conversation plugin, now exposed by the improvements to logging.

Hey @manton, if you exposed whatever search routine you have working here in the Micro.blog API so that Javascript calls could receive JSON query results, a wicked accurate site search could be created in place of crawler dependent implementations.

.@manton Does Micro.blog's Micropub API support setting categorie(s) in the message headers? Seems to be the last thing to figure out before creating myself a fresh posting shortcut.
Update: nevermind, found the Micropub standard, assuming Micro.blog's implementation conforms.
Yet another update: It does.
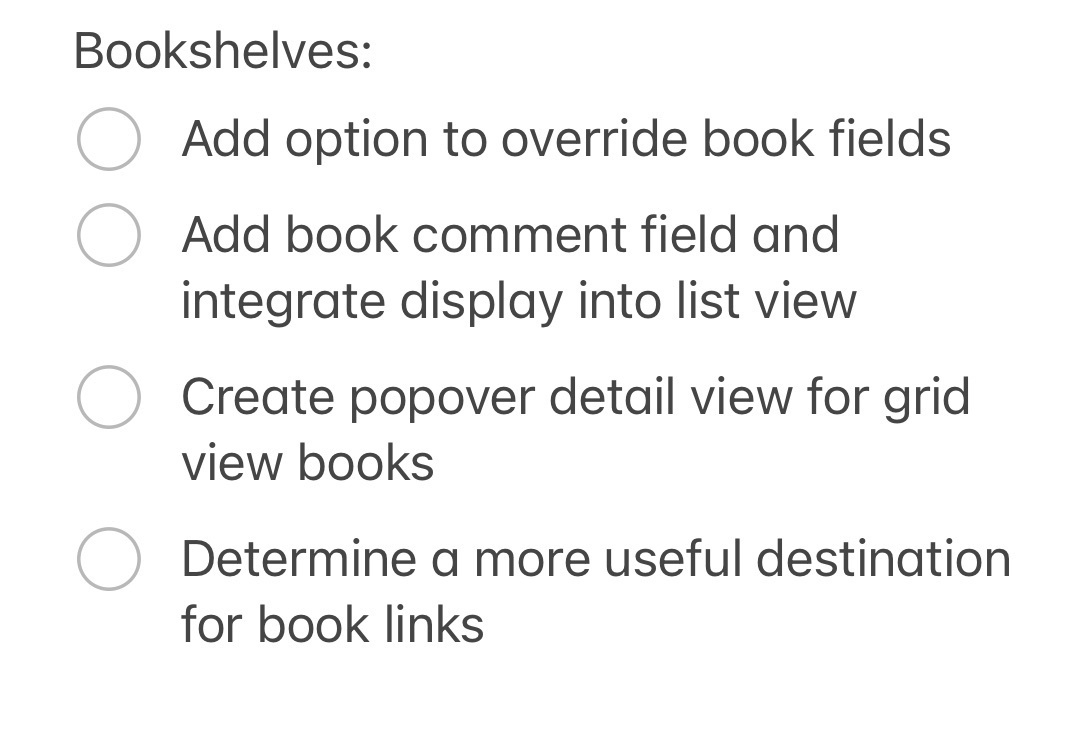
The f$&k-around-with list for the bookshelves plugin.

I mean … I bundled all my plugins into my theme and I suppose I could parameterize everything theme-related and register it, but I'm guessing I wouldn't be able to version my personal configuration files via GitHub repository any longer and apply them on top of the theme … so I'm pretty sure it wouldn't be worth the effort. The problem here really seems to be that everything is a Hugo theme by nature, the distinction between components is being arbitrarily layered on top. There is no reason, for instance, that a single Hugo generated Micro.blog site cannot apply multiple theme components (which in fact they do, we call them plugins). There is no reason the order of application could not be configurable. The illusion of structure works to simplify some aspects (like plugin configuration preservation) … this is far outweighed, however, by the limitations it imposes (like what those plugins can actually do or just how configurable they actually are). The answer to this continues to be the rebranding of the custom theme into what it oughta be, the root site configuration. It preloads with the blank theme. Users can add anything they can now to a custom theme … and these files should override installed plugins/themes. File naming should be deliberate as a general rule amongst plugin and theme developers so as not to incur naming collisions. In this way you can build your site up piecemeal while maintaing the last word as to what the final parameter values (or the templates themselves) should be. And, yes. This Micro.blog site configuration should be loadable from a repository so that everyone can enjoy version control over changes to their own site. cc @manton @sod @pimoore @whoeverelse
plugin-gallery (a README Experience)

A plugin for Micro.blog that is effectively a glorified wrapper for an invocation of plugin-lightbox's
gallerypartial, introduced by optional title and description elements and promoted to its own standalone page. The code for this plugin lives here